- WordPressのカテゴリー設定ってどこでどうやるの?

- WordPressのカテゴリーの表示ができない…。
- カテゴリーって決め方あるの?
こんなWordpress初心者の悩みを解決する内容になっています。
この記事の内容を実践すれば、WordPress初心者の方でも簡単にカテゴリーを設定して表示させることができるようになります。

この記事で分かることは主にこの3つです。
- WordPressのカテゴリー設定の重要性
- WordPressのカテゴリー設定の具体的手順
- 設定したカテゴリーの表示方法(グローバルメニューやフッターメニュー)
この記事を読み終われば、WordPress初心者の方でもカテゴリー設定に関する悩みはなくなりますよ!
WordPressの「カテゴリー」とは?その重要性。

まずは、WordPressのカテゴリーとは何か?その重要性を簡単に解説しますね。
カテゴリーとは、「範疇(はんちゅう)」という意味で、
もっと分かりやすく言えば、ブログ内の記事を分類する設定のことです。
WordPressにおいてカテゴリー設定は重要です。その理由は2つあります。
- ユーザビリティが向上する
- 検索エンジンからの評価も受けやすい(SEO対策になる)
1、ユーザビリティが向上する
サイトやブログの方針にもよりますが、大抵のブログやサイトはジャンルを決めて記事を書きます。(もちろん例外も多くあります)
例えば当ブログの場合だと、「副業」「ブログ」「アフィリエイト」というジャンルを中心に記事を投稿しています(現在はまだブログ関連の記事ばかりですが)
その時にカテゴリーでしっかり分かれていると、副業関連の記事だけを見たいユーザーは自分が望む記事を見つけやすくなります。
このように、サイトの中でいくつかのジャンルの記事を投稿している場合は、
カテゴリー分けをすることによってユーザビリティが上がりPV数の増加にもつながるということです。
2、検索エンジンに最適化できる(SEO対策になる)
適切なカテゴリー分けによるユーザビリティの向上はSEOにも直結しますが、
その他にも、カテゴリーに狙っているキーワードを使い、きれいに分類されているブログやサイトは検索エンジンからの評価も高まります。
なぜなら、そのジャンルに対して網羅的に記事を投稿していると判断されるからです。(網羅性というのは検索エンジンの評価で重要な位置を占めています)
そしてその網羅性を検索エンジンに適切に伝えるためにもカテゴリーの分類は重要になってきます。
WordPressのカテゴリー設定の具体的手順
ではさっそく、WordPressのカテゴリーの設定方法を解説していきます。
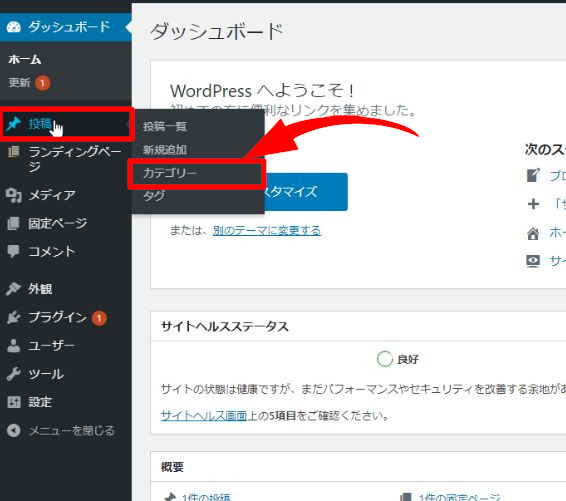
WordPressにログインをして管理画面の左側のメニューから「投稿」にカーソルを合わせて「カテゴリー」をクリックします。

