- WordPressの「ウィジェット」って何?

- ウィジェットの設定とか編集方法がわからない…。
- サイドバーにプロフィールを表示させたい!
- Twitterのタイムラインを埋め込みたい!
こんな悩みや疑問を解決する内容になっています。
この「ウィジェット」の設定です。
この記事ではわかること
- 「ウィジェット」とは何か?基本的な設定方法。
- サイドバーにプロフィールを作成する方法
- サイドバーにTwitterのタイムラインを埋め込む方法
ウィジェットを設定するだけで「サイトっぽく」見えますので、Wordpress初心者の方は楽しんで設定していきましょう(^^)/
WordPressの「ウィジェット」とは何か?その重要性

WordPressの「ウィジェット」とは、サイドバー(サイトの横)やフッター(サイトの下)などの、
固定の位置に設置することができるパーツのようなものです。
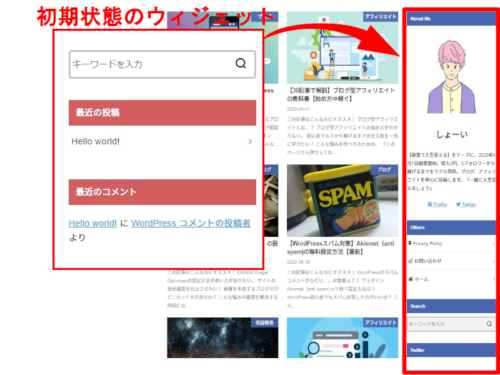
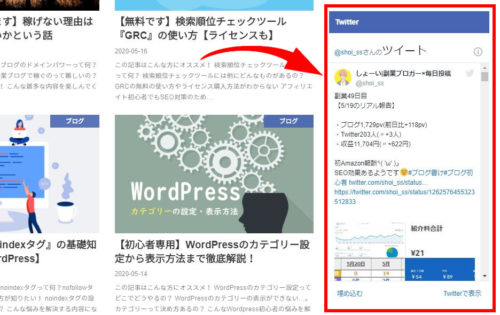
当ブログを例にした場合、下記の画像の部分がウィジェットで設定できる部分になります。
「サイドバー」ウィジェット設定の例(当ブログ)

ウィジェットに追加できる項目は多数あります。
主には以下のようなものです。
ウィジェットで設定できる主な例
- プロフィール
- 固定ページ(問い合わせや、プライバシーポリシーなど)
- TwitterなどのSNSの埋め込み
- アーカイブやタグの一覧
お使いのWordpressのテーマによってウィジェット編集できる範囲が変わりますが、
ここでは必要最低限のウィジェットの設定や編集方法を解説していきます。
WordPressの「ウィジェット」へのアクセス方法
まずはウィジェットの設定画面にアクセスしていきます。
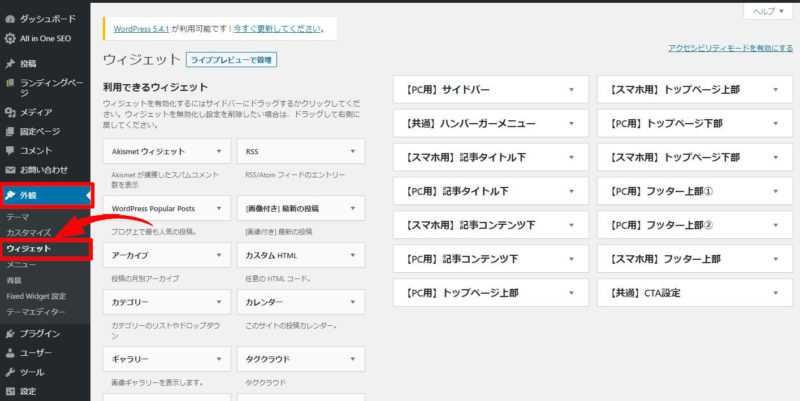
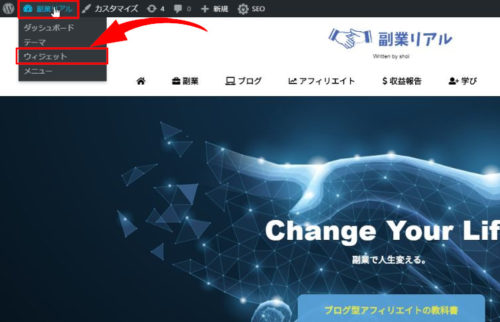
WordPressの管理画面左のメニューから「外観」⇒「ウィジェット」をクリックしましょう。

