- EWWW Image Optimizerの設定方法や使い方が知りたい。

- サイトの表示速度を向上させたい!
- 画像を多用するブログだけどこれって大丈夫なの?
こんな悩みや疑問を解決する内容になっています。
サイトの表示速度が遅いとユーザーの離脱率が上昇し、検索エンジンからの評価も下がってしまいます。
この記事では以下の3つのことがわかります。
この記事で分かる3つの事
- EWWW Image Optimizerの機能とは?その重要性
- EWWW Image Optimizerの設定方法と使い方
- 更に、サイトの表示速度を上げる方法
この記事を読み終われば、
画像を多用するおしゃれなブログなのに、サクサク動くサイトを作ることができますよ(^^)/
「EWWW Image Optimizer」の機能とは?その重要性。
「EWWW Image Optimizer」とは、Wordpressの必須プラグインの1つで、
サイト内で使う画像の質を落とさずに自動で画像を圧縮してくれる機能があります。
また、投稿時の画像を自動で圧縮してくれるだけでなく、すでにアップ済みの画像も一括で圧縮してくれるので助かります。
その他にも「EWWW Image Optimizer」を使い画像を最適化する理由は2つあります。
「EWWW Image Optimizer」を使うべき2つの理由
- ユーザビリティを上げるため
- 検索エンジンからの評価を下げないため
1、ユーザビリティを上げるため
ブログやサイトにとって画像は重要です。
理由は簡単で、画像が豊富なサイトの方が読者も飽きずに文章を読んでくれるから。
ですが、高画質な画像は容量が大きいというデメリットがあり、サイトの表示速度が落ちるので逆に読者の離脱率を上げる原因になってしまいます。
そんな本末転倒なことを防ぐためにも「EWWW Image Optimizer」を導入し、画像の質を落とさずに高画質な画像を使っていくことが大切です。
2、検索エンジンからの評価を下げないため
近頃の検索エンジンは、サイトの表示速度が極端に遅いサイトの評価を下げる、ということはよく知られています。
(参照:ページの読み込み速度をモバイル検索のランキング要素に使用します(Google Webマスター向け公式ブログ)
簡単に説明すると、
表示速度が極端に遅いサイトやブログは検索順位を落としますよ~。
というアップデートになります。
高画質な画像を何の最適化処理もせずバンバン上げていたら極端に表示速度が遅いサイトになります。
なので、高画質な画像を多く使うブログやサイトを作っている方は必ず「EWWW Image Optimizer」で画像の最適化を行いましょう。
【設定簡単!】「EWWW Image Optimizer」の使い方

では早速「EWWW Image Optimizer」の設定方法と使い方を解説していきます。
以下のステップで導入していきましょう。
EWWW Image Optimizerの設定:簡単3ステップ
- 「EWWW Image Optimizer」をインストールする
- 「EWWW Image Optimizer」の基礎設定をする
- 「EWWW Image Optimizer」の使い方を学ぶ
簡単な基礎設定をしたらあとは自動処理してくれるので初心者でも簡単にできますよ!
1、「EWWW Image Optimizer」をインストールする
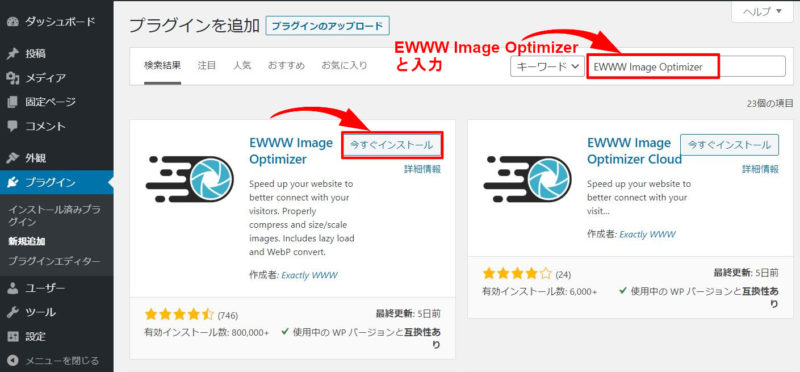
まずはWordpressの管理画面の左側のメニューから「プラグイン」⇒「新規追加」をクリックしましょう。

