- ブログの「見出しタグ」とは?

- ブログ見出しの使い方が知りたい!
- ブログ見出しのSEO対策について知りたい!
こんな悩みや疑問に答える内容になっています。
この記事を読めばブログ初心者の方でも、
『ブログ見出しとは何か』や、『ブログ見出しの使い方』がわかるようになります。
ブログの見出しはブログ読者にとって親切なだけでなく、SEOの内部対策でも最重要の部分ですので、
WEB集客、アクセスアップを狙っている方はしっかりマスターしてくださいね!
ブログ記事の『見出しタグ』とは

まずは「見出し」の意味が何なのかわからない方のために、
『ブログにおける見出しとは何か?』を簡単に説明しますね。
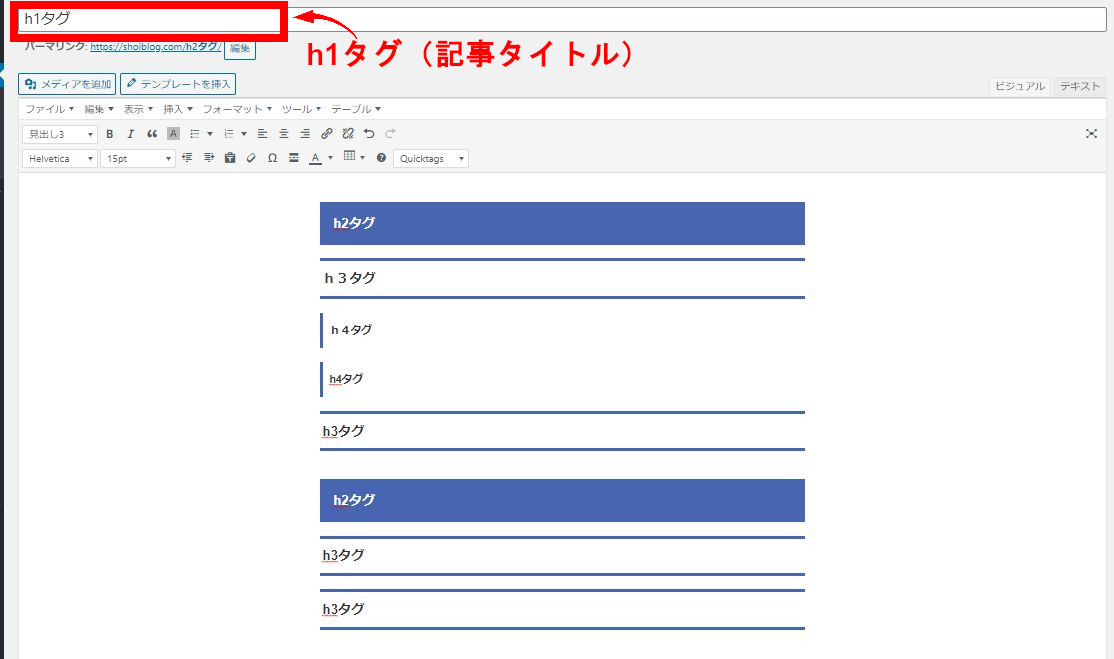
まずは下の画像を見て下さい👇

