- WordPressの固定ページってどんな時に使うの?

- 投稿記事と固定ページの違いがわからない…。
- 固定ページが表示されないの何で…?
- 固定ページの編集方法教えて!
こんなWordpress初心者の悩みに答える内容になっています。
この記事を読めば、Wordpress初心者でも『固定ページとは何か?』が理解でき間違った使い方をしないで済みます。
この記事で分かること
- WordPressの固定ページの役割と投稿ページとの違い
- 固定ページの使い方と編集方法
- 固定ページをサイト上に表示させる(リンク)方法
この記事を読み終われば、WordPressの固定ページについて正しく理解し、使うことができるようになりますよ(^^)/
WordPressの「固定ページ」とは?「投稿ページ」の違い

結論から言うと、
- 固定ページは、更新しないページ(サイトについて/自己紹介、お問い合わせ、よくある質問など)
- 投稿記事は、更新する記事(ブログ記事、ニュース記事など普段の投稿)
という形になります。
もうちょっと詳しく解説しますね。
投稿記事とは
投稿記事とは、カテゴリーに属する記事で、投稿するとトップページに自動的に表示される記事のことです。
なので基本的には、投稿記事はカテゴリーの内容にそった記事を書いていくことが理想になります。
そうするとカテゴリーのSEOは投稿記事単体よりも強くなっていきます。
雑記ブログよりも特化型ブログの方がいいと言われているのはこういった理由があります。
固定ページとは
固定ページとは、カテゴリーとの紐付けやトップページとの連動のない独立したページのことを言います。
わかりやすい例でいうと、お問い合わせページや会社紹介(自己紹介)ページなどカテゴリーに属さないページを作るためにあります。
また、ページごとにテンプレート(レイアウト)の変更をすることもできるので、自社商品を紹介するランディングページなどもこの固定ページを使うことが多いです。
[aside] 補足説明
固定ページで問い合わせフォームを作るのはプラグインの「Contact Form 7」というのが便利です。作り方は以下の記事を参考にしてください。
⇒WordPress「お問い合わせフォーム」の作り方
[/aside]
wordpressの固定ページにカテゴリーはない
上記で説明したように、固定ページにカテゴリーはないので設定する必要はありません。
また、投稿記事で設定できるタグの設定やRSSの設定も必要ありません。
このように固定ページは独立していて、ページを作成しただけではサイトのどこにも表示されないので、
サイトに関連を持たせるためにグローバルメニューやサイドバーなどにリンクを貼る必要があります。
その方法は後ほど解説します。
WordPressの固定ページの編集方法(使い方)

固定ページの作り方を知っておけば、会社紹介や自己紹介ページの作成の他にも、デザインやレイアウトを変更してランディングページなどを作ることもできるようになります。
そこでここでは、固定ページの基礎的な編集方法を解説していきます。
固定ページの基礎的な3つの編集方法
- 固定ページの基礎設定方法
- 固定ページのレイアウト変更方法
- 固定ページのnoindexタグの設定方法
[aside] 補足説明
詳しくは後述しますが、固定ページはnoindexタグを設定するべきなので、事前にプラグインの「All In One SEO Pack」の導入&設定を済ませておくことをオススメします。
⇒All In One SEO Packの設定方法
また、この記事ではデフォルトのブロックエディターではなく「Classic Editer(クラシックエディター)」を使った編集方法を解説します。(「Classic Editer」はプラグインでインストール&有効化するだけで導入できます)
[/aside]
固定ページの基礎設定方法
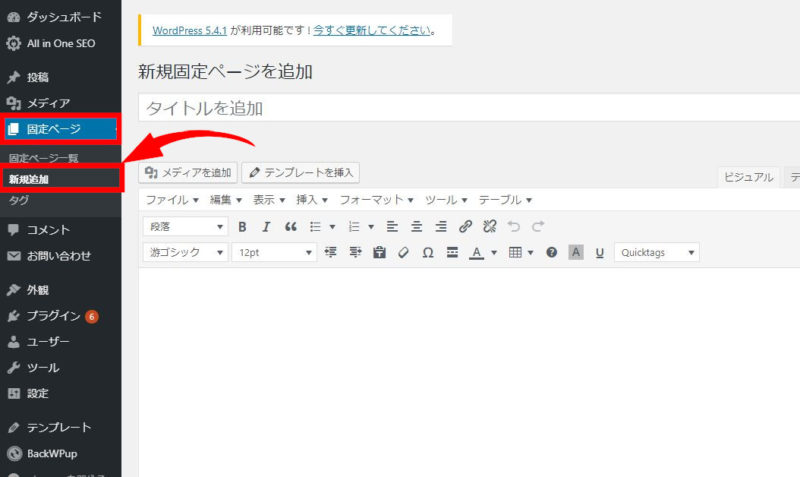
新しく固定ページを作るには、管理画面左メニューから「固定ページ」⇒「新規追加」をクリックします。

