- TinyMCE Advancedって何?使い方教えて!

- WordPress初心者で「HTML」とか「タグ」とかよくわかんない…。
- 記事の文字装飾が全然できない!みんなどうやってるの?
こんなWordpress初心者の疑問や悩みに答える内容になっています。
この記事で分かること
- TinyMCE Advancedとは何か?その設定と使い方。
- 編集ボタンの意味と使い方の例
- 記事編集の際に知っておくと便利なこと
この記事を読み終われば、Wordpress初心者でもブログ上級者のような記事を書くことができるようになりますよ!
※注意説明
ここではプラグイン「Classic Editer(クラシックエディター)」を導入していることを前提に解説していきます。
TinyMCE Advanced とは?

TinyMCE Advanced(タイニー・エムシーイー・アドヴァンスト)とは、
記事編集画面(ビジュアルエディター)の機能を拡張するプラグインのことです。
デフォルトの編集メニュー(Classic Editer)

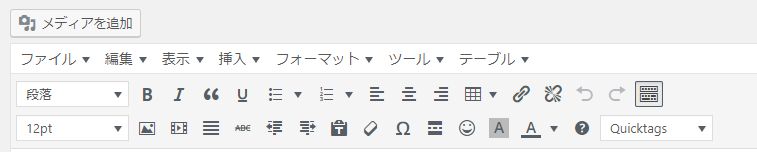
TinyMCE Advanced導入後の編集メニュー(Classic Editer)

上記のように、記事編集画面の編集ボタンを自分好みにカスタマイズすることができます。
ボタンの意味や使い方などを解説していくので、自分好みにカスタマイズして効率的に記事が書けるようになりましょう(^^)/
TinyMCE Advancedの設定方法

では、TinyMCE Advancedの設定方法を解説していきます。
⇒WordPressおすすめプラグインとインストール方法
TinyMCE Advancedをインストール&有効化ができたら、
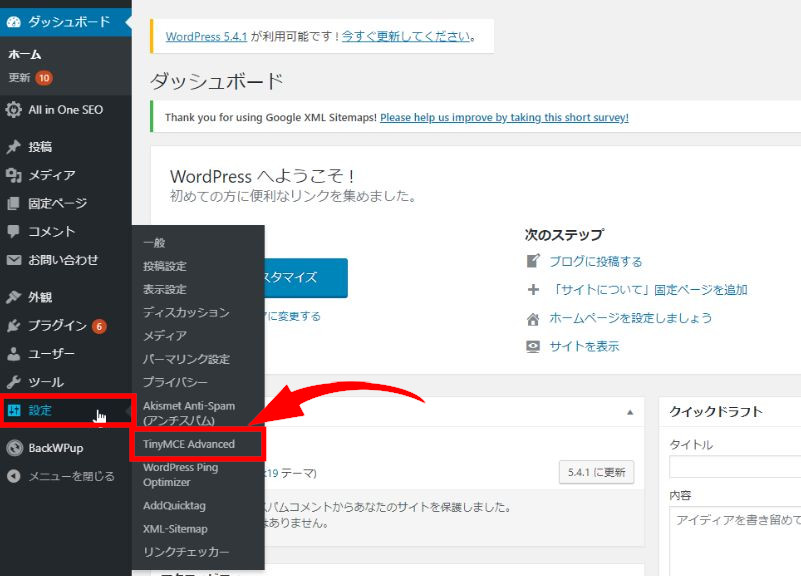
管理画面左メニューから「設定」にカーソルを合わせると「TinyMCE Advanced」という項目が追加されているのでクリックしましょう。

