- WordPressのグローバルメニューの設定方法がわからない…。

- グローバルメニューが表示されない…。
- グローバルメニューをカスタマイズする方法が知りたい!
こんな疑問や悩みに答える内容になっています。

この記事で分かる3つの事
- グローバルメニューの基本的な設定方法
- グローバルメニューの編集方法
- グローバルメニューの簡単なカスタマイズ方法(アイコン画像)
この記事を読み終われば、WordPress初心者の方でもグローバルメニューの設定で悩むことはなくなりますよ(^^)/
WordPressの「グローバルメニュー」とは?

WordPressの「グローバルメニュー」とは冒頭でも示したように、サイトの1番上にくるナビゲーションメニューのことです。
グローバルメニュー(当ブログの例)

グローバルメニューの役割は、読者が迷うことなく目的の記事を見つけるということだけでなく、
検索エンジンのクローラーが記事を見つけやすくなるといった役割もあります。
また、当ブログのように、アイコンをグローバルメニューに表示させるカスタマイズ方法も記事後半で解説していきます。
1、WordPressの「グローバルメニュー」の設定方法

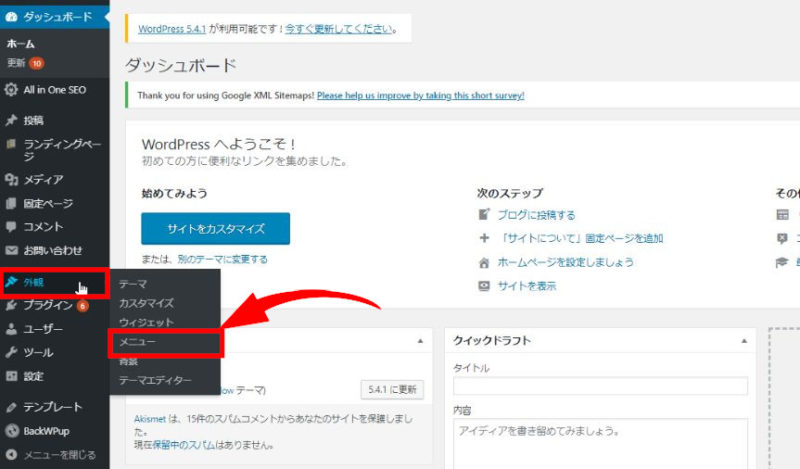
WordPressの管理画面左側メニューから「外観」⇒「メニュー」をクリックします。