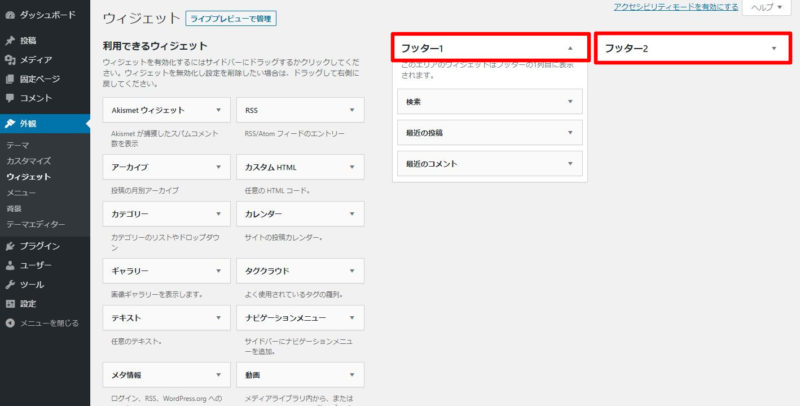
すると上記画像のようなウィジェット設定画面に移ります。
補足説明
その他にも、ログイン状態であればサイト表示の左上から「ブログタイトル」にカーソルを合わせると「ウィジェット」にすぐにアクセスすることができます。
気になる点があったらすぐにウィジェットの編集をすることができます。

上記画像は有料テーマ「スワロー![]() 」のウィジェット画面なので、お使いのテーマによってはもっと設定できるものが少ない場合があると思います。
」のウィジェット画面なので、お使いのテーマによってはもっと設定できるものが少ない場合があると思います。
例えば、
現在のWordpressのデフォルトテーマは「Twenty Twenty」というものですが、
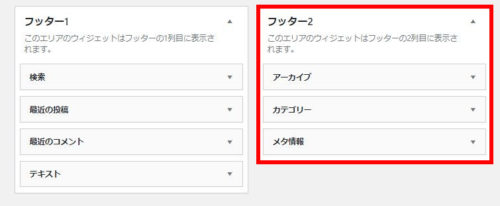
その場合は以下のようにウィジェット編集は「フッター」の編集だけでサイドバーのウィジェットがないようです。
WordPressのデフォルトテーマ「Twenty Twenty」のウィジェット設定画面

どのようなブログ、サイト形式にしたいかにもよりますが、サイドバーなどはあった方がいいかとおもいますので、
- サイドバーをつけたい!
- もっといろんなウィジェットでカスタマイズを楽しみたい!
- 見やすいサイトデザインにして収益を上げたい!
という方は、以下の記事を参考にしてWordpressテーマを選んでみてください。
-

-
【無料&有料】おすすめWordPressブログテーマ9選【おしゃれシンプル】
続きを見る
補足説明
ちなみに当ブログのテーマ「スワロー![]() 」はそこまでカスタマイズ性は高くありません。もし色々なデザインを楽しみたいなら、トップブロガーが多く愛用している「AFFINGER5」などをオススメします。
」はそこまでカスタマイズ性は高くありません。もし色々なデザインを楽しみたいなら、トップブロガーが多く愛用している「AFFINGER5」などをオススメします。
WordPressの「ウィジェット」の追加方法