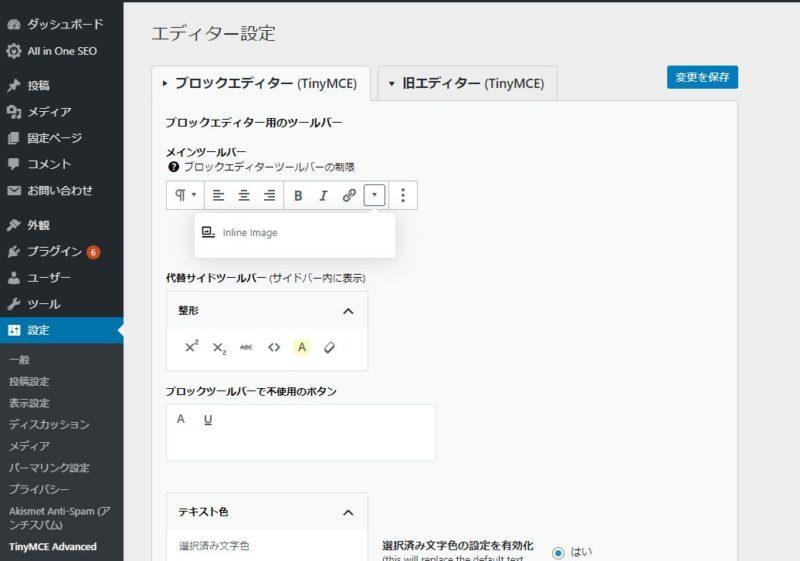
すると下記のような画面に移ります。

TinyMCE Advancedが英語になってる!日本語にするには?
稀にTinyMCE Advancedが日本語表記ではなく英語表記になっていることがあるようです。
それはWordPressのバージョンが古いのが原因ですので、WordPressのバージョンをアップデートしましょう。(管理画面のダッシュボードから簡単にできます)
⇒Wordpressのバックアップを取る方法
TinyMCE Advancedの設定方法、使い方

では早速、TinyMCE Advancedの設定方法を解説していきます。
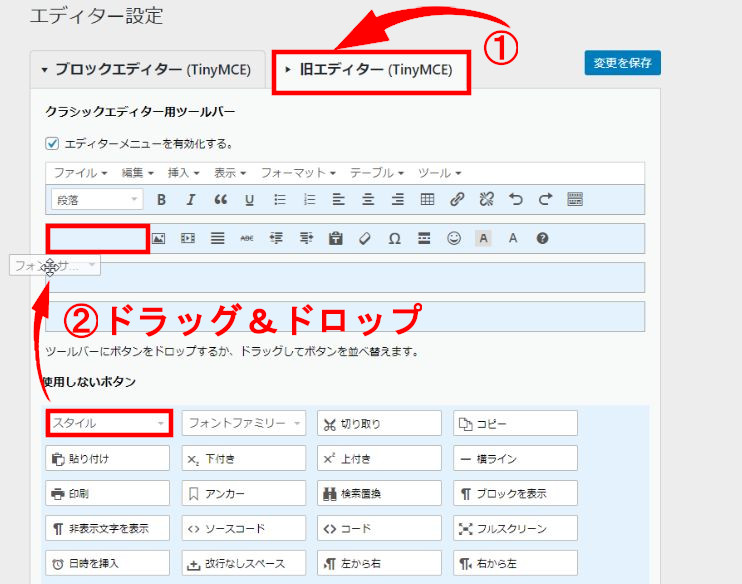
まずは上部のタブから「旧エディター(TinyMCE)」のタブをクリックします。