あとは上記画像のように右上にある入力窓に「EWWW Image Optimizer」と入力すると、プラグインが表示されてインストール&有効化をすることができます。
この時「EWWW Image Optimizer cloud」という似たようなプラグインも表示されますが、「EWWW Image Optimizer」の方が日本語表記が多く使いやすいのでそちらの方をオススメします。
[aside] 補足説明
「EWWW Image Optimizer」と「EWWW Image Optimizer cloud」は同時に使うことができません。欲張って2つ有効化すると正常に動作しないので気をつけましょう。[/aside]
2、「EWWW Image Optimizer」の基礎設定をする
「Ewww Image Optimizer」をインストール&有効化することができたら、
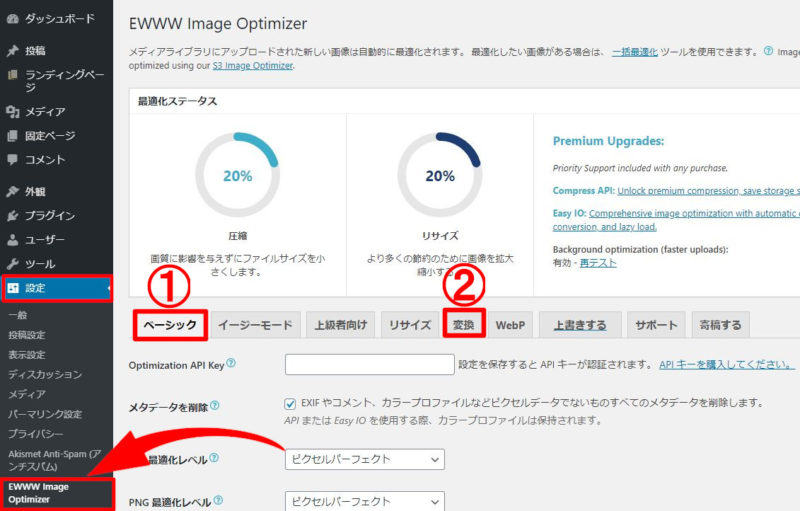
管理画面左メニューの「設定」の中に「Ewww Image Optimizer」という項目が追加されているのでクリックしましょう。

この画面での設定はたったの2つ。
「Ewww Image Optimizer」の簡単設定2ステップ
- 「ベーシック」を設定する
- 「変換」を設定する
2つのチェックボックスにチェックを入れるだけなのですぐ終わりますよ!
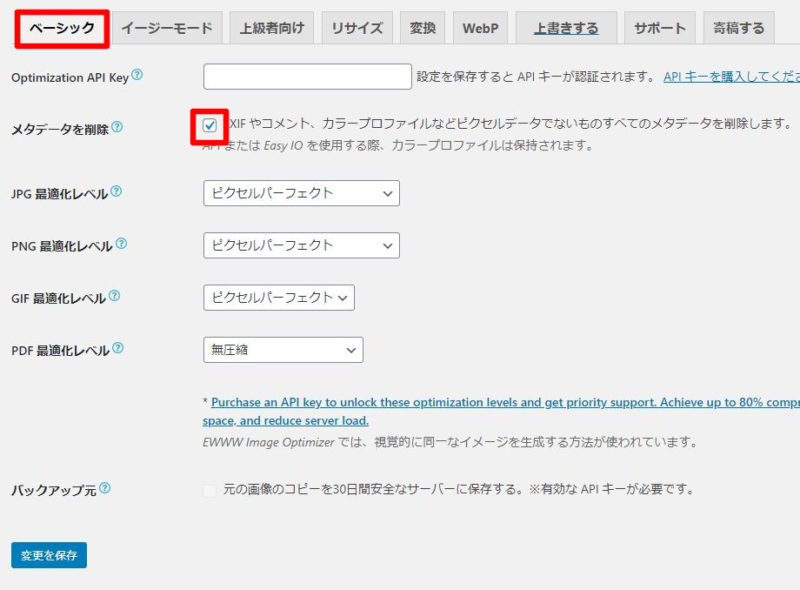
1、「ベーシック」の設定
「ベーシック」の設定で確認することは、「メタデータを削除」という項目だけです。
ここにチェックを入れるだけで、画像のメタデータを自動で削除してくれます。

おそらくデフォルトでチェックが入っているかと思いますが、入っていない場合はチェックを入れて左下の「変更を保存」をクリックしましょう。
[aside] 補足説明
画像のメタデータとは、撮影場所やカメラ情報などが記載されているデータのことです。余計な情報を省くことで画像の軽量化ができます。[/aside]
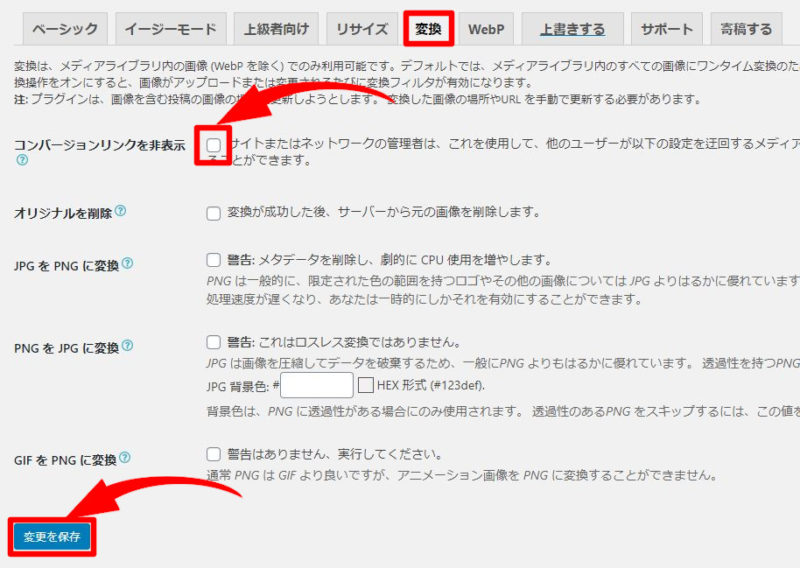
2、「変換」の設定
次は「変換」というタブをクリックして設定していきます。