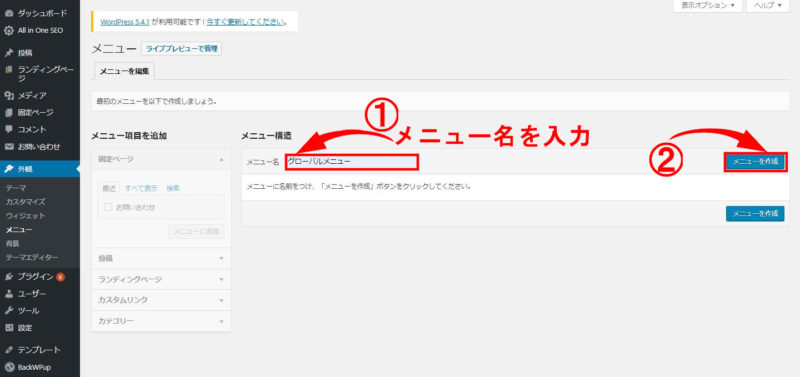
すると下記のようなメニューの編集画面に移るのでメニューを作成していきます。

- 画面右側の「メニュー構造」の中の任意の「メニュー名」を入力します。(これは管理者の為のメニュー名でサイトに表示はされません。)
- 右側の「メニューを作成」をクリックします。
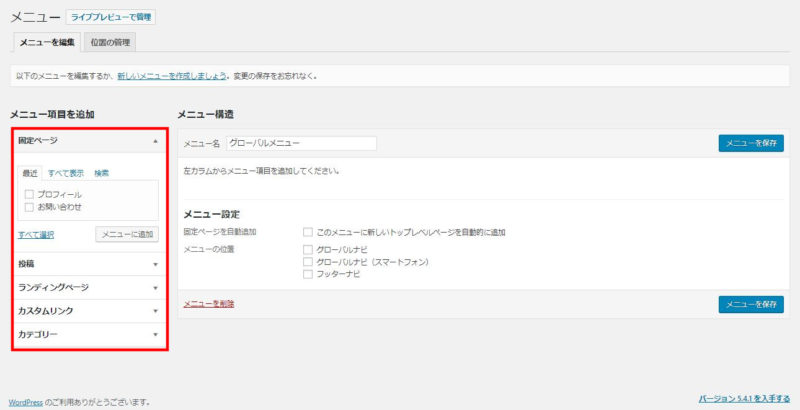
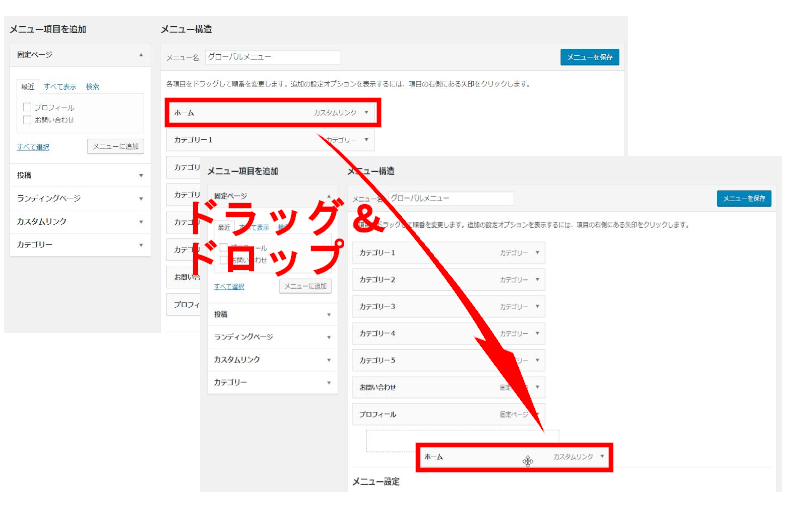
すると下の画像のようにメニューを作成できるようになります。

左側の「メニュー項目を追加」からグローバルメニューに載せる項目を選んでいきます。
※注意説明
「メニュー項目を追加」の項目は、お使いのWordPressテーマによって変わります。この記事では当ブログの現在のテーマ「スワロー![]() 」を基に解説しますが、どのテーマでも基本的な操作方法は同じです。
」を基に解説しますが、どのテーマでも基本的な操作方法は同じです。
グローバルメニューの完成形をイメージしやすいように、当ブログのグローバルメニューと同じ形にする方法を解説していきます。

グローバルメニューに追加していく項目
- カスタムリンク(トップページへのリンク)
- カテゴリーページ5つ
- 固定ページ2つ(プロフィールと問い合わせ)
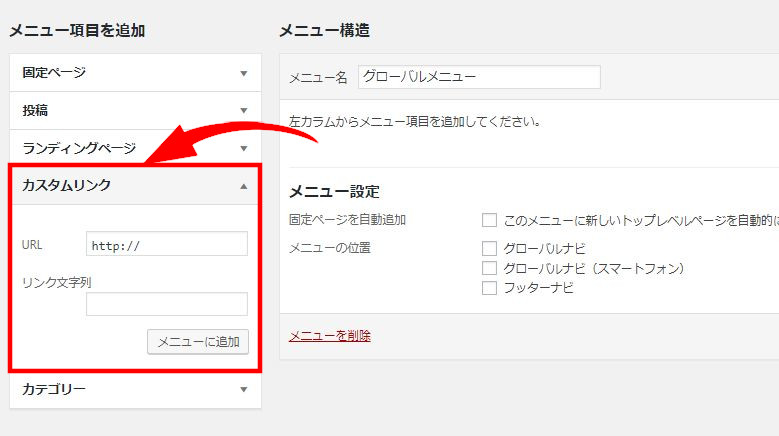
カスタムリンクの追加設定方法
まずは、グローバルメニューの左側にトップページのリンクを設置していきます。