その後は下にある編集ボタンから、追加したいものを選んでドラッグ&ドロップでツールバーに追加するだけです。
上記のツールバーが記事編集画面で表示されることになります。
以下では、よく使われる編集ボタンの意味などを解説しますので、自分好みのツールバーにカスタマイズしていきましょう。
良く使われる編集ボタン
| アイコン | ツール名 | どのように使うか |
| 段落 | 見出し2<h2>、見出し3<h3>などの段落を設定する。 | |
| フォントサイズ | 文字のフォントサイズの変更。 | |
| 太字 | 文字を太字にする。※<strong> | |
| テキスト色 | 文字色を変更する。 | |
| テキスト背景色 | 文字の背景に色を付ける。 | |
| イタリック | 文字をイタリック体にする。 | |
| 下線 | 文字にアンダーラインつける。 | |
| 左寄せ | 文字を左寄せにする。 | |
| 中央揃え | 文字をセンター寄せにする。 | |
| 右寄せ | 文字を右寄せにする。 | |
| 両端揃え | 文字の横幅を統一する。 | |
| ツールバー切り替え | 編集ボタンを多数使用するときに、ツールバーを増やす。 | |
| モアタグの挿入 | 「続きを読む」を挿入したいときに使う。 | |
| リストタグ | 「番号なし」リストを作るときに使う。 | |
| ナンバータグ | 「番号付き」リストを作る時に使う。 | |
| 引用 | 引用タグを挿入したい時に使う。 | |
| リンクの挿入/編集 | 文字にリンクを挿入したい時に使う。 | |
| リンクの削除 | 文字のリンクを外したい時に使う。 | |
| テーブル(表) | テーブル(表)を作成したい時に使う。 | |
| 画像の挿入/編集 | 画像の挿入、編集の時に使う。 | |
| 動画を挿入/編集 | YouTubeなどの動画コードを挿入する時に使う。 | |
| フルスクリーン | Wordのように広々と記事編集ができる。 | |
| 絵文字 | 絵文字を追加することができる。 |
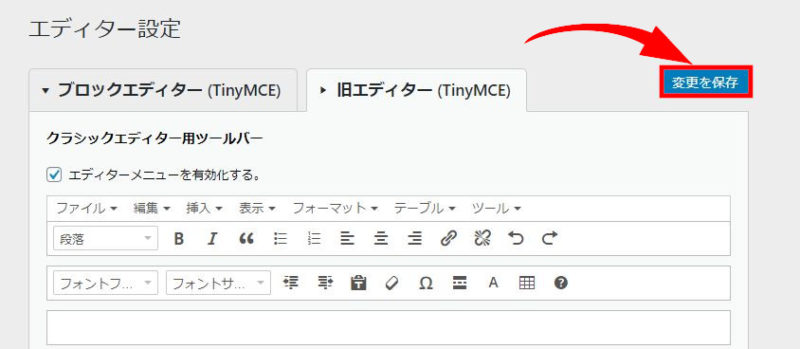
編集ボタンの追加が完了したら、忘れずに右上の「変更を保存」をクリックしましょう。

WordPress初心者の方は上記の編集ボタンを追加したら試しに使っていきましょう。
TinyMCE Advancedの使い方

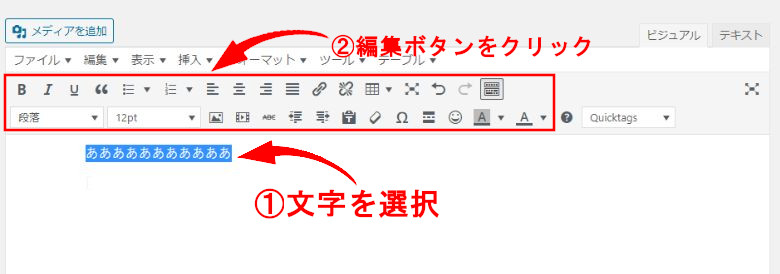
TinyMCE Advancedの編集ボタンの使い方はだいたい一緒です。
編集したい文字を選択して編集ボタンをクリックするだけ。