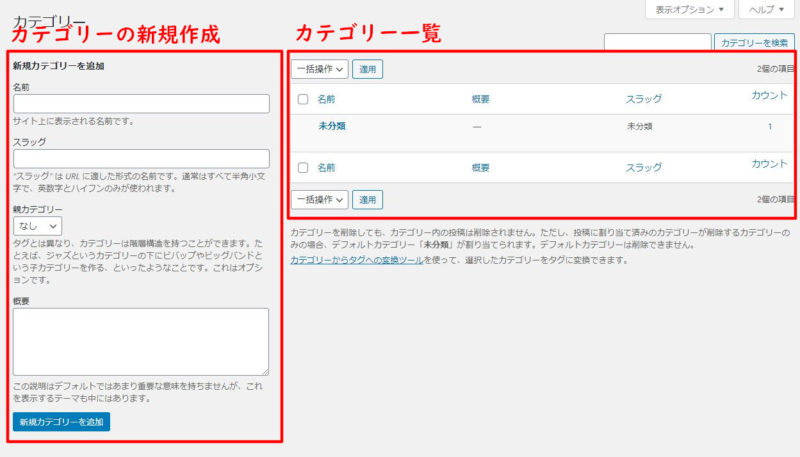
以下のように、カテゴリーの設定画面は2つに分かれています。

新しくカテゴリーを作りたい場合は左側の「新規カテゴリーを追加」というところで作成します。
作成したカテゴリーは右側のカテゴリー一覧に表示されます。
作成したカテゴリーは編集や削除も可能なので、それは右側のカテゴリー一覧で行っていきます。
では、詳しいカテゴリー作成の手順を解説していきます。
新規のカテゴリー作成方法
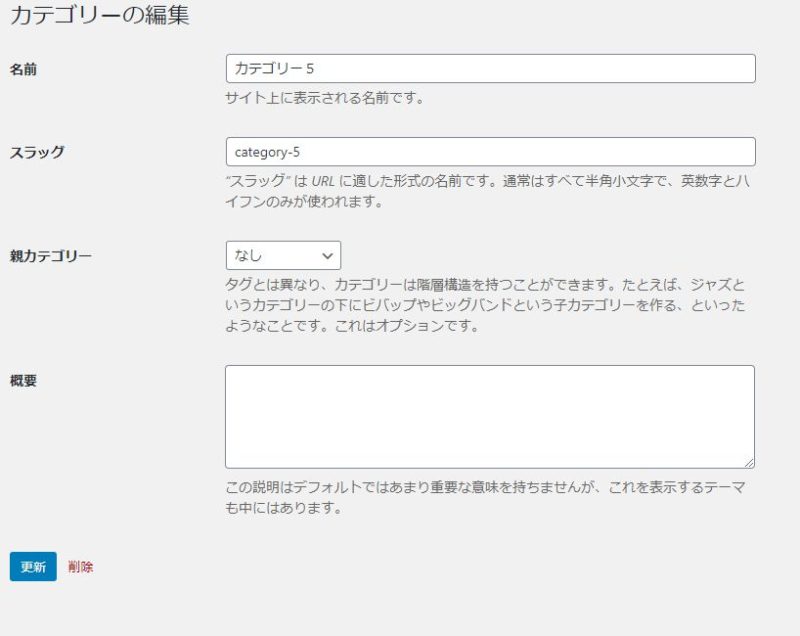
新しくカテゴリーを設定するには以下の4つの設定をしていきます。
- カテゴリーの「名前」を決める
- カテゴリーの「スラッグ」を決める
- 親・子カテゴリーの選択(任意)
- カテゴリーの概要の設定(任意)
一つ一つ解説していきます。
1、カテゴリーの名前を決める
まずはご自身が設定したいカテゴリーの名前を入力しましょう。

ここで重要なのが、ブログで狙っているキーワードで最も大きな(検索数の多い)キーワードを設定することです。
理由は、先ほども説明したように検索エンジンはカテゴリーのキーワードも読み取っているからです。
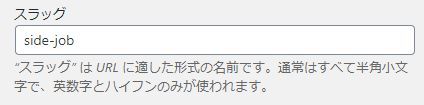
2、カテゴリーの「スラッグ」を決める
「スラッグ」とはカテゴリーや投稿記事のアドレス(URL)のことです。

