- 「All in One SEO Pack」とは何じゃー!?

- All in One SEO Packの設定とか使い方むず過ぎ…。
- Twitterで記事を共有したい。どうやるの?
- XMLサイトマップ?何それ美味しいの?
こんなブログ初心者に捧げる内容になっています。
「All in One SEO Pack」の設定はかなり重要です。
なぜなら、ブログの集客を考えている人でこれを設定していない人はいない、と言い切れるほど必須プラグインだから。
「All in One SEO Pack」でできる主なことは以下の3つ。
[aside type="boader"]
- 検索エンジンから評価されるための基礎設定(SEOメタ要素設定)
- TwitterやFacebookなどにブログ記事を投稿する設定(OGP設定)
- Googleにブログ情報を届ける設定(XML サイトマップ設定)
[/aside]
難しい用語はすべて注釈付きで、設定方法は画像付きで解説していくので、Wordpressブログ初心者の方でも安心して設定することが来ますよ(^^)/
[aside] 補足説明
プラグインの導入方法がわからない方は、まず以下の記事を参考に「All in One SEO Pack」をインストールしましょう👇
[kanren postid="1984" date="none" target="on" labeltext="あわせて読みたい"]
[/aside]
All in One SEO Pack(オールインワンSEOパック)とは?

まずは「All in One SEO Pack」とは何なのか?を軽く解説しますね。
読み方は「オール・イン・ワン・SEO(エス・イー・オー)・パック」です。
つまり、オールインワンジェルみたいなものです。
「SEOの全てが詰まってるぜ!」ってことです。
SEOとは何なのか!?って方は以下の記事も参考にしてみてください👇
⇒SEO対策とは?初心者にわかりやすく解説
それでは、前振りはここまでにして「All in One SEO Pack」の設定方法や使い方を詳しく解説していきます。
ちょっと長くて面倒ですが、
何度も言うように重要な設定なので妥協せず設定していきましょうね!
「All in One SEO Pack」の設定方法
では早速、「All in One SEO Pack」の設定方法を解説していきます。
「All in One SEO Pack」で設定していくことはこの3つです。
- 一般設定
- ソーシャルメディア(Twitter連携など)設定
- XML サイトマップの設定(「Google XML sitmap」を使ってる方は不要)
一つ一つ解説していきます。
一般設定
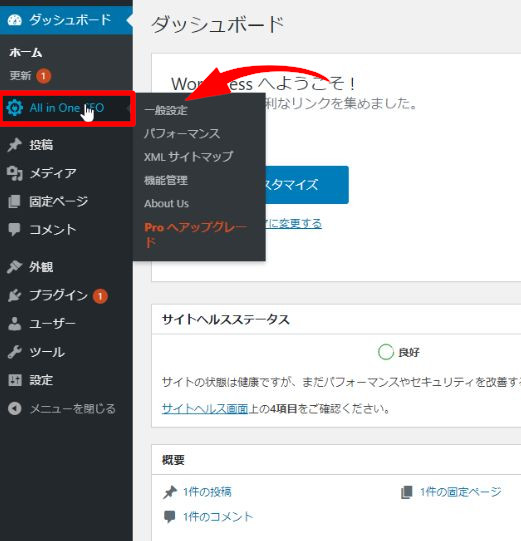
「All in One SEO Pack」をインストールして有効化すると、管理画面の左側上部に「All in One SEO Pack」という項目が追加されます。
カーソルを合わせるとタブが開くので「一般設定」をクリックしましょう。

ここで設定していくことは主に以下の設定です。
- ホームページのタイトルと概要の設定
- 検索結果に表示するタイトルの設定
- 投稿用メタタグの設定
- Googleサーチコンソールの認証
- Googleアナリティクスの設定
- noindex の設定
ブログ初心者の方からすると訳の分からない単語もあるかと思いますが、画像で解説していきますので安心してくださいね!
1、ホームページのタイトルと概要の設定
最初に行うのは、ホームページのタイトルと概要(ディスクリプション)の設定です。
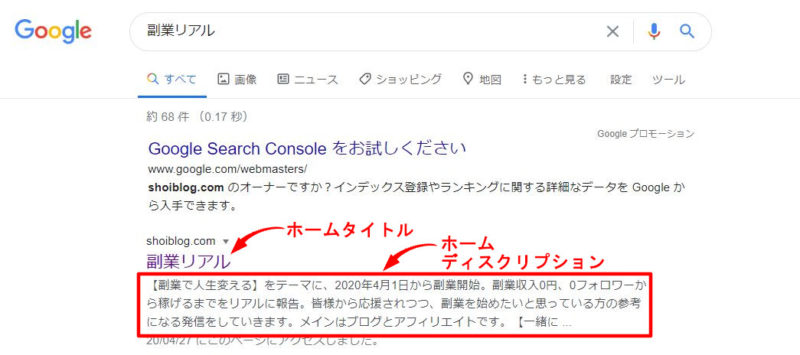
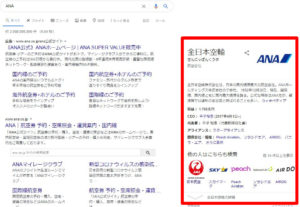
ここで設定するホームタイトルとホームディスクリプションは、下の画像のように検索結果に表示されるものなので重要な設定です。