左側の「メニュー項目を追加」から「カスタムリンク」をクリックすると上記のように入力窓が開きます。

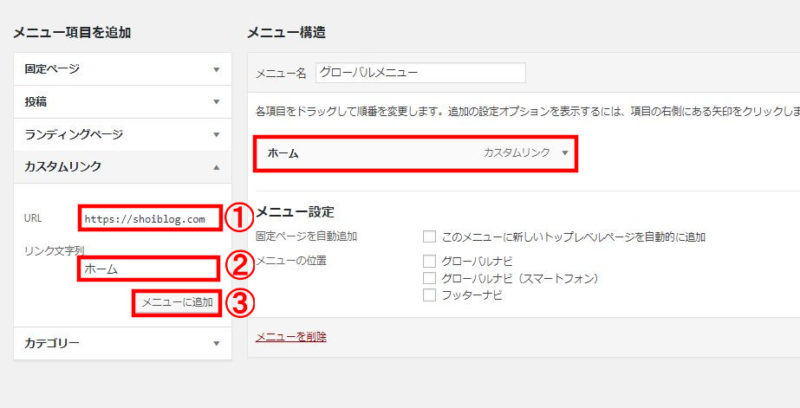
- URL⇒トップページにする場合はご自身のURLを入力(その他にもTwitterなどのSNSのURLを入力して表示させるなどの方法もあります。)
- リンク文字列⇒グローバルメニューに表示させる文字を決めます
- ①、②を入力したら「メニューに追加」をクリックします。
すると画面右側のメニュー構造の中にカスタムリンクで作った項目が追加されます。
カテゴリーページの追加設定方法
次に、「カテゴリーページ」をグローバルメニューに追加していきます。
※補足説明
事前に作成していないと表示されません。カテゴリーページの作成方法がわからない方は以下の記事を参考にしてください。
⇒カテゴリーページの作成と表示方法
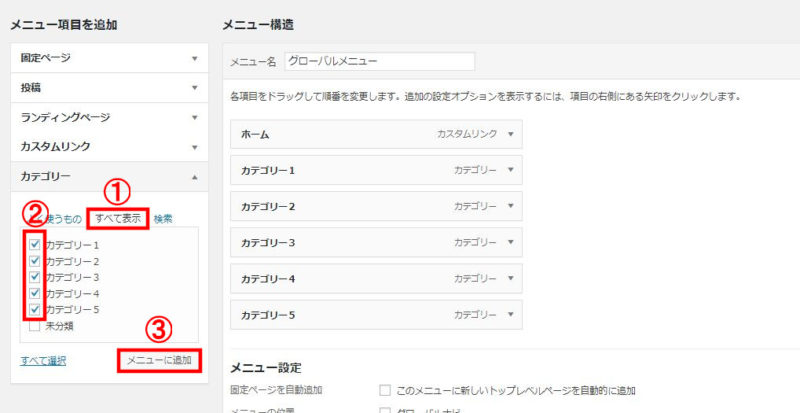
左側の「メニュー項目を追加」より「カテゴリー」をクリックします。

- 「よく使うもの」だと、作ったばかりのページが表示されないので「すべて表示」をクリック
- 表示させたいカテゴリーページにチェックを入れる
- 「メニューに追加」をクリック
すると上記画像の右側のようにカテゴリーページが追加されます。
固定ページの追加設定方法
最後に「固定ページ」を追加していきます。
※補足説明
固定ページも事前に作成していないと表示されません。問い合わせページの作り方は以下の記事を参考にしてください。
⇒WordPressの『問い合わせフォーム』の作り方
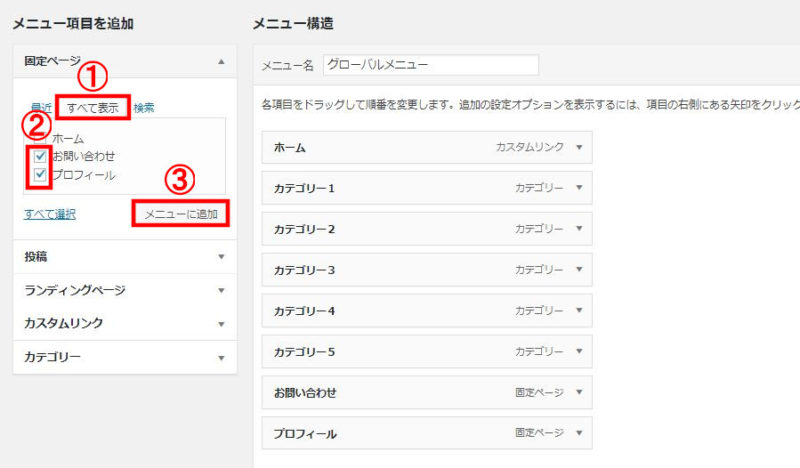
画面左の「メニュー項目を追加」から「固定ページ」をクリックします。