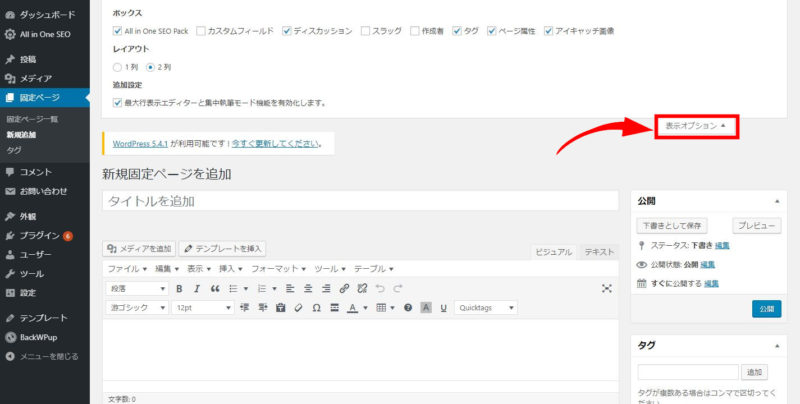
固定ページ編集画面に入ったら右上にある「表示オプション」というところをクリックすると編集画面に表示させる内容を選ぶことができます。

項目にチェックを入れると編集画面に項目が追加され、チェックを外すと項目が除外されます。
もし、項目がないと思ったらこの表示オプションを見てみましょう。

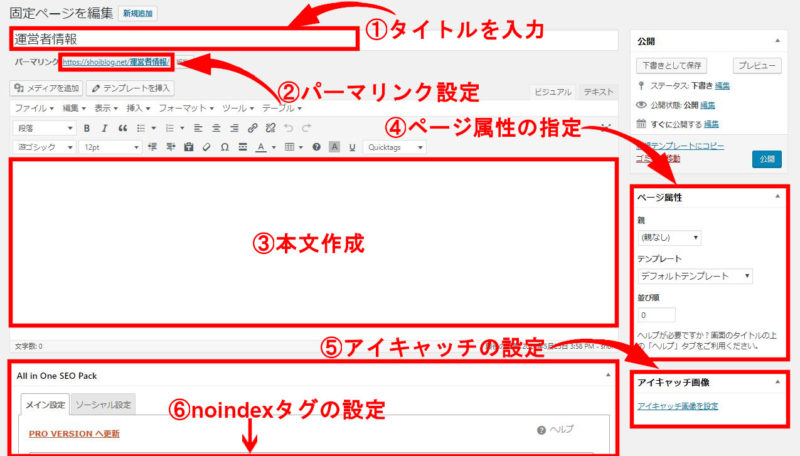
固定ページの作成手順
- タイトルを入力する
- パーマリンクを設定する
- 本文を作成する
- ページ属性を選択する(レイアウトの変更)
- アイキャッチの設定をする
- noindexタグを設定する
- 「プレビュー」で確認して「公開」する
入力する順番に決まりはありませんが上記順番で解説していきます。
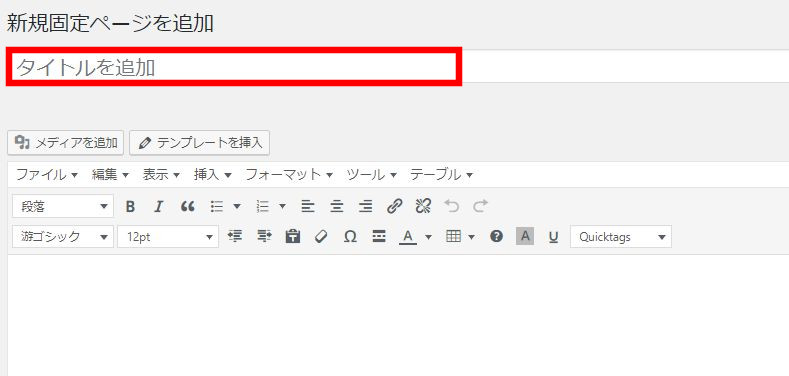
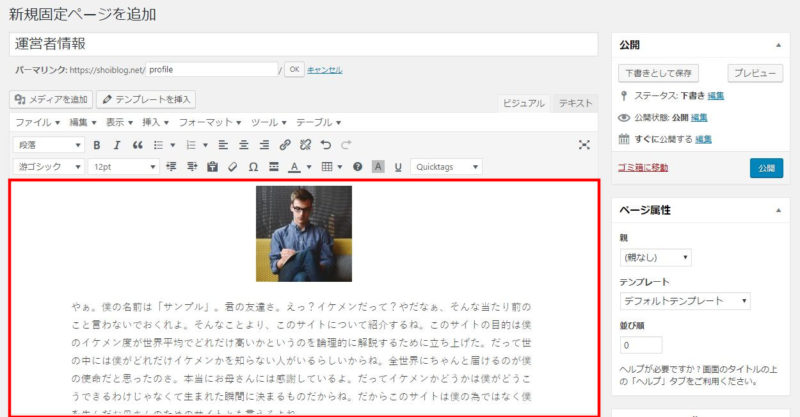
1、タイトルを入力する
まずは、下記赤枠部分の固定ページタイトルを入力しましょう。