例えば「https://shoiblog.com/category/side-job」の赤文字部分のことを指します。
カテゴリーのスラッグには、カテゴリーの名前を英単語にしたわかりやすいURLにしましょう。
なぜなら、Googleもその表示方法を推奨しているからです。
⇒シンプルなURL構造を維持する(Search Console ヘルプ)
[aside] 補足説明
日本語のURLはオススメしません。というのも、日本語でURLを入力しても表示されるときに訳の分からない長いURL(ピュニコード)に変換されることがあるからです。[/aside]
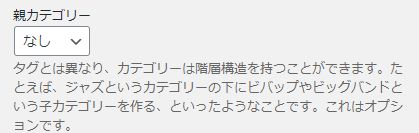
3、親・子カテゴリーの設定
ここでは、親・子カテゴリーの設定をすることができます。

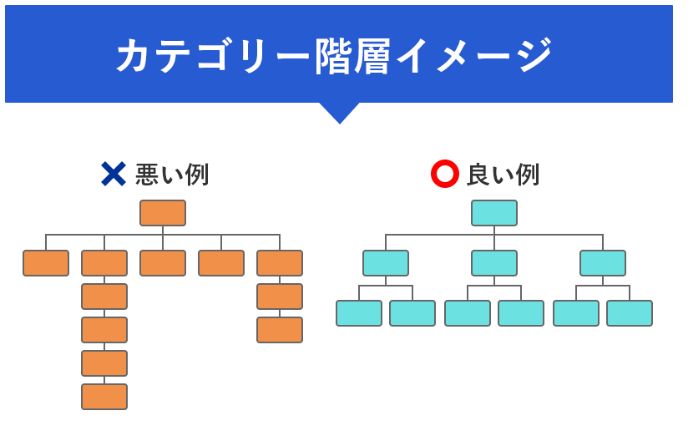
親カテゴリーや子カテゴリーというのは、一つのカテゴリー(親カテゴリー)の中に同じジャンルのカテゴリー(子カテゴリー)を含めるということです。
例えば、親カテゴリーを「副業」としていて、
子カテゴリーに「副業 おすすめ」「副業 確定申告」「副業 スマホ」「副業 在宅」とするとこんな感じになります。

ただ、カテゴリーの階層(子カテゴリー)は、浅い方がいい(少ない方がいい)とされているので、記事数が膨大にある方以外は設定しない方がいいです。
なので上記のカテゴリー分けは悪い例です。
親カテゴリーに対して 子カテゴリーは1つか2つまでが理想とされています。
引用:バズ部
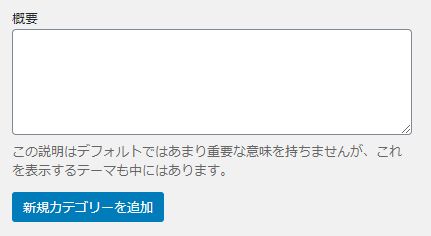
4、カテゴリーの概要の設定

こちらは任意の設定になります。
WordPressのテーマによっては入力しても表示されないものもあります。
概要を表示させたい場合は、カテゴリーを開いたときにその内容がわかりやすい説明を入力するといいでしょう。(当ブログは設定していません)
[aside]
補足説明
「未分類」カテゴリーは編集しよう
Wordpressにはデフォルトで「未分類」というカテゴリーがありますが、基本的には必要ありません。
ですが、そのカテゴリーは削除ができないのでカテゴリー名を編集して使いましょう。
また、未分類カテゴリーの投稿記事が多いと検索エンジンからの評価も下がると言われているので、編集して違うカテゴリーにすることをオススメします。
編集方法はこの次に紹介する方法と同じように簡単にできます。[/aside]
作成したカテゴリーを編集する方法
次に、作成したカテゴリーの編集方法を解説していきます。
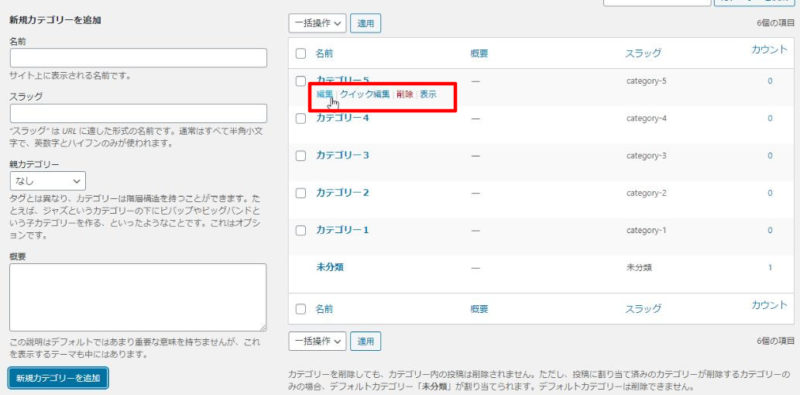
先ほど新規で作成したカテゴリーは右側のカテゴリー一覧に表示されます。