- 「すべて表示」タブをクリックする
- 追加したい項目をチェックする(ここでは事前に作成した「プロフィール」と「問い合わせ」)
- 「メニューに追加」をクリックします。
これで全てのグローバルメニューの項目を揃えました。
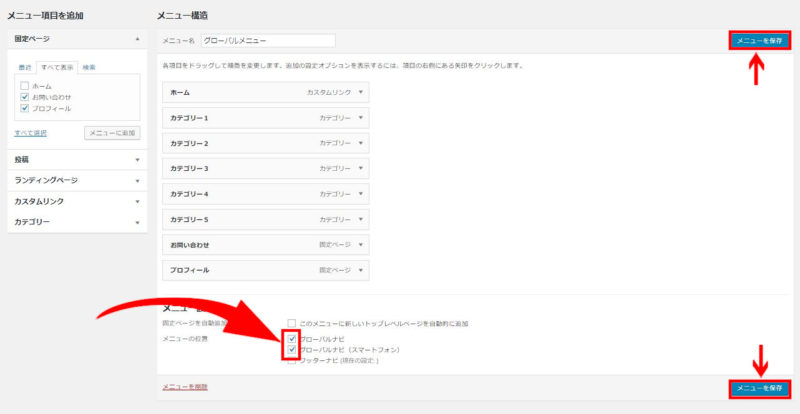
次に、画面右側の「メニュー構造」の下の方にある「メニュー設定」の中から「グローバルナビ」にチェックを入れましょう。

チェックをしたら右側にある「メニューを保存」をクリックしましょう。(上も下も同じです)
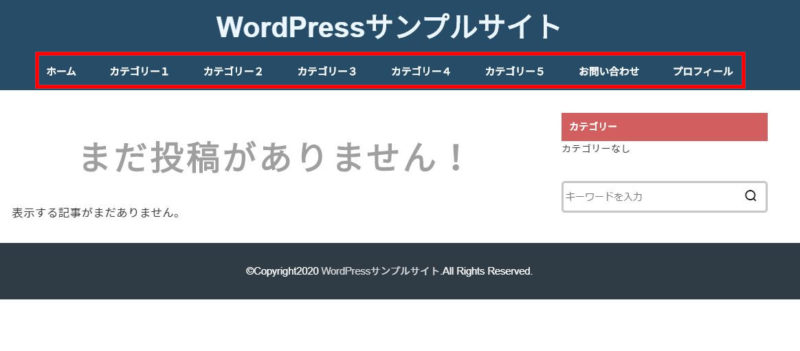
では、先ほど設定したグローバルメニューがちゃんと反映されているのか実際のサイトを見てみましょう。

このようにしっかりグローバルメニューに反映されてますね(^^)/
WordPressのグローバルメニューが表示されない場合
上記の手順で設定をすれば基本的にグローバルメニューは設定をすることができますが、稀にこの手順でやっても表示されないことがあるようです。
その時に考えられることは、サイトの全体設定で「グローバルナビを表示」、という項目にチェックが入っていない場合です。
その場合は「外観」⇒「カスタマイズ」の中から探し出してチェックが外れていないか確認しましょう。
2、グローバルメニューの編集方法:WordPress

次に、グローバルメニューの基礎的な編集方法を解説します。
グローバルメニューの基礎的な編集方法
- グローバルメニューの位置を変える
- ドロップダウンメニューを作る
- 複数のメニューがある時の管理する
- メニューを削除する
※補足説明
画面を見ながら微修正をする場合は、ログイン状態で左上のサイト名にカーソルを合わせると「メニュー」というタブが出てくるのですぐにメニューを編集することができます。

