こんな疑問に答えます。
WordPress(ワードプレス)とは、プログラミングの知識がない初心者でも作成できるWEBサイト作成ツールのこと。
簡単な仕組みを理解するだけで、誰でもブログやサイトを作成することができます。
本記事の内容
- 【入門】WEBサイトが表示される仕組み
- WordPressの仕組み:CMSとは何か
- WordPress初心者が覚えておきたいこと
誰でも作成できるWordPressですが、その基礎的な仕組みを理解すると、
いっそうスムーズにサイト作成&運営していくことができます。
そこでこの記事では、完全初心者にもわかりやすいように、
WordPressなどのWEBサイトの基本的な仕組みをわかりやすく解説していきます。
WEBサイト(WordPressなど)が表示される仕組み

まずは入門編として、WEBサイトが表示される仕組みをサクッと解説します。
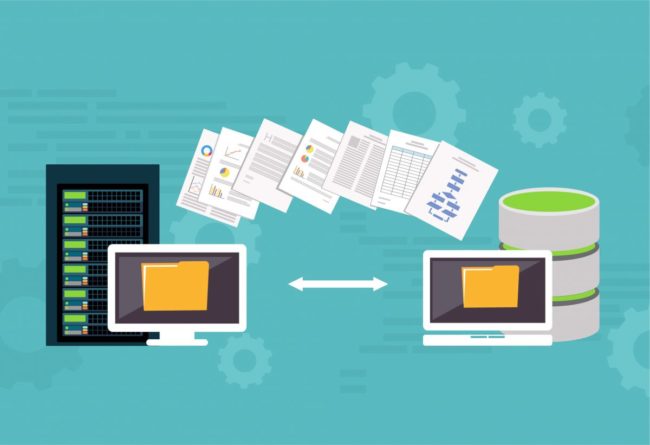
WEBサイトが表示される仕組み
すべてのWEBサイトは、上記画像のような「サーバー」とつながっています。
そしてそのサーバーから情報を受け取ることで、WEBページを見ることができます。
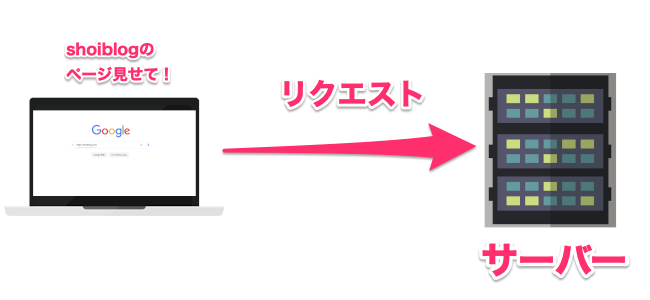
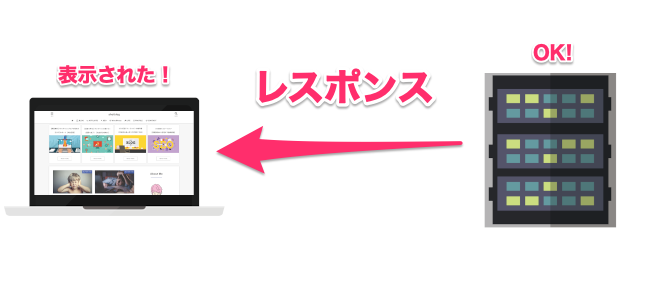
ちょっと分かりづらいですが、図にするとこのような感じです。

検索したり、ページをクリックしたり、URLを入力するとサーバーに「リクエスト」が送られます。

するとサーバーから「レスポンス」が返ってきて、サイトが表示されるという仕組みです。
WEBサイトにはサーバーとドメインが必要
こんな感じでWEBサイトを表示するにはサーバーがないといけないので、
WordPressのサイトを開設するには「サーバーをレンタル」しなければいけません。