これらの設定をするには「ホームページ設定」というところに入力していきます。

[aside type="boader"]
- ホームタイトル⇒ブログタイトルを入力。
- ホームディスクリプション⇒ブログの概要説明。ブログ全体で上位表示させたいキーワードを入れましょう。例えば、当ブログの場合だと「副業」「ブログ」「アフィリエイト」などですね。
- 固定フロントページを代用⇒「無効」でOK!
[/aside]
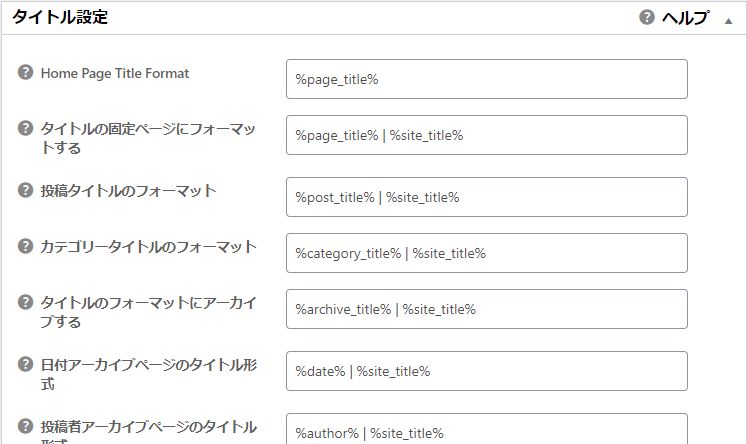
下にスクロールすると「タイトル設定」とありますが、これは全てデフォルトのままでOKです!

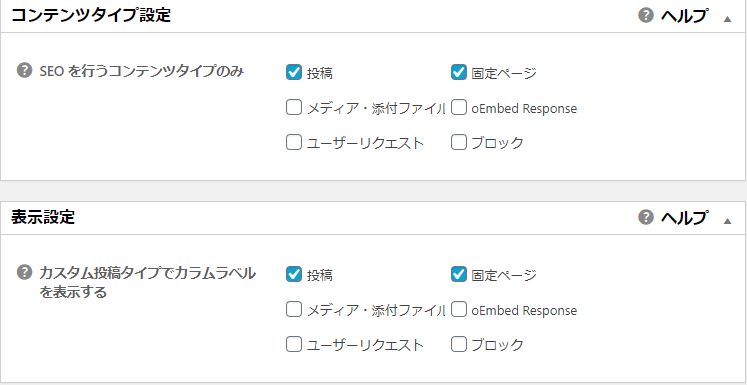
更にスクロールすると「コンテンツタイプ設定」「表示設定」があります。

どちらも「投稿」「固定ページ」にチェックを入れておけばOKです。
ここにチェックを入れることで「投稿ページ(普段の記事)」「固定ページ」でSEOの設定を各記事個別で行えるようになります。(詳しくは後述する「使い方」で解説します)
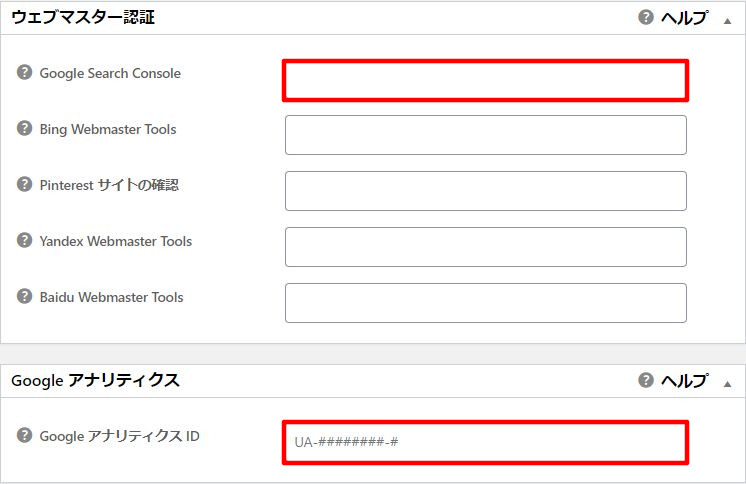
次は「ウェブマスター認証」と「Googleアナリティクス」の設定を行っていきます。

[aside type="boader"]
- 「Google Search Console(サーチコンソール)」
- 「Googleアナリティクス」
[/aside]
上記の設定だけで十分です。
それぞれの登録方法とコードやIDの取得方法は以下の記事でまとめています。
(面倒かもしれませんが必ず設定しましょう!)
下にスクロールすると「Schema Settings(スキーマ設定)」がありますが、これは基本的にデフォルトのままでOKです。

[aside] 補足説明
一応説明しておくと、スキーマの設定をすると検索エンジンにこのように表示されます。ただ、この設定は企業のためのものなので個人ブログやサイトの方は設定不要です。

[/aside]
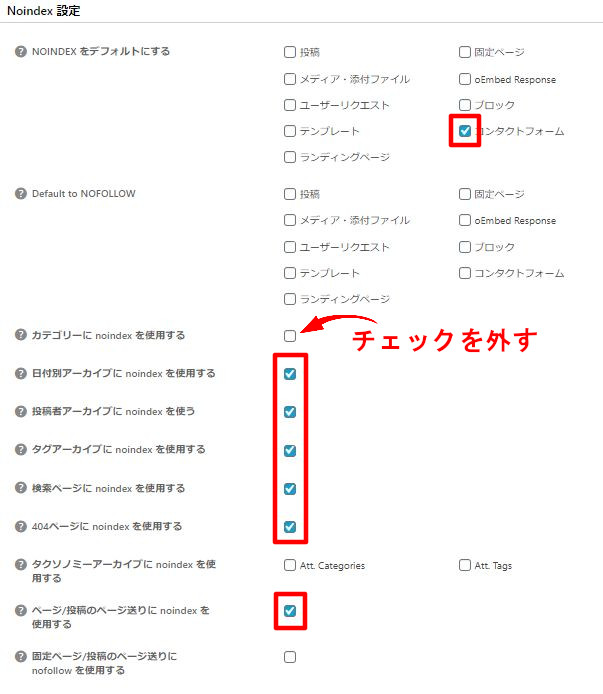
下にスクロールすると「No index(ノー・インデックス)設定」というのがあります。
Noindexとは、検索エンジンがサイトの情報をインデックスしない(情報を読み込まない)ように設定することを言います。

