- alt属性って何?SEO対策になるの?

- altタグの正しい書き方知りたい!
- SEO初心者でも設定した方がいいの?
こんな悩みや疑問に答える内容になっています。
記事書いておいてなんですが、alt属性の設定はそこまで重要ではありません。
ですが、Googleがalt属性の設定を推奨しているのも事実です。
なので、ちょっとでもSEOで集客を得たいと思っている方は「余力があればやるか」くらいな感じで設定しておくことをオススメします。
この記事で分かること
- alt属性とは?その意味。
- Googleが教えるaltタグの正しい書き方
- alt属性の簡単な設定方法
alt属性(タグ)とは?画像の代替テキスト
alt(オルト)とは、「Alternative(オルタナティブ)=代替」の略称で、
つまり、画像などの代わりに表示されるテキストのことです。
Googleの説明
代替テキスト(画像について説明するテキスト)は、スクリーン リーダーを使用するユーザーや、低帯域幅のネットワークを使用しているユーザーなど、ウェブページの画像を確認できないユーザー向けの補助機能として役立ちます。
Google では、代替テキストに加えて、コンピュータ ビジョン アルゴリズムやページのコンテンツを使用して、画像のテーマを理解します。また、画像の代替テキストは、画像をリンクとして使用する場合にアンカー テキストとして使用できます。
「もっとわかりやすく書けんのかー!!偉そうに書きやがって!何様の$#%」
わかりやすく解説します。
altタグを設定すべき理由
上記のGoogleの説明にあるように、altタグを設定するべき理由は以下の通りです。
alt属性を設定する理由
- Googleの検索ロボットは画像を認識できないので代替テキストで知らせる必要がある(検索エンジンのためになる)
- 画像のリンクが切れた場合でも、代替テキストを表示することで意味を伝えられる(ユーザーの為になる)
- 視覚障害の方などに音声情報として代替テキストがあると便利
検索エンジンにとっても、ユーザーにとっても代替テキスト(altタグ)の設定は有益なので設定してくださいね!
とGoogleは言いたいわけです。
グーグルのジョン・ミューラー氏の発言
FWIW (kinda related) alt-text makes sense & is important on mobile pages too; many mobile sites skip over that completely.
— 🍌 John 🍌 (@JohnMu) April 5, 2017
モバイル向けページの画像にも今後はきちんとalt属性を設定すること。未設定のサイトが多い。
このようにalt属性を設定しているサイトは少ないので、適切に設定しているサイトは他のサイトよりSEO評価が上がる可能性が高いです。
alt属性(タグ)の正しい書き方

alt属性の正しい書き方もGoogleは公式に発表しています。
例えば、上記画像のalt属性を書くときの悪い例や良い例は以下の感じです。
alt属性の書き方の例
- 悪い例(代替テキストがない):
<img src="puppy.jpg"/> - スパム判定の例(キーワードの乱用):
<img src="puppy.jpg" alt="子犬 犬 赤ちゃん 犬のレトリーバー ラブラドール ウルフハウンド セッターポインター 子犬ジャックラッセル テリア子犬 ドッグフード安い ドッグフード 子犬の食べ物"/> - 良い例:
<img src="puppy.jpg" alt="子犬"/> - 最も良い例:
<img src="puppy.jpg" alt="草原を走り回るダルメシアンの子犬"/>
上記のように、画像を端的に表現するように書けば問題ありません。
alt属性の設定方法(書き方)
alt属性の設定方法は簡単です。
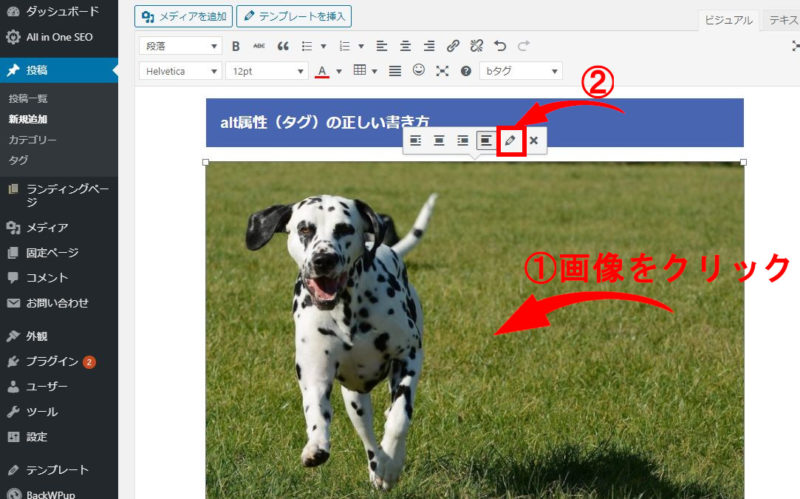
記事編集画面でalt属性を設定したい画像をクリックします。