以下に代表的な編集ボタンを使った例を掲載しておきます。
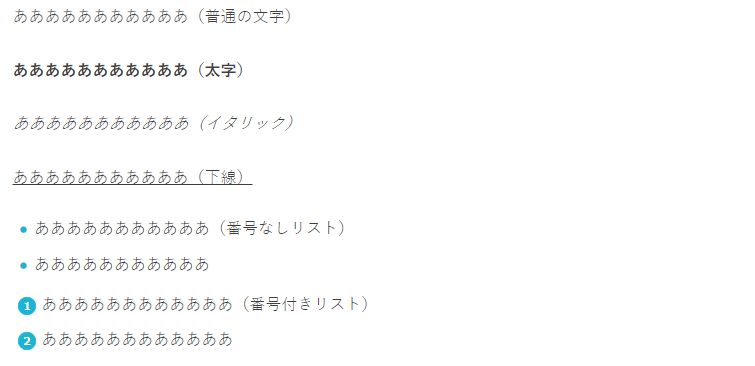
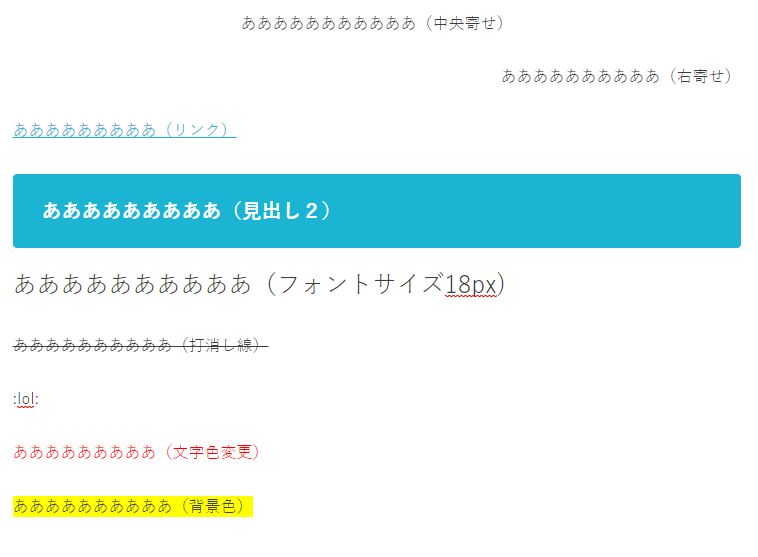
代表的な編集ボタンの結果


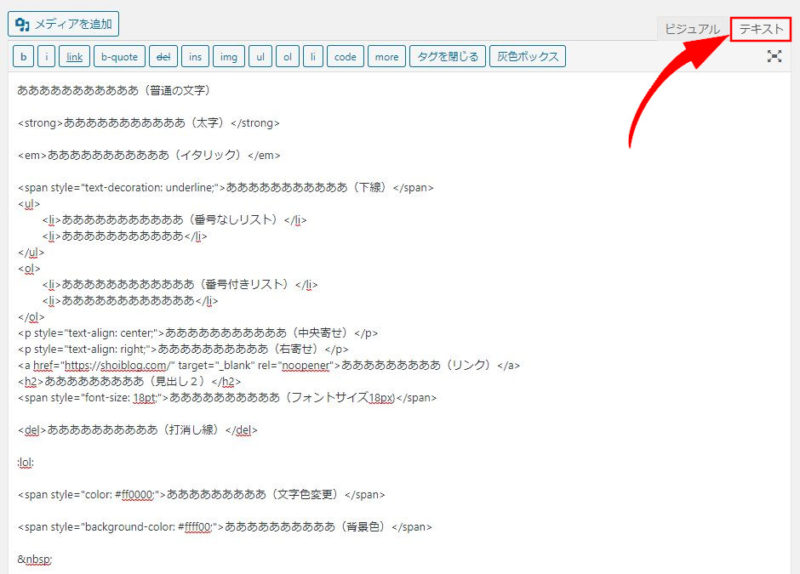
ちなみにこれを「テキスト」で表示するとこのようになっています。

WordPress初心者で、HTMLやタグがわからない方は時々テキストをのぞいてみて、

と学んでいくと記事編集の幅が広がりますよ(^^)/
TinyMCE Advancedの使い方まとめ

では最後に、TinyMCE Advancedについてまとめるとこのようになります。
TinyMCE Advancedの使い方まとめ
- 記事の編集ボタンをカスタマイズできるので初心者にオススメ
- 使っていくうちに必要なボタンだけ表示するようにすれば記事編集の効率UP
- たまに「テキスト」を見てみて、HTMLやタグの使い方を覚える
TinyMCE Advancedは、WordPress初心者でも直感的に使えるプラグインなのでとても便利です。
いろいろ使ってみて、ツールバーを自分好みにカスタマイズしていきましょう!
-

-
【厳選】WordPressおすすめプラグイン8選【歴4年のプロが解説】
続きを見る
それでは、よいWordpressライフをお送りください(^^)/
-

-
【スマホで5分】WordPressブログの始め方【初心者も簡単】
続きを見る