このように設定しましょう。
「コンタクトフォーム」に関してはプラグインで設定をしていないと出てきません。設定している場合はインデックスされる必要はないのでチェックを入れましょう。
カテゴリーページはデフォルトではチェックが入っていますが、インデックスさせた方がいいのでチェックを外しましょう。
上記でNoindexを設定している項目は「中身のないページ」だからです。中身のないページを検索エンジンが読み取り、思わぬ低評価につながらないように設定しているということですね。
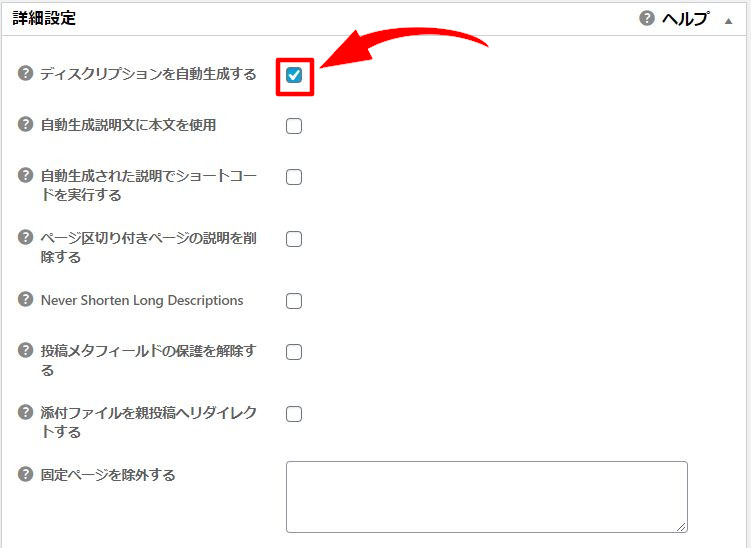
次は「詳細設定」です。

上の画像のように「ディスクリプションを自動生成する」にチェックを入れましょう。
あとはデフォルトのままでOKです。
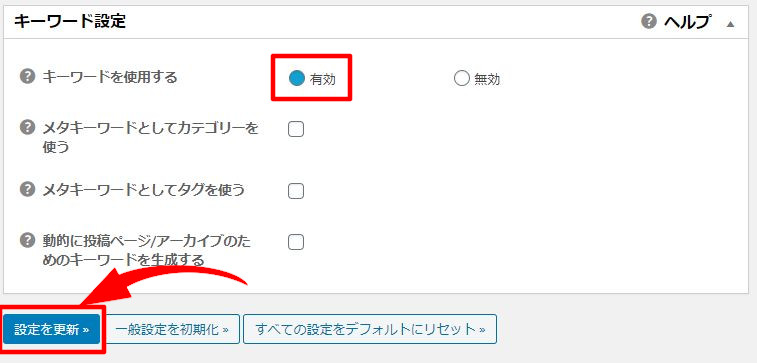
最後が「キーワード設定」です。
 「キーワードを使用する」の「有効」にチェックを入れましょう。
「キーワードを使用する」の「有効」にチェックを入れましょう。
これにチェックを入れることでページごとにSEOキーワードを設定することができます。
他のチェックは入れなくてOKです!
最後に「設定を更新」をクリックしましょう!
[aside type="warning"] 注意説明
このページに限らず、Wordpressの設定をするときは必ずこのような「設定を更新」ボタンがあります。特にこのような設定が多いページだと、更新ボタンを押し忘れてて「設定できてなかった!」なんてことも多いので、常に設定をしたら更新ボタンを押す癖をつけましょう![/aside]
ソーシャルメディア(Twitter、Facebookなど)の設定
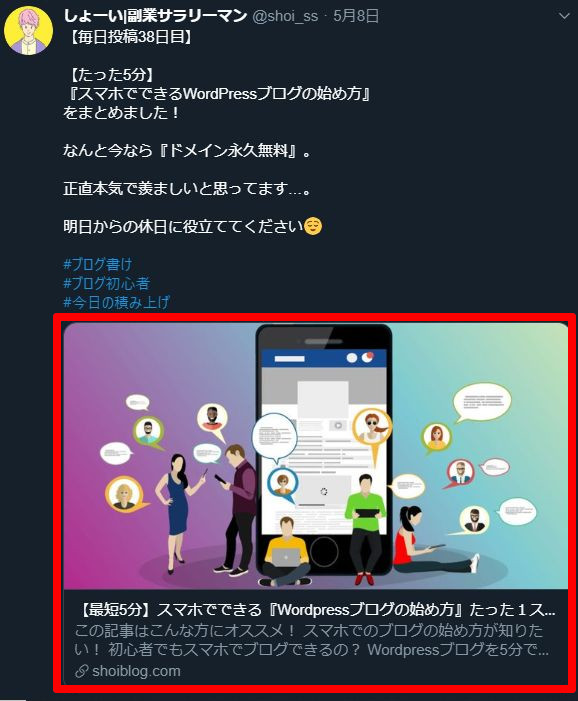
ここで設定していくのは主に、TwitterやFacebookなどに記事を共有するときの設定です。