作成されたカテゴリーを編集したい場合は上の画像のように、
編集したいカテゴリーにカーソルを合わせることで「編集」「クイック編集」「削除」「表示」を選択できます。
「編集」をクリックすると、新規でカテゴリーを作成したようにカテゴリー名やスラッグ、概要の編集などをすることができます。

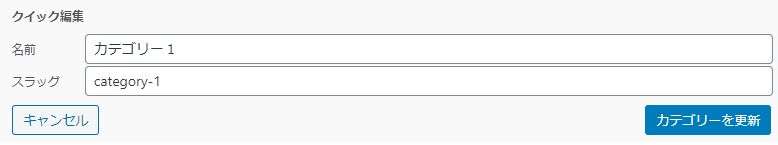
カテゴリーの名前とスラッグだけ変更する場合は「クイック編集」の方が素早く編集できるのでオススメです。

「削除」はその名の通り、作成しているカテゴリーを削除することができ、
「表示」は実際にどのようにカテゴリーが表示されるのかを確かめることができます。
投稿記事をカテゴリーに振り分ける方法
事前にカテゴリーを作成しておくと、新しく記事を投稿するときに簡単にカテゴリーを設定することができます。
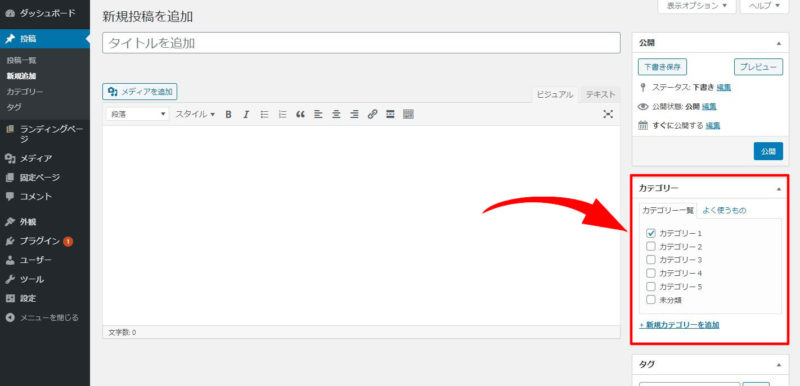
「投稿」⇒「新規追加」より記事編集画面に行くと、右側にカテゴリーの選択画面があります。