これはワードプレスブログの記事編集画面ですが、赤枠で囲っている部分が「記事タイトル」を入力する部分で、
その下の青い線で表している部分が「本文見出し」になります。
そして、ブログではこれを
- 記事タイトル=「見出し1」
- 本文の中の見出し=大きいのから順番に「見出し2」「見出し3」「見出し4」、、
と呼んでいます。
ブログ見出しのHTMLコードの書き方
そして見出しを作るHTMLが「hタグ」と呼ばれるものです。
(「h」はheadline、つまり見出しの頭文字です)
[aside] 補足説明
HTMLとは、簡単に言えば機械が読み取るコードのようなものです。ほぼすべてのサイトやブログがこのHTMLコードによって書かれています。[/aside]
HTMLでは、見出し1は「h1タグ」、見出し2は「h2タグ」、・・・と呼ばれ、
HTMLで記述する場合は、
[aside type="boader"]
- <h1>記事のタイトル</h1>
- <h2>本文見出し</h2>
- <h3>本文見出し</h3>
- 以下同じ
[/aside]
というように記述されます。
どのブログの見出しも使い方は同じ(はてなブログ、seesaaブログ、wixブログなど)
ブログには様々な種類のものがありますが、どのブログでも書き方や使い方は変わりません。
[aside type="boader"]
- はてなブログ
- seesaaブログ
- wixブログ
- アメブロ
- FC2ブログ
- ライブドアブログ
[/aside]
こういったブログも、基本構造はすべて一緒でHTMLの使い方やタグの使い方は共通です。
なので、これから説明するワードプレスの見出しタグの使い方と同じように使えば問題ありませんよ!
「ブログ見出し」2つの重要性

ブログの見出しは、
- 検索エンジンが記事構造を読み取りやすくする効果
- ユーザー(読者)に内容をわかりやすくさせる効果
があります。
検索エンジン(Google)から評価を受けるため
Googleは記事の内容を読み取る重要な部分として、「見出し」の重要性を上げています。
見出しタグはGoogleとユーザーの両方に大切なことを伝える役割を果たします。
つまり、見出しの構造が適当だったり、見出しに記事内容と違うキーワードばかり入れていると、
適切に評価されないということです。
(検索エンジンの仕組みはこちら👇)
[kanren postid="2290" date="none" target="on" labeltext="あわせて読みたい"]
ユーザーがブログの記事を読みやすくするため
見出しをつけることはGoogleから評価されるためだけでなく、
ユーザーに記事の内容を的確にイメージさせる効果もあります。
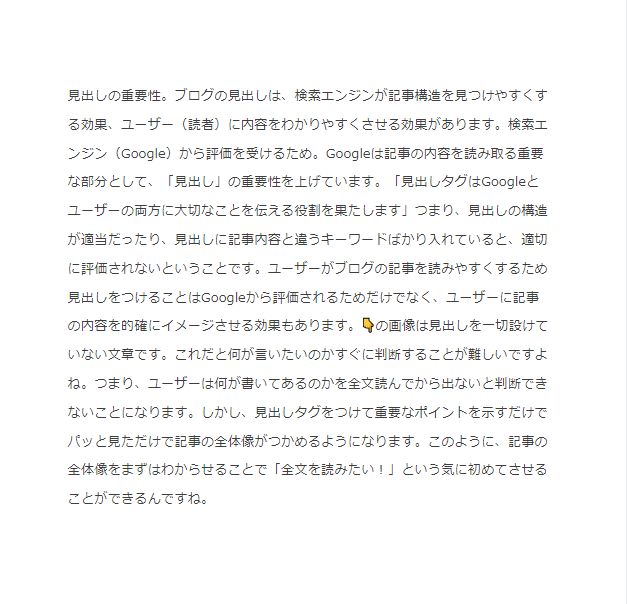
👇の画像は見出しを一切設けていない文章です。