👆こういう感じのやつですね。
SNSをやっている方なら必須なのでしっかり設定していきましょう。
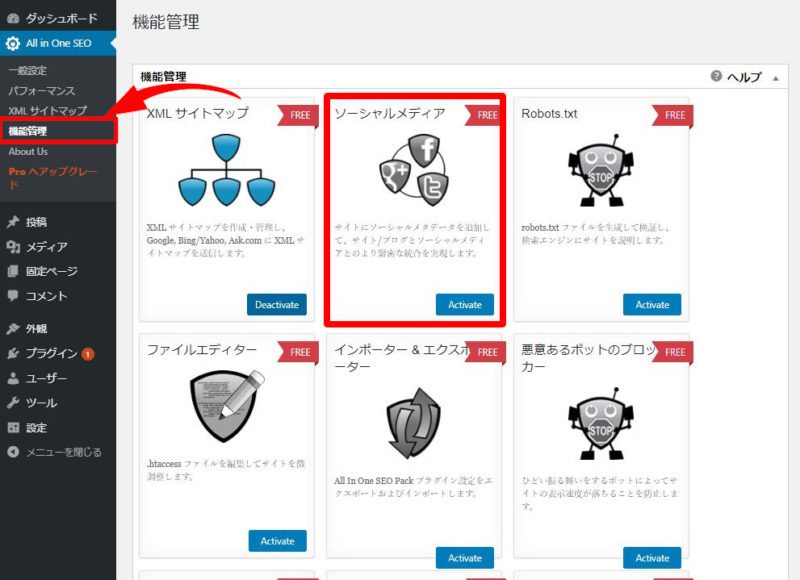
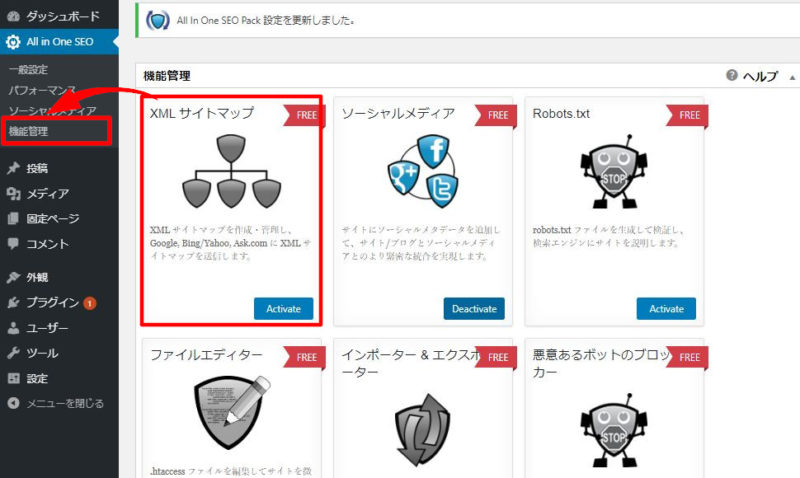
まずは管理画面左メニューより「All in One SEO」にカーソルを合わせて「機能管理」をクリックしましょう。

上のような画面になるので「ソーシャルメディア」をクリックします。
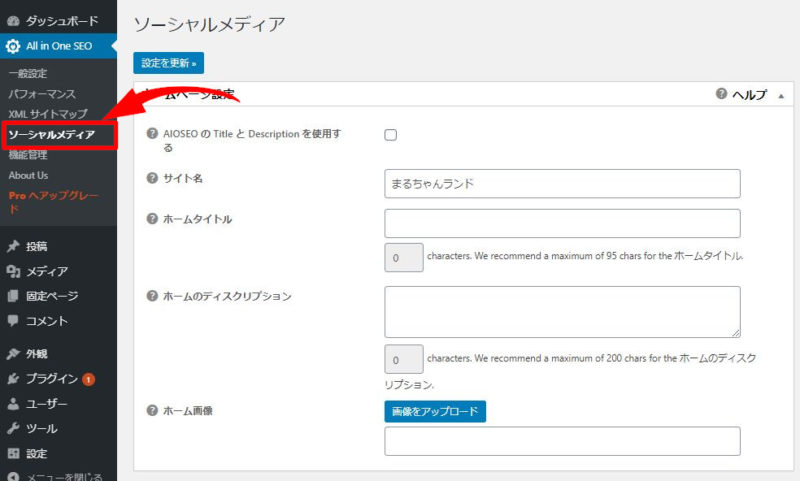
すると「All in One SEO」のタブに「ソーシャルメディア」という項目が追加されるのでクリックしましょう。

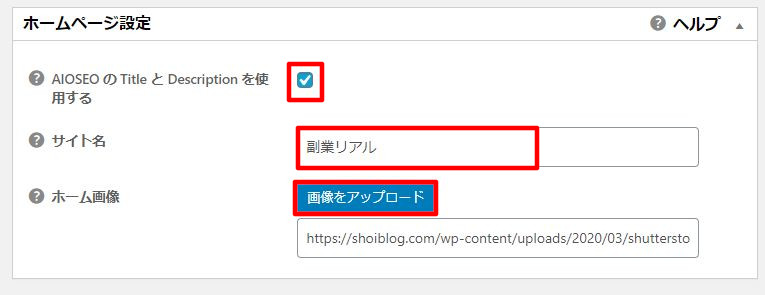
まずは「ホームページ設定」を行っていきます。

一番上のチェックは「AIOSEO(All In One SEO)」の設定を反映させるためにチェックします。
サイト名はブログタイトルでOKです。ホーム画像も設定した方がいいでしょう。
当ブログを例にすると、このように表示されます👇(Twitterにの場合です)