先ほど設定したカテゴリーの一覧が表示されているので、
その記事に適したカテゴリーにチェックを入れるだけでOKです。
[aside type="warning"] 注意説明
この時注意すべきなのが、1つの記事につき選択するカテゴリーも1つにすること。
理由は、複数のカテゴリーを設定していても検索エンジンに認識されているカテゴリーは1つだけということと、ユーザーにとってもカテゴリーが複数に分かれていると混乱しやすいからです。
[/aside]
設定したWordpressカテゴリーの表示方法
次に、設定したカテゴリーを、「グローバルメニュー」や「フッターメニュー」に表示させる方法を解説します。
グローバルメニューとはヘッダー上部にあるメニューのことで、
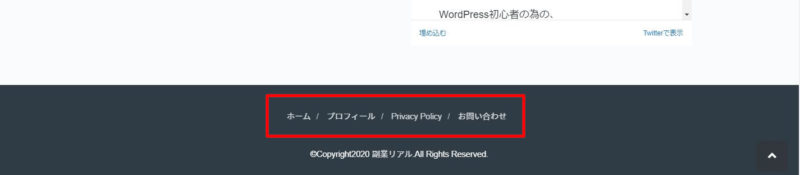
フッターメニューとはサイトの一番下にあるメニューのことです。
グローバルメニュー(当ブログの例)

フッターメニュー(当ブログの例)

[aside] 補足説明
お使いのWordpressテーマによって表示のされ方は異なります。当ブログのテーマは「SWALLOW(スワロー)![]() 」というテーマを使っています。この後もこのテーマをもとに解説していきます。[/aside]
」というテーマを使っています。この後もこのテーマをもとに解説していきます。[/aside]
[aside type="warning"] 注意説明
当ブログの場合はフッターメニューにカテゴリーページは使用していません。上記のように固定ページのみ表示させています。固定ページの表示方法も基本的には以下のやり方と同様に表示させることができます。[/aside]
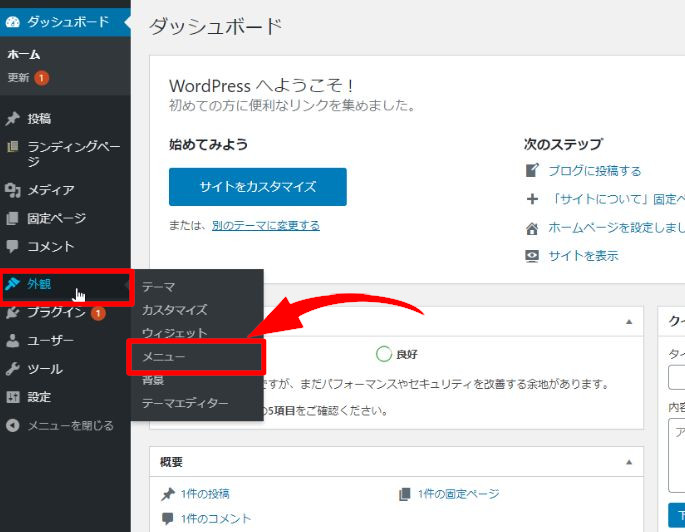
まずはWordpressの管理画面から「外観」にカーソルを合わせて「メニュー」をクリックしましょう。