上記画像のように編集ボタンが出るのでクリックします。

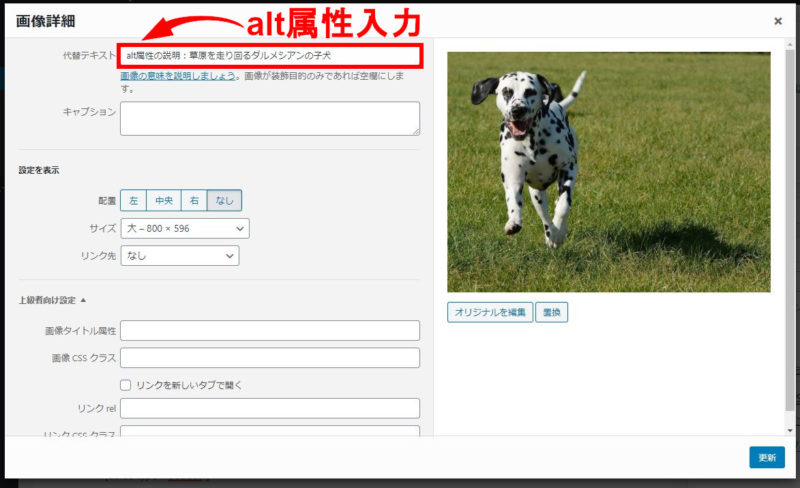
「画像詳細」画面が開くので、一番上の「代替テキスト」に入力しましょう。
これで完了です。
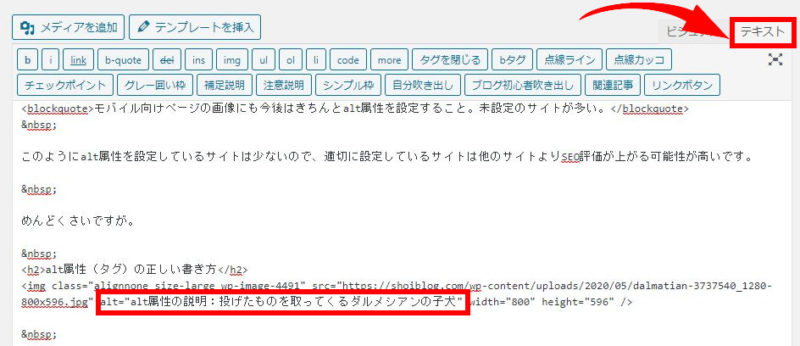
もう一つの方法としては、「テキスト」を開いてalt属性に直接入力する方法です。

どちらの入力方法でも同じですが、画像の枚数が多い場合などはテキストで入力した方が早いかもしれません。
SEO対策としてのalt属性(タグ):まとめ

では、最後にalt属性についてまとめるこのようになります。
alt属性についてのまとめ
- alt属性=画像の代わりのテキスト
- 検索エンジンの為にも、ユーザーの為にも設定することをGoogle先生は推奨している
- 劇的なSEO効果はないが、ちょっとした差は生まれる(可能性がある)
細かな設定で大したSEO効果が期待できるものではありませんが、こういったことの積み重ねが大きな差につながることもあるので、
余力のある方は設定するようにしましょう。
-

-
『SEO対策とは』ブログ集客の3つの基本|初心者にわかりやすく解説
続きを見る
それでは、よいSEOライフをお送りください(^^)/
-

-
【スマホで5分】WordPressブログの始め方【初心者も簡単】
続きを見る