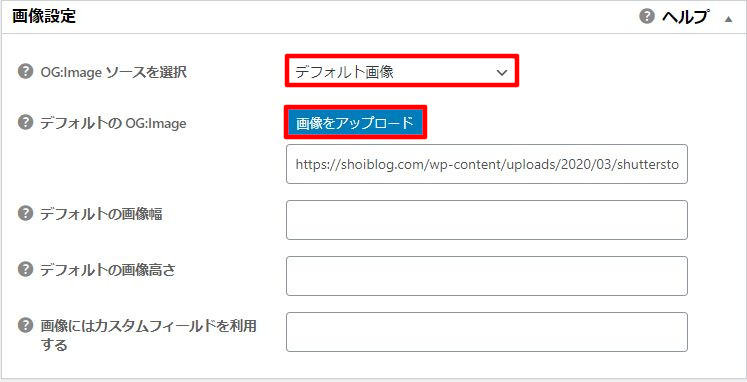
次は、「画像設定」です。

基本的には各記事ごとに画像を設定していきますが、「この記事ではデフォルト画像がいい」という場合にここで設定した画像が適用されます。
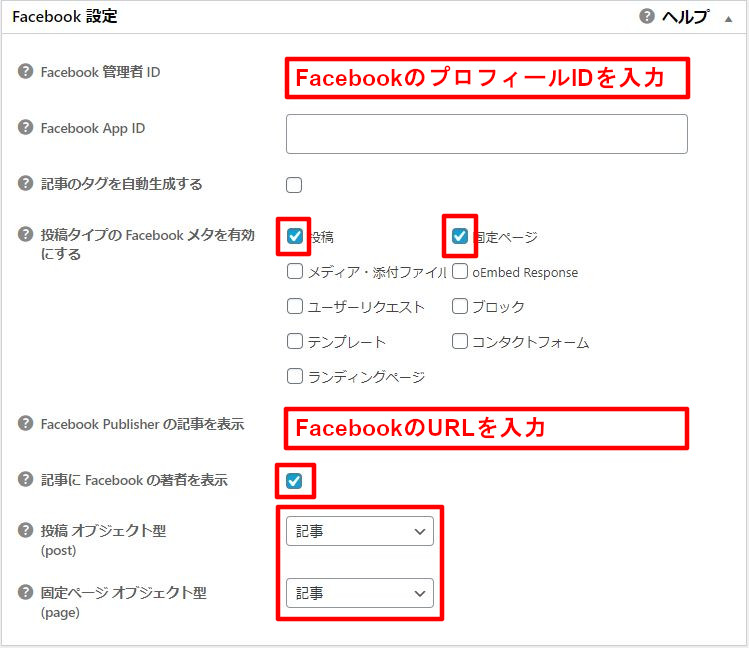
次は「Facebook設定」です。(Facebookを利用していない方は飛ばしても大丈夫です)

上記のように設定していきましょう。
当ブログではFacebookを利用していないので設定していませんが、上記設定をすれば間違いなくブログ記事をFacebookに連携することができます。
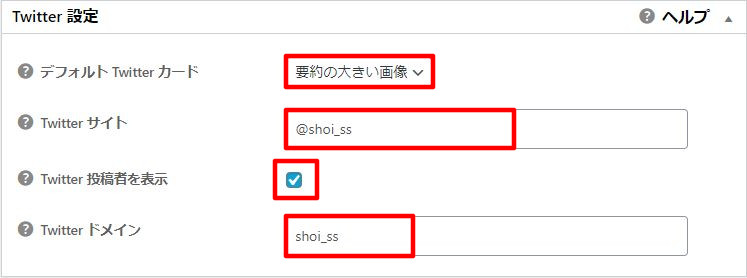
次は「Twitter設定」です。

[aside type="boader"]
- 「デフォルトTwitterカード」⇒「要約の大きい画像」を推奨します。
- Twitterサイト⇒「@」を含むTwitterIDを入力します。
- Twitter投稿者を表示⇒チェックを入れましょう。
- Twitterドメイン⇒TwitterのURLを入力(※「https://」の部分は不要です)
[/aside]
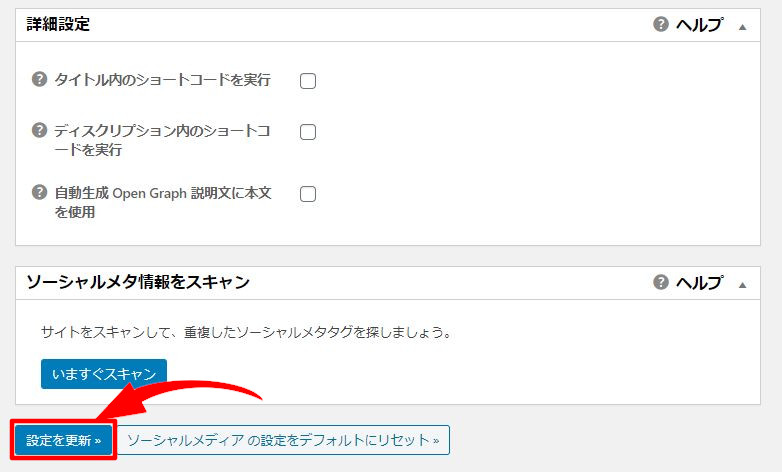
入力が完了したら、「 詳細設定」などは何もチェックしなくて大丈夫なので左下の「設定を更新」をクリックしましょう。

「設定を更新」ボタンを押したら、もう一つやらなければいけないのが、
Twitterカードのサイト申請です。(簡単です)
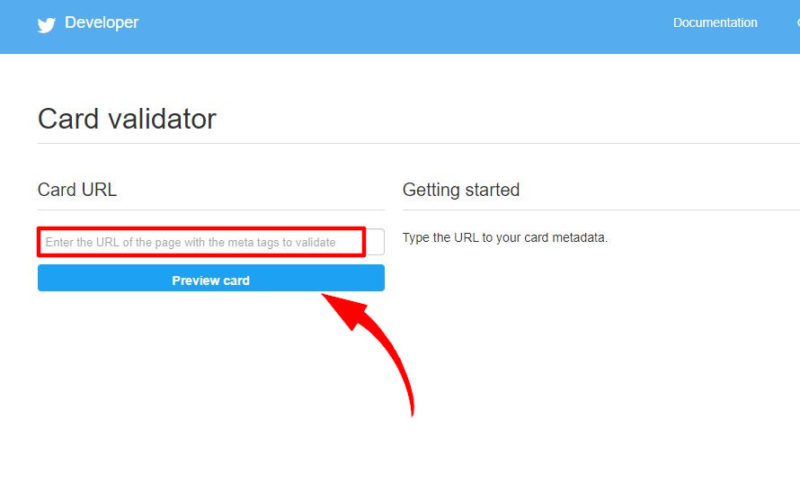
まずは以下のサイトにアクセスします。
下のような画面に移るのでご自身のURLを入力しましょう。