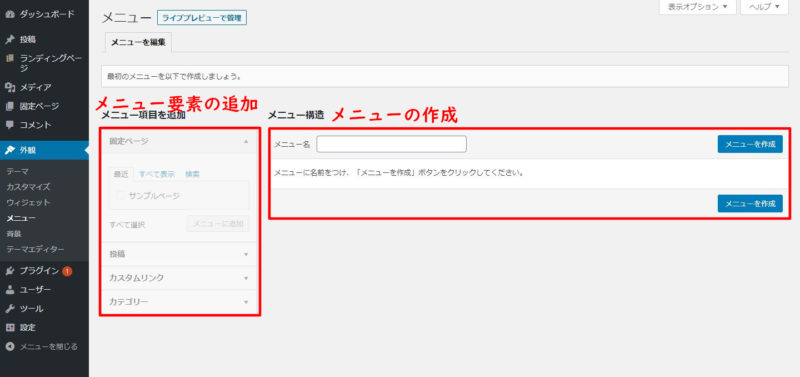
すると以下のようなメニュー作成画面に移ります。

左側からメニューに追加したい項目(カテゴリーや固定ページなど)を選択し、
右側でメニューを編集、作成していきます。
[aside type="warning"] 注意説明
メニューの追加項目は事前に作成したものでないと表示されません。なのでメニューに載せたい項目は事前に作成するようにしましょう。[/aside]
メニューにカテゴリーを表示させる方法
では、グローバルメニューやフッターメニューにカテゴリーページを表示させる方法を解説します。
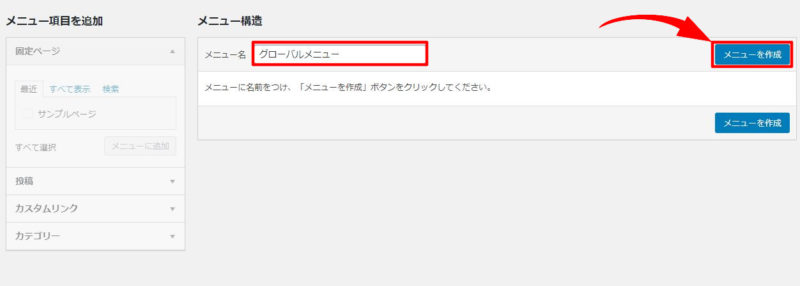
まずは、右側の「メニュー構造」の中の「メニュー名」に任意のわかりやすい名前を入力します。(これは表示される名前ではなく管理者のためのメニュー名です)

メニュー名を入力したら右側にある「メニューを作成」をクリックします。
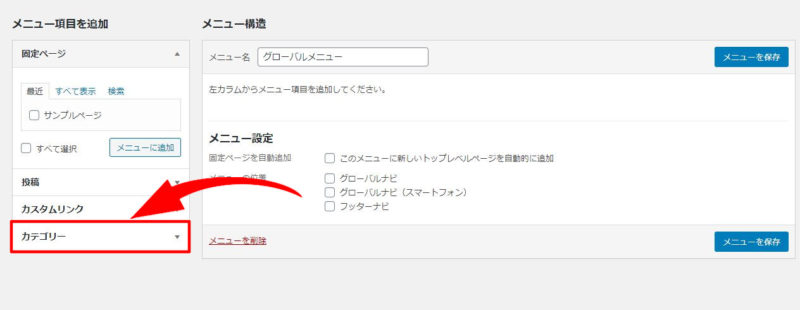
すると下のようにメニューが作成できるようになります。

今回は、先ほど作成した「カテゴリーページ」を表示させていきます。(同様に、固定ページや投稿記事もメニューに追加することができます。)
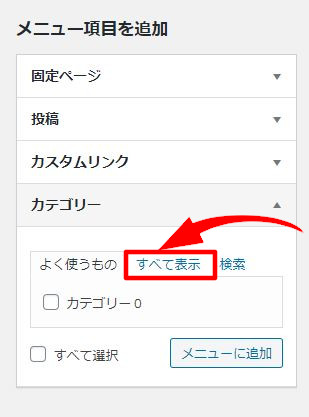
左側のメニュー項目を追加の中から「カテゴリー」をクリックします。

「よく使うもの」という項目だと設定したばかりのカテゴリーが表示されないので、上の画像のように「すべて表示」というタブをクリックします。

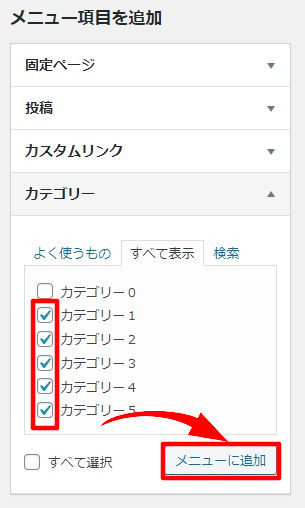
すると上記のように先ほど設定したカテゴリー一覧が表示されるので、メニューに載せたいカテゴリーにチェックを入れて「メニューに追加」をクリックします。