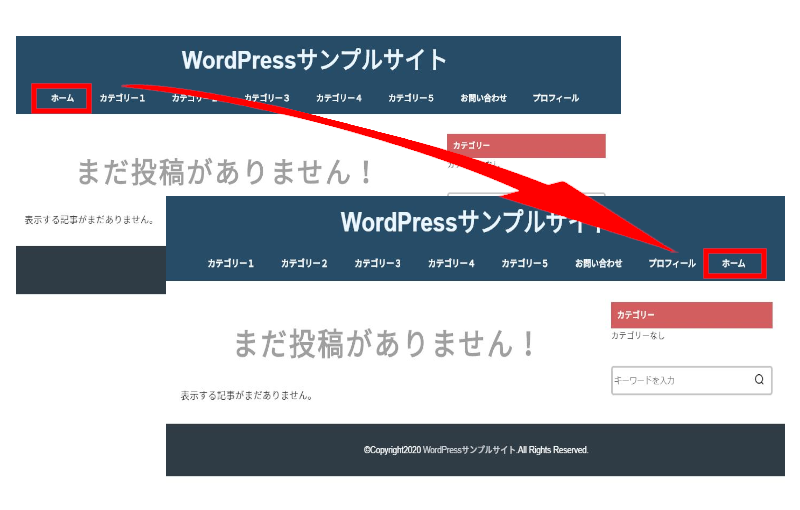
グローバルメニューの位置を変える方法
下記の画像のようにグローバルメニューの位置を変えることは簡単にできます。

先ほどのメニュー設定画面で移動したい項目をドラッグ&ドロップするだけです。

メニューの位置を変えたら右側の「メニューを保存」をクリックすることを忘れないようにしましょう。
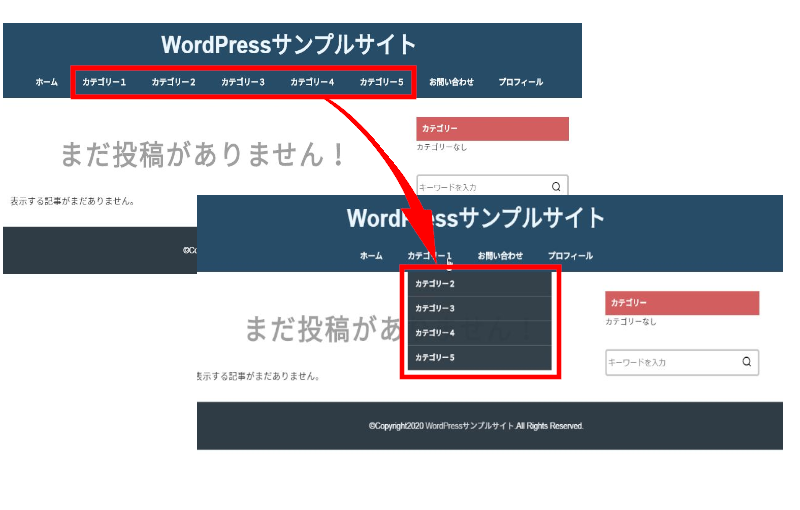
ドロップダウンメニュー(階層)を作る方法
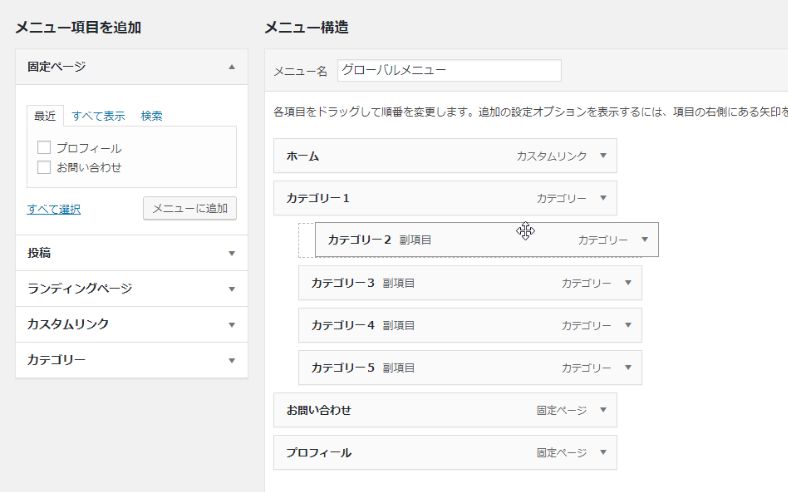
下記画像のようにグローバルメニューをまとめてドロップダウンメニューにすることも簡単にできます。