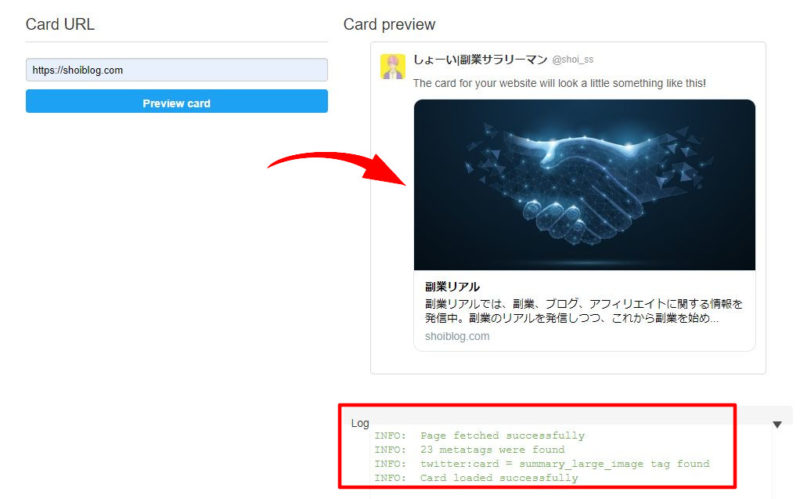
URLの入力が完了したら「Preview card」というボタンをクリックします。

しっかり設定されていれば、このように先ほど設定した画像が表示されるはずです。
[aside type="warning"] 注意説明
設定したばかりだと反映されないことがあります。その場合は数時間置いてからもう一度「Twitterカード検証ツール」にアクセスして同じように確かめてみてください![/aside]
以上でソーシャルメディアの設定は終了です!
XML サイトマップの設定
[aside type="warning"] 注意説明
「Google XML sitemap」というプラグインでもサイトマップを作成して送信することができます。
その方法は⇒Googleサーチコンソールの使い方のページでも解説しているので、それでサイトマップを送信されている方はここでサイトマップを作成する必要はありません。
[/aside]
サイトマップとは簡単に言うと、サイト(ブログ)の情報を地図(マップ)のようにわかりやすくしたものを、検索エンジンに送ることでブログ情報をわかりやすく教えてあげるためにあるものです。
「XML」とはファイルの形式のことです。xmlファイルにまとめることで検索エンジンがブログ情報を読み取りやすくなります。
検索エンジンの仕組みなどは以下の記事で解説しているので参考にしてください。
それでは、「XML サイトマップ」の設定を解説していきます。
設定は簡単なので安心してくださいね!
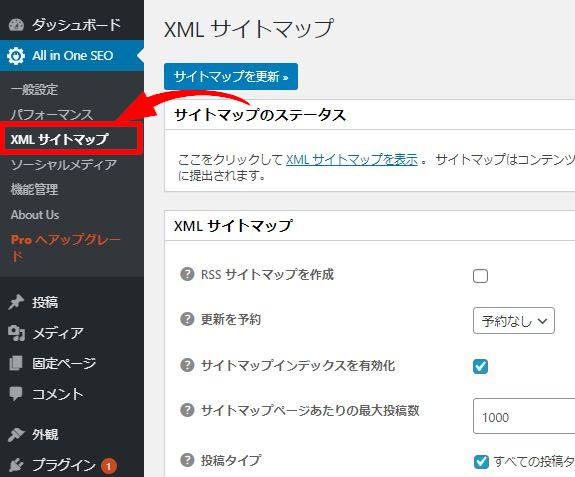
まずは「All in One SEO」にカーソルを合わせて「機能管理」をクリックします。

このように一番上の左側に「XML サイトマップ」とあるのでクリックしましょう。
(※デフォルトで追加されている場合はそのままでOKです!)
すると、タブの中に「XML サイトマップ」と表示されるのでクリックします。

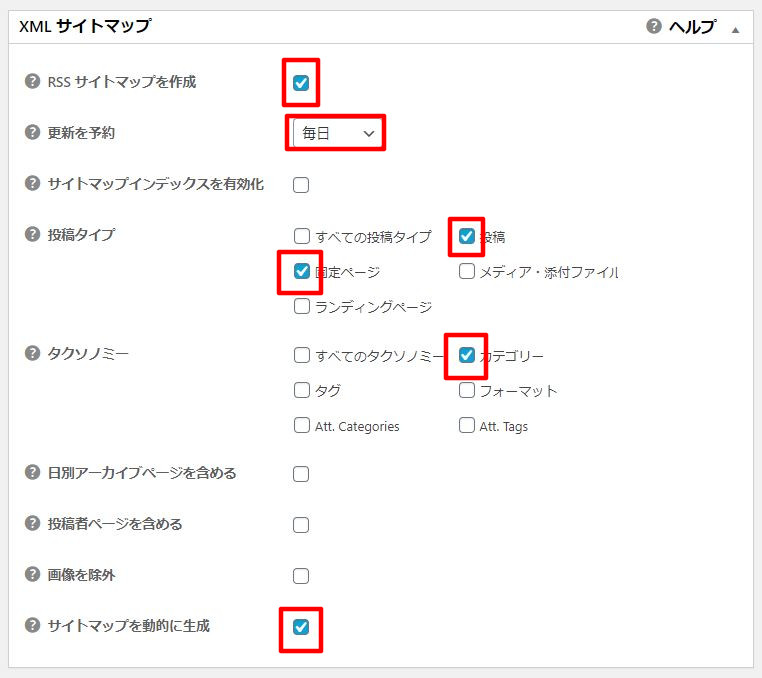
では設定を解説していきます。まず1番上にある「XML サイトマップ」を設定していきます。