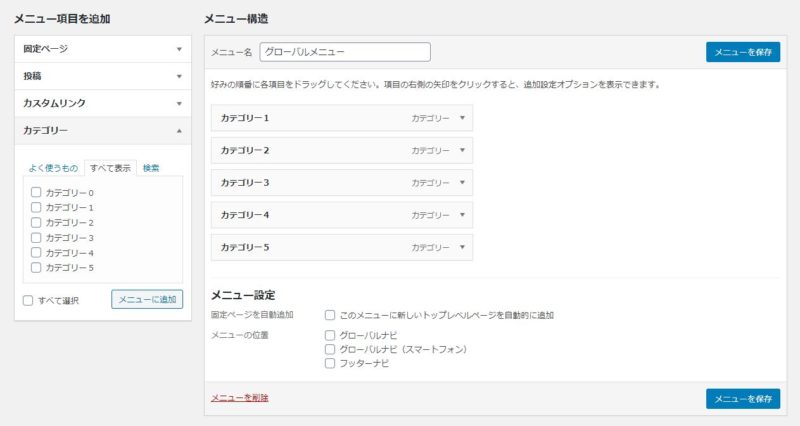
すると上のように、メニューに選択した項目が追加されます。

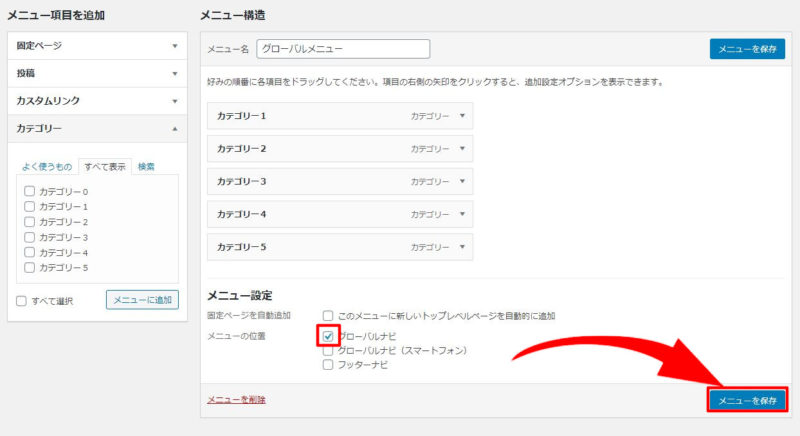
その後は、上の画像のように「メニュー設定」にある「グローバルナビ」にチェックを入れましょう。
[aside] 補足説明
この時「フッターナビ」を選択するとフッターにメニューを表示させることができます。[/aside]
チェックを入れたら右側にある「メニューを保存」をクリックします。(上のも下のも一緒です)
最後にちゃんとメニューに表示されているか見るためにサイトを確認してみましょう。

上の画像のようにグローバルメニューにカテゴリーページが表示されていれば完了です!
同じ要領でフッターメニューに表示させることもできますよ(^^)/
WordPressのカテゴリー設定・表示方法:まとめ

冒頭で説明したように、
Wordpressを作成する上でカテゴリー設定は重要です。
ですが、Wordpress初心者、ブログ初心者は最初からカテゴリーを上手く分類してサイト構造を作ることは難しいと思います。
なので、まだほとんど記事を書いたことのない方はまずはカテゴリーにとらわれずに記事を書くことをオススメします。
そうすると、徐々にブログの方向性が見えてきてカテゴリーも明確になるからです。
アクセスが多くなりすぎてからカテゴリーを頻繁に変更することはSEO上好ましくないですが、
初期の段階ではカテゴリーを多少変更しても問題ないので、
ゆっくり確実にブログの方向性を決めていきましょう!
ブログの運営方針を固めるためにも以下の記事を参考にしてみてくださいね!
[kanren postid="2936" date="none" target="on" labeltext="あわせて読みたい"]
それでは、よいWordpressブログライフをお送りください(^^)/
[voice icon="https://shoiblog.com/wp-content/uploads/2020/03/WS000000-2.jpg" name="しょーい" type="l"]気に入っていただけたらシェアお願いします!
当ブログ『shoiblog』では、ブログ、アフィリエイト、SEOを中心に毎日投稿しています。
Twitterもやっているので、フォローよろしくお願いします!
[/voice]