下記の画像のようにドロップダウンメニューを作りたい親カテゴリーの下に「右に少しずらして」ドラッグ&ドロップするだけです。

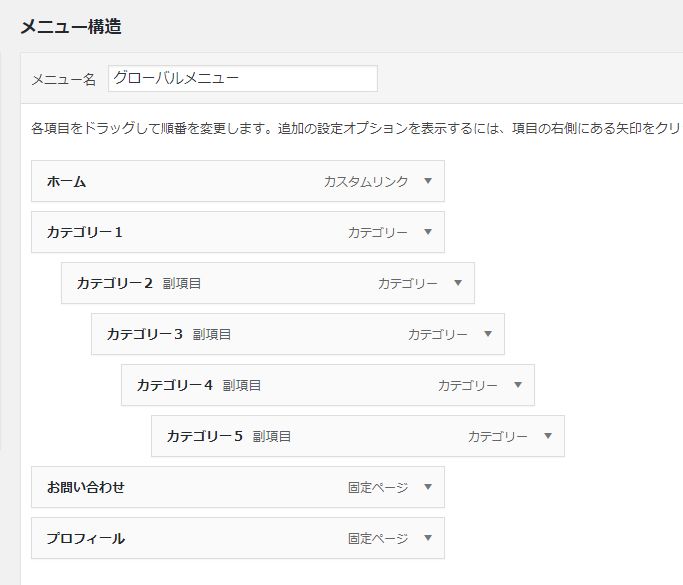
下記画像のようにさらに階層を深めることもできますが、逆に読者が迷ってしまう原因になるのでこのような構造は避けたほうがいいと思います。
ダメな例

変更をしたら右側の「メニューを保存」を忘れずにクリックしましょう。
メニューを複数作ったときの管理法
グローバルメニューだけでなくフッターメニューなど複数のメニューを作った場合は、「位置の管理」という項目で簡単に管理できます。

どのメニューがどこに配置されているかなどが一目で分かるので複数のメニューを作った場合は便利です。
メニューを削除する方法
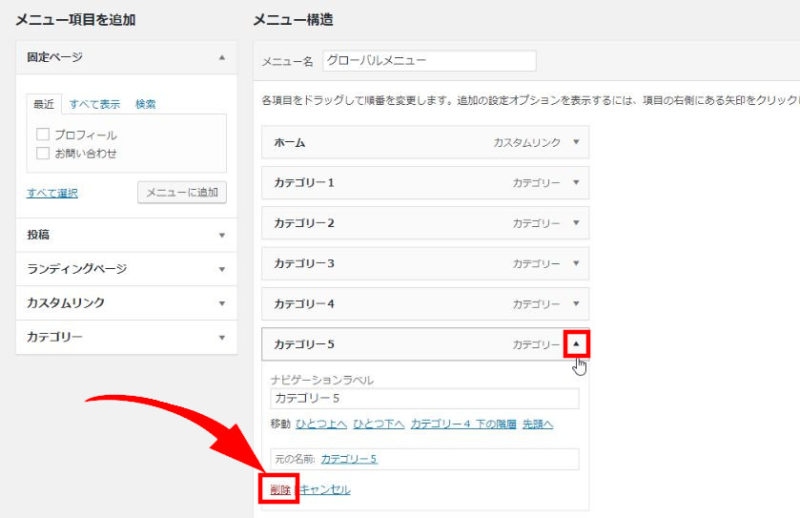
メニュー項目を削除したい場合は、削除したい項目「右側の▼」をクリックしましょう。