これだと何が言いたいのかすぐに判断することが難しいですよね。
つまり、ユーザーは何が書いてあるのかを全文読んでからでないと判断できないことになります。

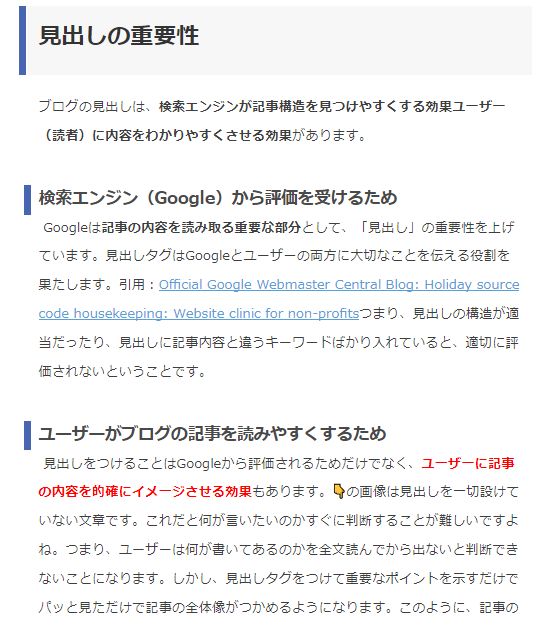
このように見出しタグをつけて重要なポイントを示すだけで、
パッと見れば記事の全体像がつかめるようになります。
記事の全体像をまずはわからせることで「全文を読みたい!」と思わせることができるんですね。
ワードプレスブログの見出しの使い方、付け方【SEO対策】

ではここからは、ブログの見出しの適切な使い方をご紹介していきます。
適切に見出しを使うことができればSEO対策とユーザービリティ向上につながります。
気を付ける点は以下の3点です。
- h1タグは記事タイトルだけに使用。
- 見出しタグは順番通りに使う
- 見出し2、見出し3にもキーワードを含める
1:「h1タグ」は記事タイトルだけに使用。
冒頭でも説明しましたが、ワードプレスの場合は見出し1(h1タグ)は「記事タイトル」に相当します。
見出し1は記事で最も伝えたいキーワードを書くところなので、「原則1回」しか使ってはいけません。
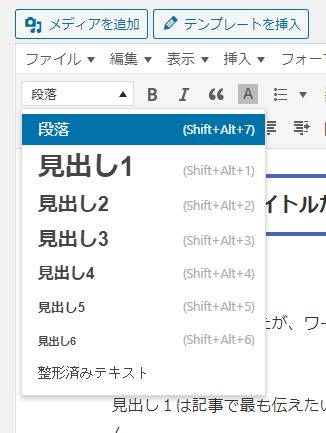
ワードプレスの場合、
見出しを選ぶタブ(段落)に「見出し1」とありますが、基本的に使うことがないので無視しましょう。

そしてh1タグ(記事タイトル)にはその記事で狙っているキーワード、
例えば、今読んでいるこの記事なら「ブログ 見出し 使い方」というキーワードを必ずh1タグに含めるようにします。
(できれば左側に寄せたほうがSEO的にいいとされます)
2:見出しタグは順番通りに使う
ブログ初心者の方にとって、「見出しを順番通りに使う」ってなかなか理解しづらいと思いますが、
単純に、1⇒2⇒3⇒4⇒・・・と順番に使えば大丈夫です。
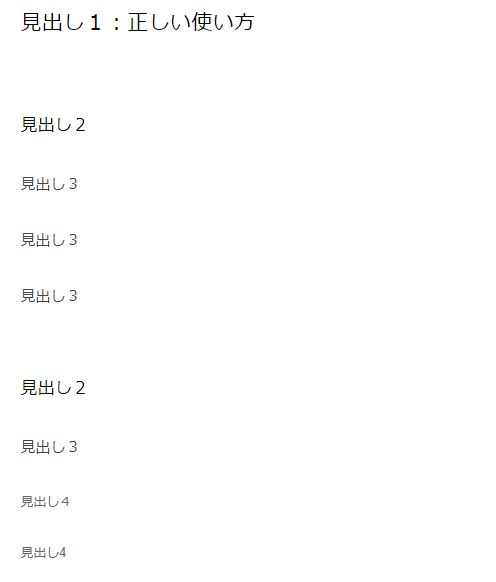
以下に、「正しい見出しタグの使い方」の例と、「間違った見出しタグの使い方の例」を載せています。
見出しタグの「正しい」使い方