では、WordPressのウィジェットの設定方法(カスタマイズ方法)を解説していきます。
先ほどのウィジェット設定画面から、
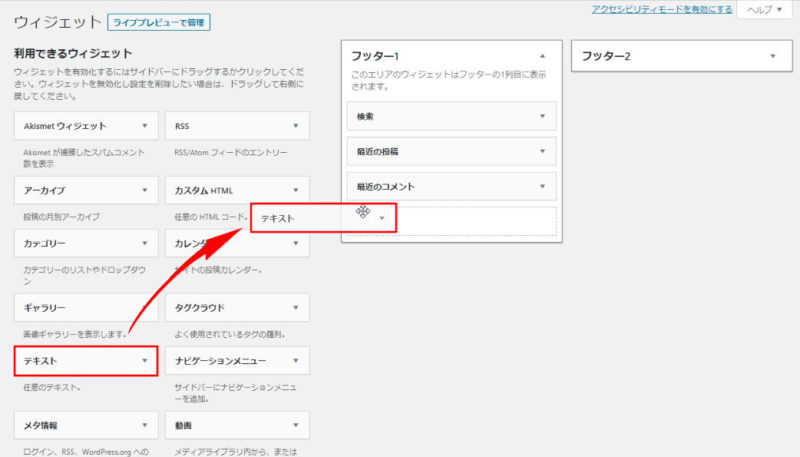
左側の「利用できるウィジェット」の中から表示したい項目を選び、右側のボックスの中にもっていくだけです。(ドラッグ&ドロップ)

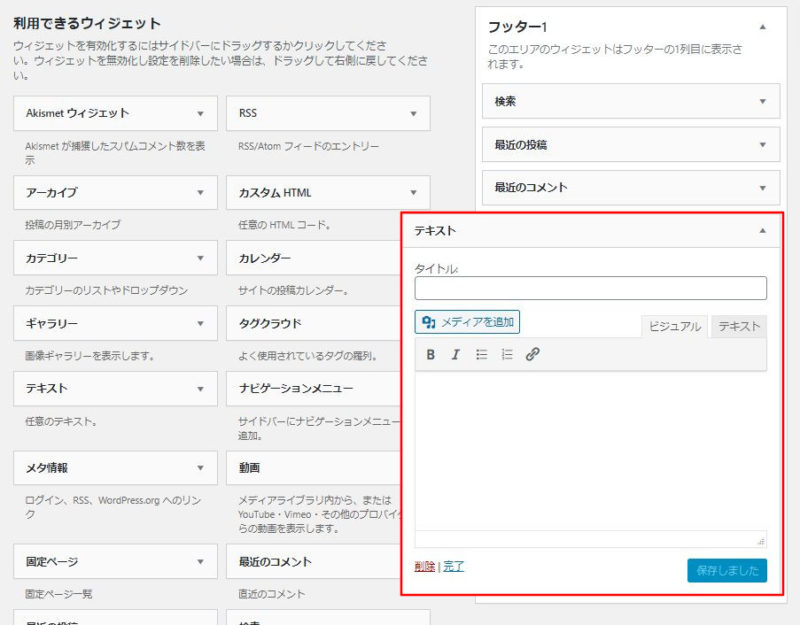
すると追加した項目を編集できるようになります。

あとは項目ごとにカスタマイズしていくだけです!
補足説明
ウィジェット追加の際の注意点
ボックスが閉じているところにドラッグ&ドロップをしても追加できないので、追加したいボックスをクリックして開いた状態にして項目を追加していきましょう。