自己紹介ページや会社情報のページを作るなら、「プロフィール」「運営者情報」や「会社概要」などシンプルなもので大丈夫です。
というのも、固定ページはSEOのことを考える必要がないからです。
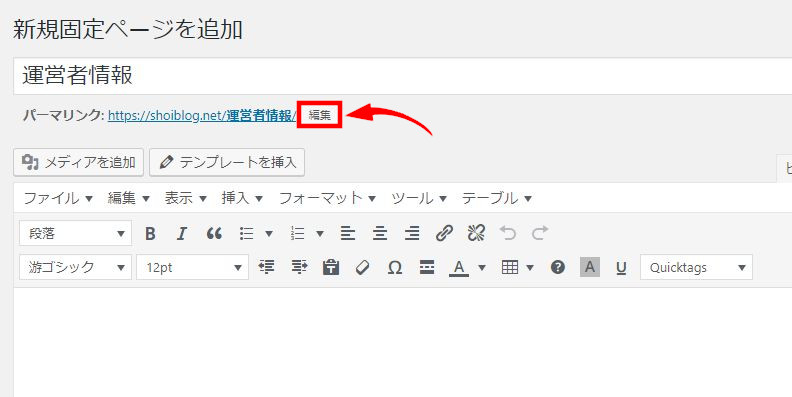
2、パーマリンクを設定する
タイトルを入力したらパーマリンクを設定しましょう。
なので英単語で分かりやすいパーマリンクに変えましょう。
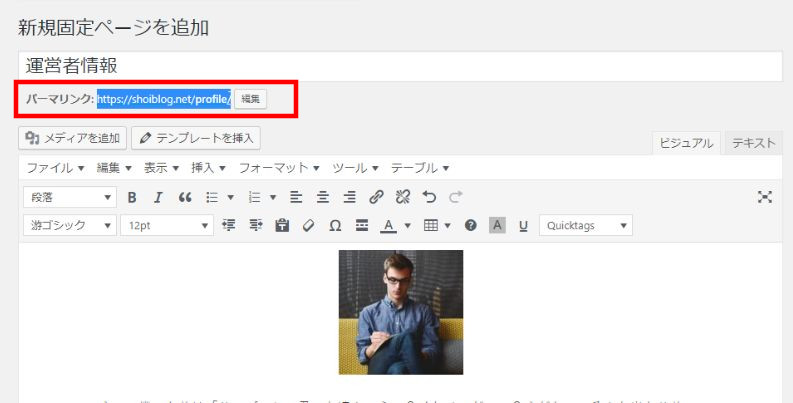
パーマリンクを編集するには下記のように「編集」をクリックします。