すると上記画像のように項目の左下に「削除」があるのでクリックします。

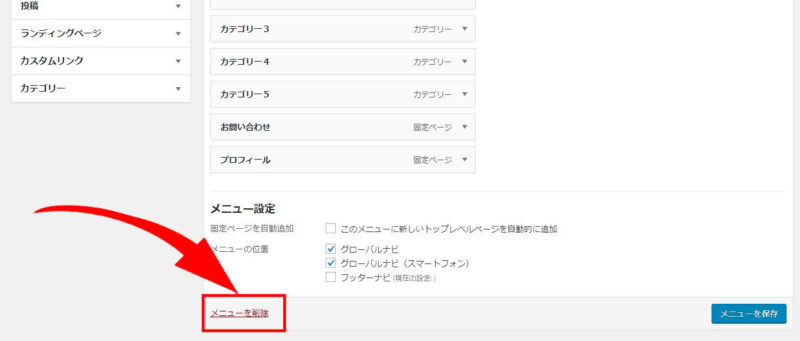
メニュー全体を削除したい場合は、上記画像のようにメニュー構造の1番下に「メニューを削除」とあるのでそれをクリックしましょう。
3、WordPressのグローバルメニューカスタマイズ方法(アイコン画像)

グローバルメニューにアイコン画像を追加するカスタマイズ方法を解説します。
当ブログの例

まずは「Font Awesome」というサイトでアイコン画像を取得します
※補足説明
この「Font Awesome」のアイコンはグローバルメニューだけでなく、様々なサイトデザインに応用できるのでお気に入りなどに入れておくことをオススメします。
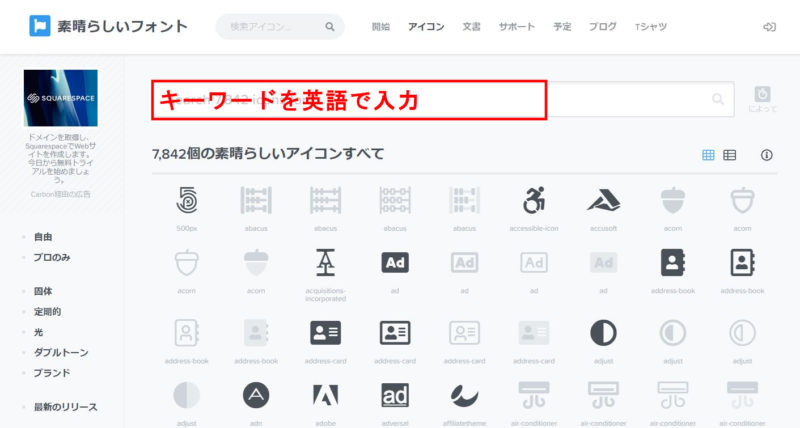
上記URLに入ると下記のような画面に移ります。

入力窓に欲しいアイコンのキーワードを英語で入力します。
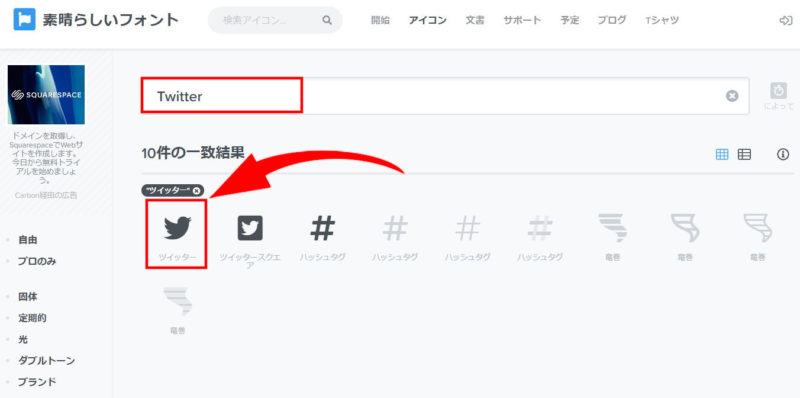
今回は「Twitter」のアイコンを取得してみます。