👇

デフォルトのウィジェットの種類
次にウィジェットに追加できるデフォルトの項目の種類と簡単な意味を紹介します。
| ウィジェットの項目 | 機能 |
| RSS | 記事情報の更新を知らせる機能。ただ、RSSに登録しているユーザーだけが使用できるので使っている人は少ない印象。 |
| アーカイブ | 月別で過去の記事を表示できる機能。 |
| カスタムHTML | HTMLを記載して表示させることができます。 |
| カテゴリー | カテゴリーページを表示させることができます。 |
| カレンダー | カレンダーを表示して、その日にちに公開した記事をリンクで表示できます。 |
| ギャラリー | 画像のギャラリーを表示できます。 |
| タグクラウド | 設定したタグの一覧を表示できます。 |
| テキスト | プロフィールやTwitterの埋め込みなどができます。(カスタムHTMLと似ています) |
| ナビゲーションメニュー | 「メニュー」で作成したものを表示できます。 |
| メタ情報 | 管理画面へのログインやWordPress公式サイトのリンクなど、サイト管理者ようのリンクが表示できる。(いらない) |
| 動画 | YouTube動画などを表示できます。 |
| 固定ページ | 固定ページで作成したものをリンクで表示できます。 |
| 最近のコメント | 最近投稿されたコメントを表示できます。 |
| 最近の投稿 | 最近投稿した記事を表示できます。 |
| 検索 | 記事数が多くなったら、ここでユーザーがキーワードを入力することで記事を見つけやすくできます。 |
| 画像 | 特定の画像を表示できます。 |
| 音声 | 音声プレイヤーを埋め込むことができます。 |
補足説明
プラグインを使えばこの項目を増やすことができます。
デフォルトの項目の中で、最も使用頻度が高く編集が必要なものは「テキスト」という項目になります。
そこでこの後は、この「テキスト」を編集して表示させる方法を解説していきます。
WordPressの「ウィジェット」の編集方法

基本的には、ウィジェットの項目は編集をほとんどしなくていいものか、チェックを入れるだけで設定できるものがほとんどです。
ですが「テキスト」という項目は少しだけ編集する必要があるのでここで解説していきます。
「テキスト」項目でできることは主に以下のことです。
- プロフィールの表示
- Twitterの埋め込み
プロフィールを作成してウィジェットに追加する方法
先ほどの「ウィジェットの追加方法」でも解説しましたが、
まずは、追加したいウィジェットの中に「テキスト」の項目をドラッグ&ドロップしましょう。
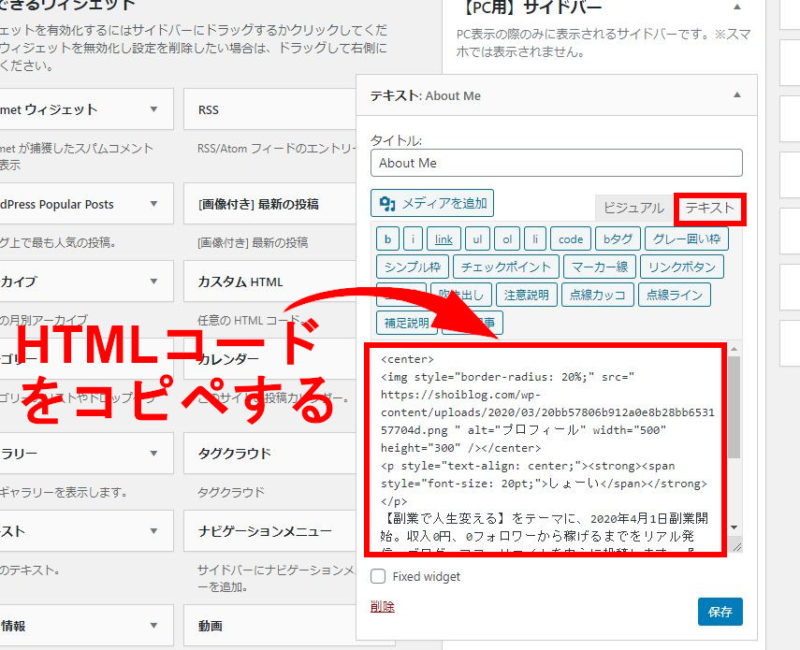
すると以下の左の画像のように「テキスト」を編集できます。