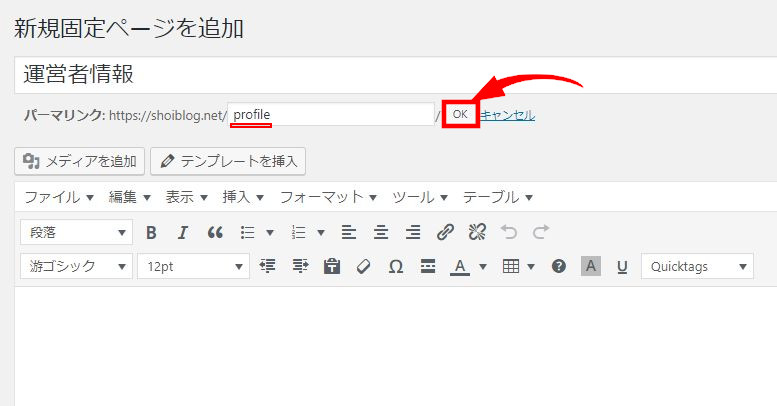
すると入力窓が開くので、日本語の文を消して英単語で入力します。

入力が終わったら右側の「OK」をクリックしましょう。
3、本文の入力
次に本文を入力していきましょう。

画像の挿入方法や文章の作成方法は「投稿記事」と全く同じです。
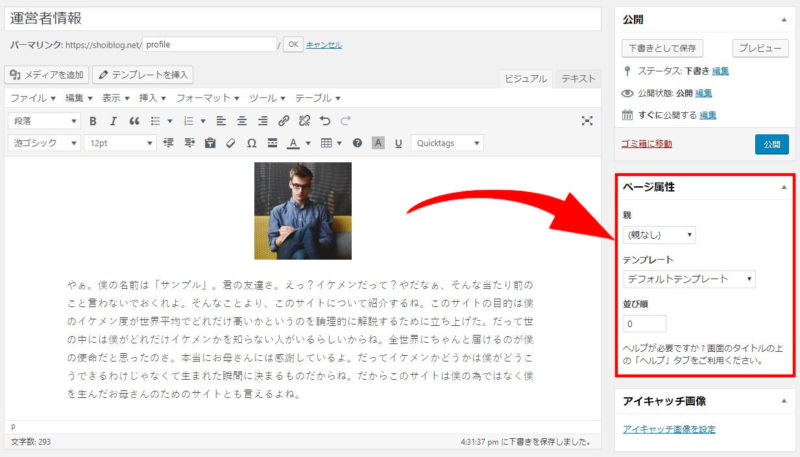
4、ページ属性の指定(レイアウトの変更)
右側にある「ページ属性」というところでページのレイアウトを変更することができます。

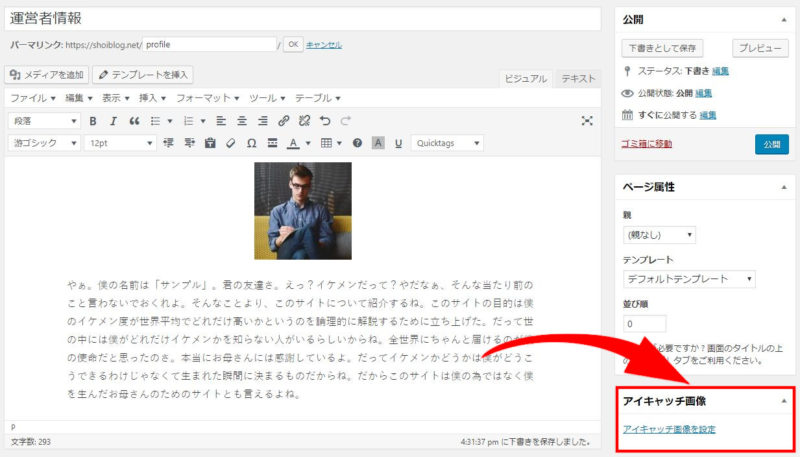
5、アイキャッチ画像の設定
基本的には固定ページにアイキャッチ画像は必要ありません。
ですが、お使いのWordpressテーマによってはアイキャッチを設定した方がきれいに見える仕様のものもあるようなので、その場合は適切なアイキャッチ画像を設定しましょう。

その場合は、上記の赤枠の部分からアイキャッチ画像を設定することができます。
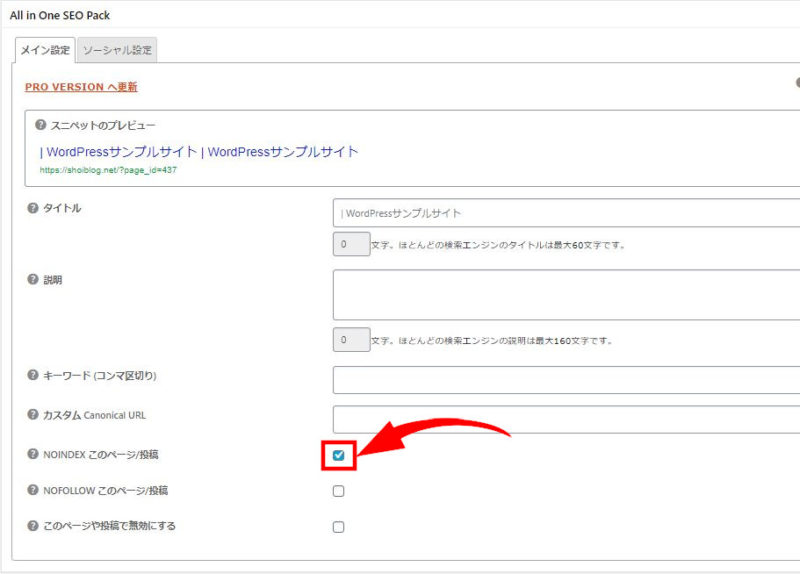
6、noindexタグの設定
固定ページには「noindexタグ」を設定するようにしましょう。
理由は、固定ページは検索エンジンにインデックスさせて上位表示を狙うものではないのと、投稿記事のSEO効果の足を引っ張らないためです。
⇒『noindexタグ』とは?その使い方
noindexタグの設定は、プラグインの「All In One SEO Pack」を設定していれば簡単につけることができます。
本文の直下に下記のような設定項目があります。