ここでのチェック項目も「コンバージョンリンクを非表示」の一つだけです。
チェックを入れる理由は、画像のファイルの種類(拡張子)が変わると画像の質が落ちることがあるのからです。
その下の項目は、「コンバージョンリンクを非表示」にチェックを入れない場合の項目なので何もしなくてOKです。
最後に左下の「変更を保存」をクリックしましょう。
これで基本的な設定は終了です。簡単ですね(^^)/
3、「EWWW Image Optimizer」の使い方を学ぶ
次に「Ewww Image Optimizer」の使い方を解説します。
主な「Ewww Image Optimizer」の2つの使い方
- 新しくアップする画像を圧縮する
- 既存の画像を一括で圧縮する
設定に引き続きめちゃくちゃ簡単ですよ!
1、新しくアップする画像を圧縮する
使い方とは言ったものの、「Ewww Image Optimizer」を有効化していて、先ほどの設定をしていれば新規画像をアップする時に自動で画像を圧縮してくれます。
どれくらい画像が圧縮されているかは、管理画面のメニューから「メディア」⇒「ライブラリ」で確認することができます。

上記画像のようにライブラリを開くと画像一覧の右側に表示されています。
圧縮の必要がない画像やそこまで圧縮されない画像もありますが、大量に画像をアップする場合は大きな差になります。
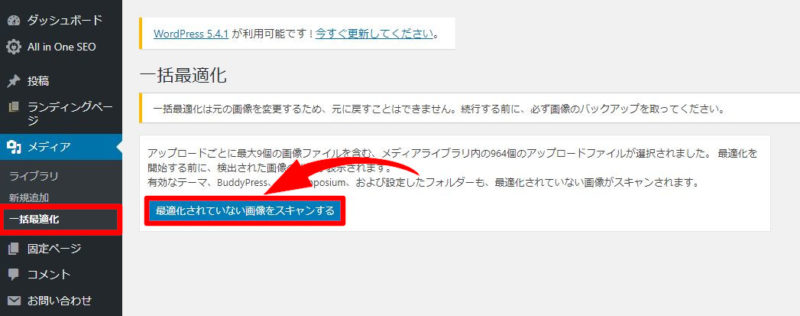
2、既存の画像を一括で圧縮する
次に、過去にアップした画像を一括でアップする方法ですが、
先ほどと同じ「メディア」の中の「一括最適化」という項目をクリックします。

すると上記画像のように「最適化されていない画像をスキャンする」と出るのでそれをクリックしましょう。
最適化できる画像が見つかれば後は一括で画像の圧縮をしてくれます。
以上で「Ewww Image Optimizer」の使い方は終了です!
「EWWW Image Optimizer」の設定と使い方:まとめ

「Ewww Image Optimizer」を使えば簡単に画像の圧縮ができるのでとても便利です。
ですが、その他にもブログの画像を最適化する方法はいくつかあります。
「Ewww Image Optimizer」以外のブログ画像最適化方法
- オンライン画像圧縮サイトでさらに画像を圧縮
- 画像の読み込みを後回しに設定
- その他細かいブログ画像の最適化の設定
- サイト表示速度をチェックして重いページを優先的に対策
冒頭でも説明したように、画像はサイト内でも最も多くの容量を占めるため、画像の最適化はサイトの表示速度を速めるに最も効果的な方法です。
以下の記事でブログ画像の最適化方法をまとめていますので参考にしてください。
[kanren postid="3111" date="none" target="on" labeltext="あわせて読みたい"]
それでは、よいWordpressライフをお送りください(^^)/
[voice icon="https://shoiblog.com/wp-content/uploads/2020/03/WS000000-2.jpg" name="しょーい" type="l"]気に入っていただけたらシェアお願いします!
当ブログ『shoiblog』では、ブログ、アフィリエイト、SEOを中心に毎日投稿しています。
Twitterもやっているので、フォローよろしくお願いします!
[/voice]