[aside type="boader"]
- RSSサイトマップを作成⇒チェックを入れましょう。
- 更新を予約⇒投稿頻度によって変えましょう。(当ブログは毎日更新しているので「毎日」に設定しています)
- サイトマップインデックスを有効化⇒基本的にチェックは不要です。
- 投稿タイプ⇒「投稿」「固定ページ」にチェックを入れましょう。
- タクソノミー⇒「カテゴリー」にチェックを入れましょう。
- サイトマップを動的に生成⇒チェックを入れましょう。
[/aside]
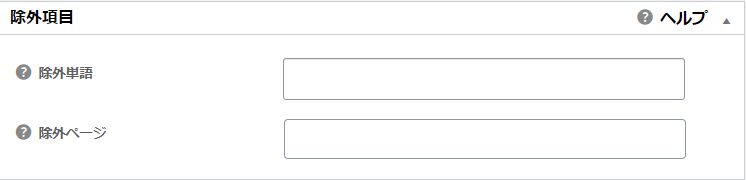
次の「除外項目」に関しては、除外したい単語やページがある場合に入力してきましょう。(基本的には不要かと思います)

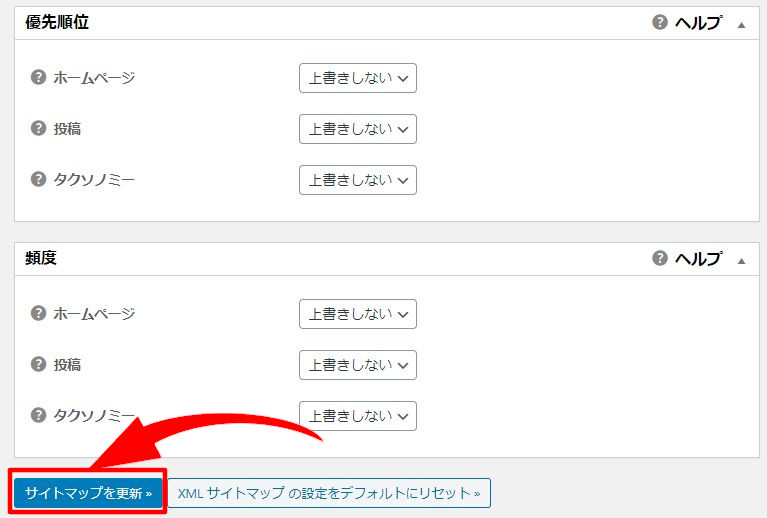
次の「優先順位」「頻度」という項目はデフォルトの「上書きしない」でOKです。

最後に「サイトマップを更新」をクリックしましょう。
これでサイトマップが作成されました!
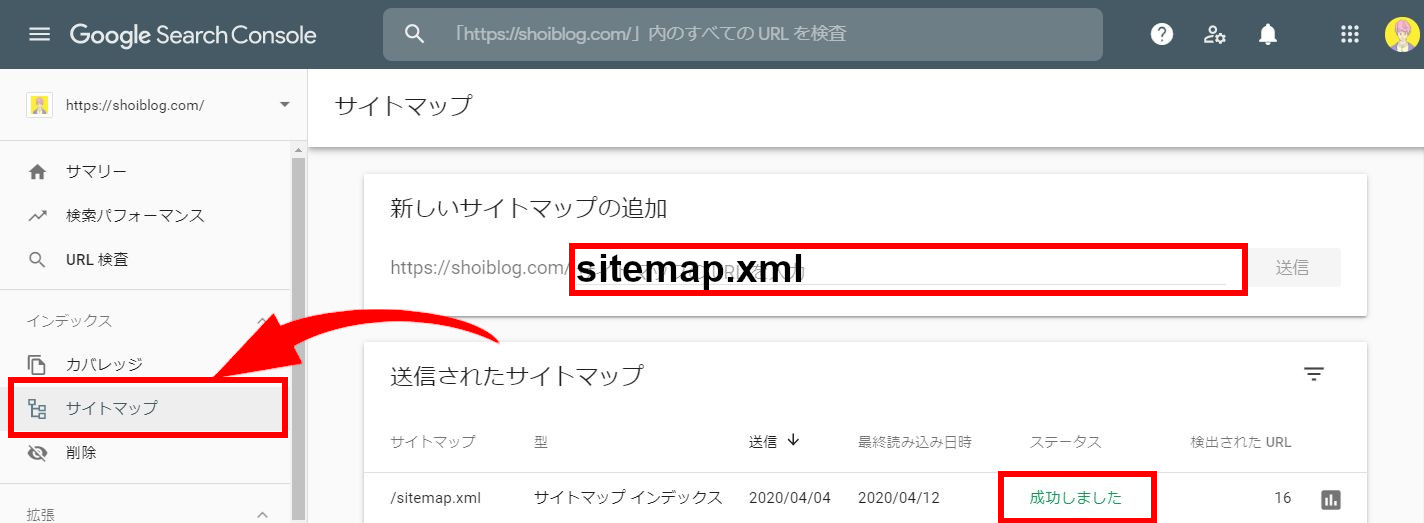
最後にGoogleサーチコンソールに今作成したサイトマップを送信します。
まずは上記からGoogleサーチコンソールにアクセスします。

上の画像のように左のサイドバーの「サイトマップ」をクリックします。
次に中央あたりにある「新しいサイトマップの追加」というところの、「サイトマップのURLを入力する」というところに、「(ご自身のURL)sitemap.xml 」と入力します。
入力が完了したらすぐ右側の「送信」をクリックしましょう!
「サイトマップを送信しました!」というメッセージが出ますので、あとは上記の画像右下の赤枠で囲っているように、
緑の文字で「成功しました」と出れば成功です!
これで「All in One SEO」の「XML サイトマップ」設定は以上になります!
「All in One SEO Pack」の使い方
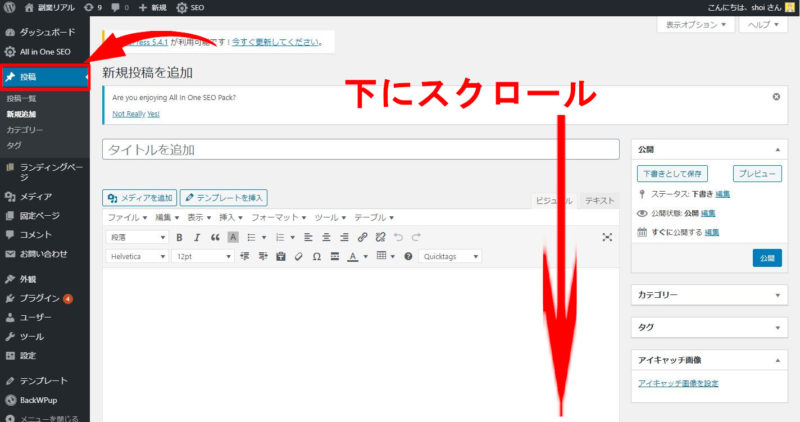
上記の設定が完了すると、「投稿」や「固定ページ」を使って記事を作る時、
記事編集画面の下に「All in One SEO Pack 」という項目が追加されます。