上記のように入力窓に「Twitter」と入力するとアイコンが出てきます。
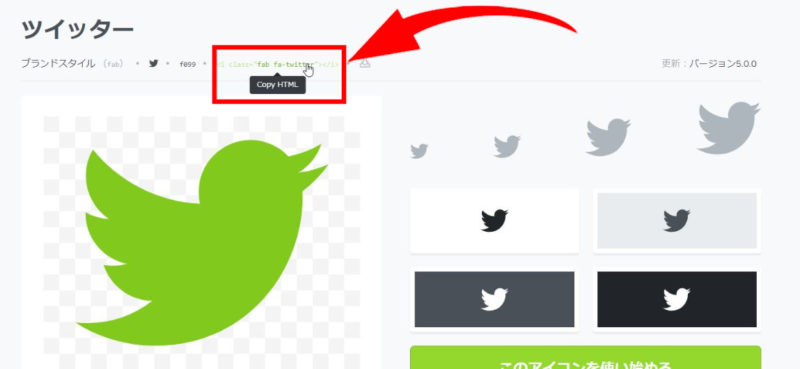
すると下記のような画面に移ります。

赤枠で囲っているところにアイコンの「HTMLコード」があるのでクリックするだけでコピーができます。
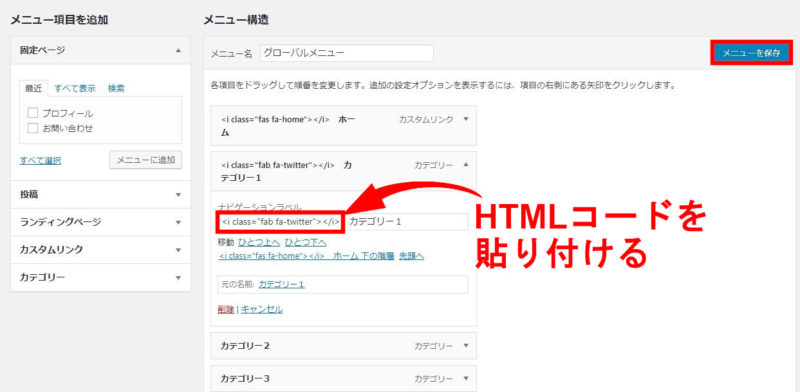
メニューの編集画面に戻り、アイコンをつけたいメニュー項目の▼をクリックして開きます。

「ナビゲーションラベル」に先ほどコピーしたHTMLコードを張り付けましょう。
あとは右側の「メニューを保存」を忘れずにクリックしましょう。

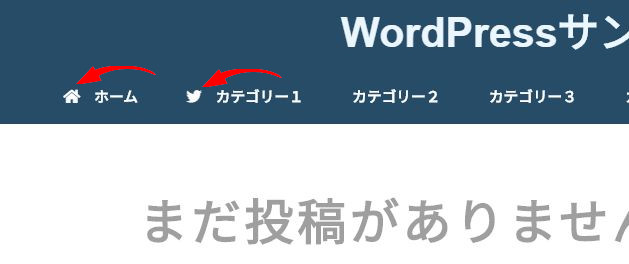
上記のようにアイコンが表示されて入ればOKです。
※ 注意説明
下記画像のようにアイコンが表示されないことがあります。

その場合は「FontAwesomeのサイト」にアクセスをしてメールアドレスを登録すると「CDNコード」というのが発行されて、それをテーマヘッダーに張り付ける作業が必要になります。
(外観⇒テーマエディター⇒テーマヘッダー(親テーマ)⇒<head>と</head>の中に取得したCDNコードをコピペ)
これで表示されます。
WordPress初心者の方にとっては難しいかもしれませんが、
「テーマヘッダーにコードを貼り付ける」という作業はいろんなところで求められる基本的な作業なので、覚えておくと今後便利です。
WordPressのグローバルメニュー:まとめ

では最後に、WordPressグローバルメニューについてまとめるこのようになります。
WordPressグローバルメニューの設定方法まとめ
- 「外観」⇒「メニュー」からメニューを作成する
- ドラッグ&ドロップで簡単にメニューを編集できる
- アイコンをつけたい場合は「FontAwesome」
冒頭でも説明したように、グローバルメニューは読者の為でもあり、検索エンジンの為でもあるので、
どのようなキーワードでグローバルメニューを作るかなども考えて設定していきましょう。
-

-
『検索エンジンとは』仕組みや最適化の方法を初心者に解説【SEO】
続きを見る
-

-
『SEO対策とは』ブログ集客の3つの基本|初心者にわかりやすく解説
続きを見る
それでは、よいWordPressライフをお送りください(^^)/
-

-
【スマホで5分】WordPressブログの始め方【初心者も簡単】
続きを見る