当ブログを例にすると、上記画像のようにタイトル、本文を入力すると右の画像のように表示されます。
HTMLに詳しくない方や、WordPress初心者の方だと編集画面が小さすぎて難しいと思うので、
その場合は投稿記事の編集画面でプロフィールを作り、それをコピペするというのも有効です。
注意説明
WordPressの「ブロックエディター」の場合テキスト表示ができないと思うので、プラグインの「Classic Editer」をインストール&有効化しましょう。
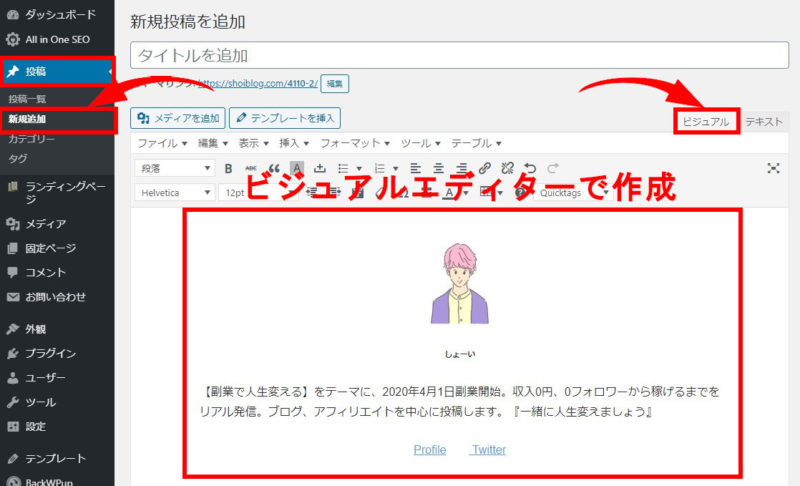
まずは「投稿」⇒「新規追加」で投稿記事の編集画面に行きます。

ビジュアルエディターでプロフィールを作成します。
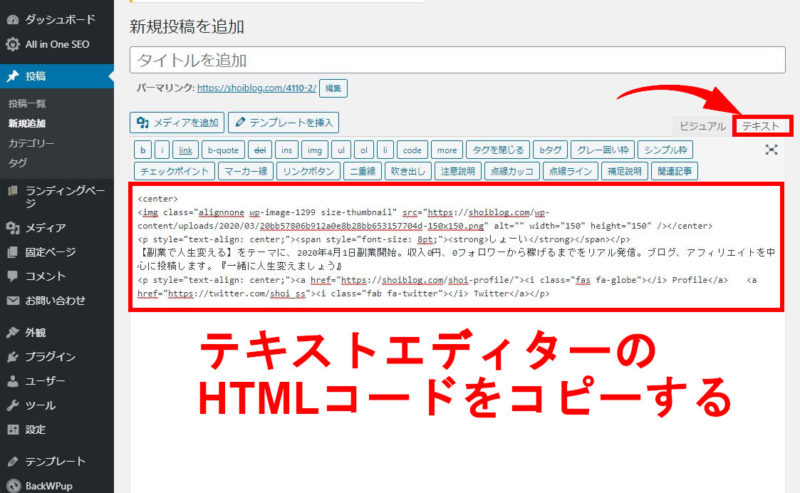
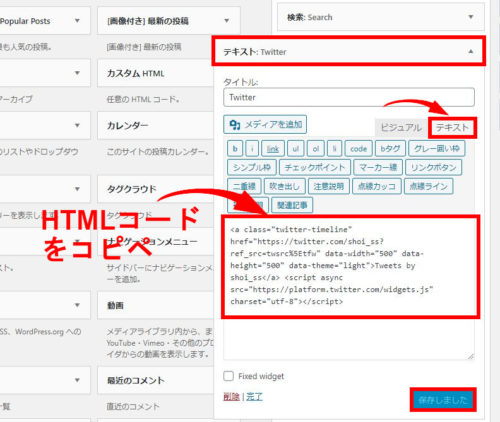
次に右上あたりの「テキスト」をクリックしてHTMLコードを表示して、それをコピーしましょう。