このように見出しが順番に使われているなら大丈夫です。
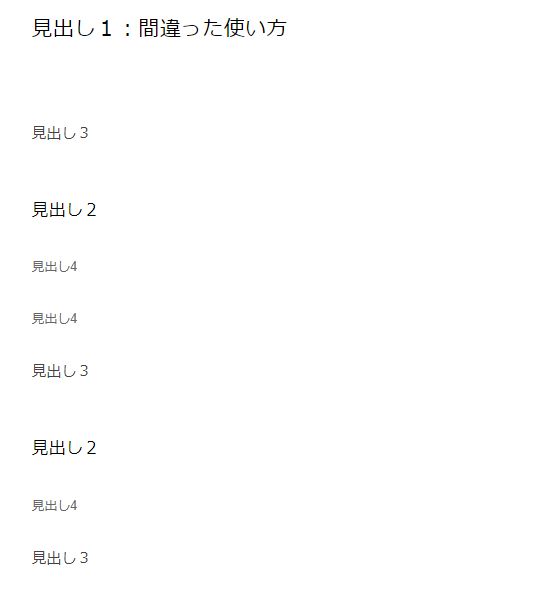
見出しタグの「間違った」使い方

このように
[aside type="boader"]
- 「見出し1の後に(見出し2をはさまず)、見出し3を使う」
- 「見出し2の後に(見出し3をはさまず)、見出し4を使う」
[/aside]
という風に順番があやふやなのが間違った使い方です。
このような見出しタグの使い方をしてしまうと、記事の情報を読み取りに来たクローラーが正しく記事の情報を読み取ることができず、Googleからの評価が下がってしまいます。
記事本文の内容がどんなに良くてもGoogleからの評価が低いとそもそも読まれる人数も少なくなってしまいますので、
こういったことを疎かにしないようにしましょう!
3:見出し2、見出し3にもキーワードを含める
先ほど、「h1タグに必ずキーワードを入れる」と解説をしましたが、
h2タグ、h3タグにもキーワードを含めるようにしましょう。
ただ、無理に詰め込むのはNGです。
無理にキーワードを詰め込んでも、
[aside type="boader"]
- クローラーがスパムと判断する
- ユーザーが違和感を覚える
[/aside]
というようにSEO対策をしていると思っても、実はSEO対策とは逆のことをやっていることになります。
しかし、一切キーワードを含めないのもSEO的には良くないので、目安で言えば
- h2タグが6個あるなら3,4個はキーワードを含める
- h3タグが6個あるなら1,2個はキーワードを含める
という感じがいいかと思います。
要は、キーワードを含めることで検索エンジンに
「本文でもちゃんとキーワードについて書いてますよ!」
と伝わればいいわけで、必要以上に書いていても逆効果しかないということです。
あとは、読んでいる人の立場になってみて「違和感がないか?」を判断基準にしましょうね!
ブログ記事『見出し』の使い方:まとめ

では最後に、今回ご紹介した「ブログの見出し」についてまとめるとこのようになります。
ブログの見出し2つの重要性
- 検索エンジンが記事構造を見つけやすくする効果【SEO効果】
- ユーザー(読者)に内容をわかりやすくさせる効果
ブログ見出しの使い方3つの注意点
- h1タグは記事タイトルだけに使用。
- 見出しタグは順番通りに使う
- 見出し2、見出し3にもキーワードを含める
ブログの見出しをマスターすれば、
検索エンジンからの評価が高まり、ユーザーからも評価されるのでアクセスアップにつながります。
「たかが見出し」と思わず、
見出しの構造を守り、しっかりキーワードを含めつつ、ユーザーに違和感のない
わかりやすい見出しをつけていきましょう。
最初は戸惑うかもしれませんが必ずなれます!(笑)
それでは良いブログライフをお送りください(^^)/
[voice icon="https://shoiblog.com/wp-content/uploads/2020/03/WS000000-2.jpg" name="しょーい" type="l"]気に入っていただけたらシェアお願いします!
当ブログ『shoiblog』では、ブログ、アフィリエイト、SEOを中心に毎日投稿しています。
Twitterもやっているので、フォローよろしくお願いします!
[/voice]