この中の「NOINDEX このページ/投稿」にチェックを入れるだけです。
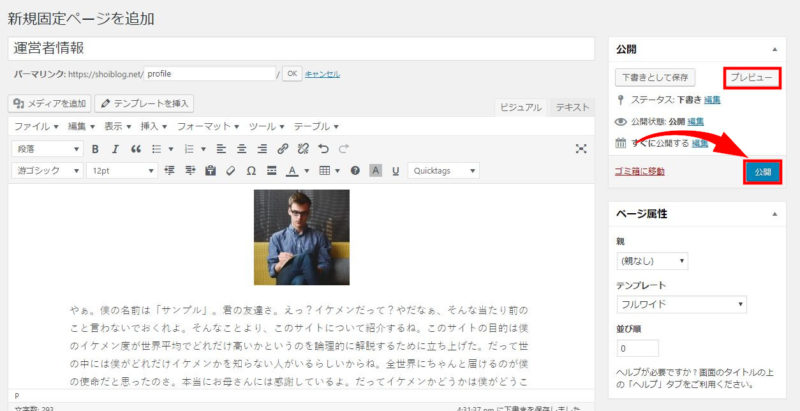
7、作成した固定ページを公開する
これで全ての編集が終わったので、公開する前に右上にある「プレビュー」ボタンで修正点がないかの確認をしましょう。

問題がなければ「公開」をクリックして完成です!
WordPressの固定ページが表示されないのはリンクしてないから
上記の手順で固定ページは完成ですが、このままではサイトのどこにも表示されません。
冒頭でも解説したように固定ページは投稿記事と違い独立したページだからです。
なので、グローバルメニューやサイドバーなどに自分でリンクを設置しなければいけません。
グローバルメニュー(当ブログの例)

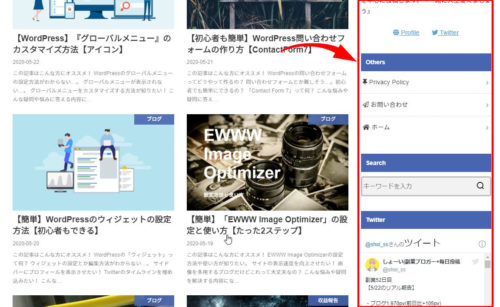
サイドバー(当ブログの例)

[aside] 補足説明
グローバルメニューに追加したい場合は以下の記事を参考にしてください。
⇒グローバルメニューの作成方法
サイドバー(ウィジェット)に追加する場合は以下の記事を参考にしてください。
⇒ウィジェットの作成方法
[/aside]
固定ページのURLの取得方法
ちなみに、固定ページのURLは先ほど設定したパーマリンクになります。

固定ページのURLが見当たらないときは、上記のように固定ページの編集画面のパーマリンクをコピーしましょう。
WordPressの固定ページまとめ

では最後に、WordPressの固定ページについてまとめるとこのようになります。
WordPressの「固定ページ」まとめ
- 固定ページとは、独立した更新しないページ
- ページごとにレイアウトの変更などができる
- 基本的にはnoindexタグをつける
- サイトに表示するにはメニューにリンクを貼らなければいけない
固定ページと投稿記事の違いをしっかり理解して作成していきましょうね!
[kanren postid="2290" date="none" target="on" labeltext="あわせて読みたい"]
[kanren postid="1974" date="none" target="on" labeltext="あわせて読みたい"]
それでは、よいWordPressライフをお送りください(^^)/
[voice icon="https://shoiblog.com/wp-content/uploads/2020/03/WS000000-2.jpg" name="しょーい" type="l"]気に入っていただけたらシェアお願いします!
当ブログ『shoiblog』では、ブログ、アフィリエイト、SEOを中心に毎日投稿しています。
Twitterもやっているので、フォローよろしくお願いします!
[/voice]