先ほどのウィジェット編集画面に戻り、「テキスト」のところに先ほど作成したHTMLコードを貼り付けます。

あとは右下の「保存」をクリックすれば完了です。
Twitterの埋め込みタイムラインを表示する方法
以下のような「Twitterのタイムライン」を埋め込むことも簡単にできます。

まずは以下のサイトでTwitterのタイムラインのHTMLコードを取得していきます。
⇒https://publish.twitter.com/#
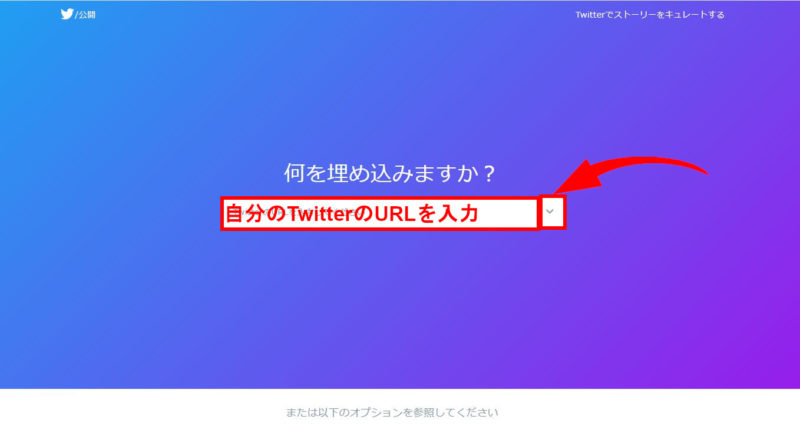
上記のURLにアクセスすると以下の画面に移ります。

中央の入力窓にご自身のTwitterのURLを入力して、右側の矢印をクリックします。
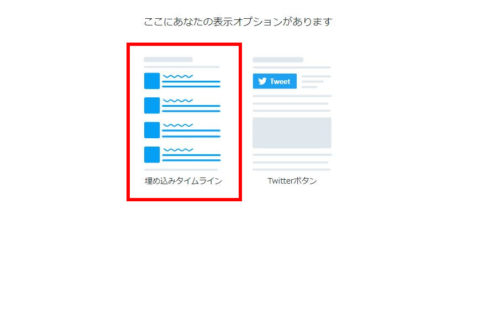
すると画面が下に下がりどのように表示させるかの項目を選択できます。

どちらでも構いませんが、ここでは「埋め込みタイムライン」を選択します。
すると以下の画面になります。

赤枠で囲っている「コードをコピー」をクリックするだけでTwitterの埋め込みタイムラインのHTMLコードを取得することができます。
その他にも、緑の枠で囲っている「カスタマイズオプションを設定する」をクリックすると埋め込むタイムラインの幅や高さの調節をすることができます。
HTMLコードをコピーしたら、ウィジェット編集画面に戻り取得したHTMLコードを「テキスト」に張り付けましょう。

これでウィジェットにTwitterのタイムラインを埋め込むことができます。
WordPressの「ウィジェット」:まとめ

サイトでウィジェットを設定すると一気にサイトっぽくなり、
ウィジェットが見やすいサイトはファンがつきやすいです。
この記事では「サイドバー」のウィジェット追加方法を主に解説しましたが、
同じ要領で、項目をドラッグ&ドロップすることで、フッターやヘッダーなどにウィジェットを追加することができます。

ですが、冒頭でも説明したようにデフォルトの無料テーマだとウィジェットのカスタマイズに制限があるので、
できるだけカスタマイズ性が高くデザイン性の高いWordpressテーマを使いきれいなサイトを作っていきましょう!
-

-
【無料&有料】おすすめWordPressブログテーマ9選【おしゃれシンプル】
続きを見る
それでは、よいWordpressライフをお送りください(^^)/
-

-
【スマホで5分】WordPressブログの始め方【初心者も簡単】
続きを見る