ここでは記事を投稿するときの「All in One SEO Pack 」の設定、使い方について簡単に解説していきます。
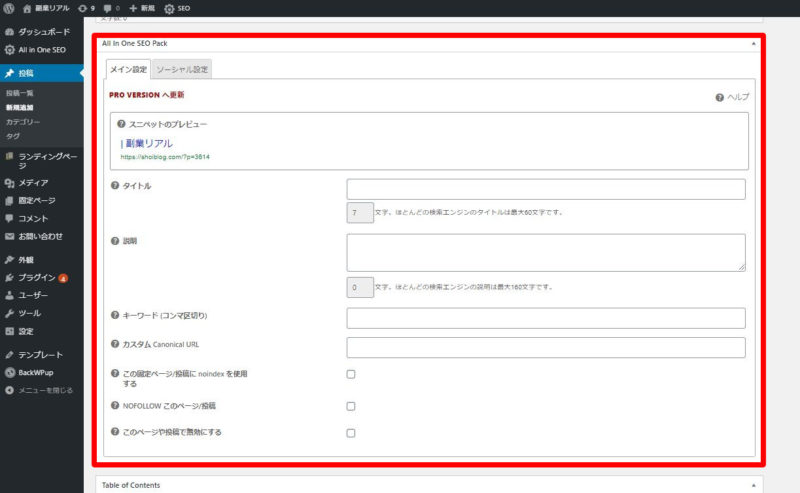
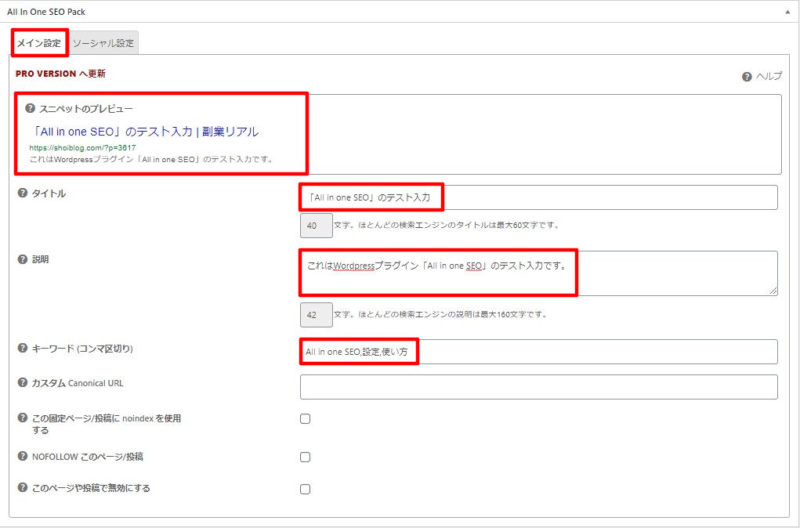
まずは「メイン設定」です。

[aside type="boader"]
- スニペットのプレビュー⇒検索エンジンに表示されるときにどのように表示されるか確認することができます。
- タイトル⇒基本的に記事タイトルが入力されるので敢えて設定しなくて大丈夫です。
- 説明⇒「メタディスクリプション(記事の概要)」になる部分です。できるだけ設定しましょう。
- キーワード⇒現在では検索エンジンが認識していないとも言われていますが一応入力しておきましょう。
[/aside]
各記事ごとに上記のモノを設定するだけで大丈夫です。特にメタディスクリプションは重要なので以下の記事を参考に毎回設定するようにしましょう。
[kanren postid="2563" date="none" target="on" labeltext="あわせて読みたい"]
最後に「ソーシャル設定」です。上にあるタブから「ソーシャル設定」を選択します。

当ブログの場合は、ここで設定するのは主にSNSで表示される画像だけです。
理由は、Twitterしか利用していないからです。
Facebookに記事を投稿したい場合は、タイトルや説明欄が表示されるので
[aside type="boader"]
- タイトル
- 説明
[/aside]
を入力しましょう。
あとは下の方でどのような画像表示、サイズにするかなどを設定することができます。
こだわりのある方はここで設定していきましょう!
各記事ごとの「All in One SEO Pack 」の設定、使い方は以上です!
記事を書くたびに設定するのはめんどくさいと思いますが、
ここを設定しているかいないかで後々差が出てくる部分なので、練習だと思って妥協せず設定していきましょう!
「All in One SEO Pack 」の設定、使い方:まとめ

ブログ初心者の方にとっては大変な設定だったかと思います(^-^;
ですが、これらはWordPressの内部設定としてとても重要で、検索エンジンからアクセスを集めたいと思っている方は必須の設定です。
今後も各記事ごとに妥協せずに設定していきましょうね!
[kanren postid="2936" date="none" target="on" labeltext="あわせて読みたい"]
それでは、よいWordpressブログライフをお送りください(^^)/
[voice icon="https://shoiblog.com/wp-content/uploads/2020/03/WS000000-2.jpg" name="しょーい" type="l"]気に入っていただけたらシェアお願いします!
当ブログ『shoiblog』では、ブログ、アフィリエイト、SEOを中心に毎日投稿しています。
Twitterもやっているので、フォローよろしくお願いします!
[/voice]