そして、どこのサーバーかわかるようにする目印のようなものが「ドメイン」と言われるものです。
当ブログなら「shoiblog.com」に当たる部分がドメインになります。
誰かが「shoiblog.com」というリクエストを送ったら、レンタルしているサーバーからレスポンスがきて、サイトが表示されるという仕組みです。
ようは、WEBサイトには「サーバーとドメインが必要だ」と覚えればOKです。
WordPressの開設は初心者でもチョー簡単
これで何となくWEBサイトの仕組みはわかったかと思います。
WordPressの開設の手順をまとめるとこの3ステップです。
- サーバーをレンタルする
- ドメイン(〜.com)を決めて、サーバーと紐付ける
- WordPressをそのサーバーにインストールする
これだけでWordPressを始めることができます。
ですが今では、サーバーをレンタルするのと一緒に、ドメインを決めて紐付けて、WordPressのインストールまですべて自動でやってくれるサービスがあります。
申込情報を入力するだけなので、早ければ10分程度で開設ができます。
以下の記事で解説しているので、これからWordPressを始めてみたい方は参考にしてください。
-

-
【スマホで5分】WordPressブログの始め方【初心者も簡単】
続きを見る
WordPressの仕組み:CMSとは

WordPressは、CMS(コンテンツ・マネジメント・システム)と呼ばれる仕組みでできています。
WordPressのようなCMSでは、このようなプログラミング言語がすでに組み込まれていて、
全く知識のない人でも直感的に操作して使えるようになっています。
例えば、この記事をWordPressを通さずに作成しようとするなら、このような感じで作成することになります。

なんかよくわかんないですよね^^;
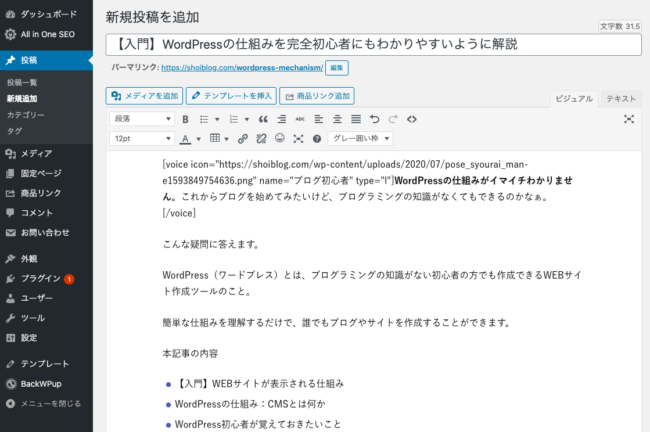
ですが、WordPressで記事を作成するのはとても簡単。

こんな感じでエディタ画面に文字を入力していくだけで、簡単に記事を作成することができます。
難しいコードやプログラミングの知識がなくても、
直感的に記事を作成し、サイトをカスタマイズできるのが特徴です。
サイト全体のカスタマイズもできる
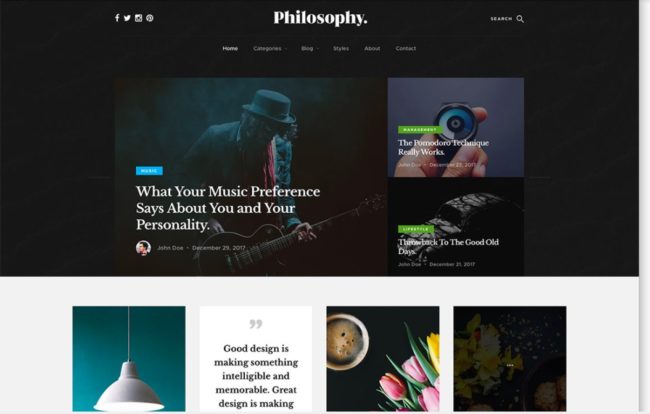
WordPressには「テーマ」と呼ばれるものがあり、テーマを変えるだけでサイト全体のデザインを一気に変えることができます。

こんな感じのサイトも無料テーマで作ることができます。

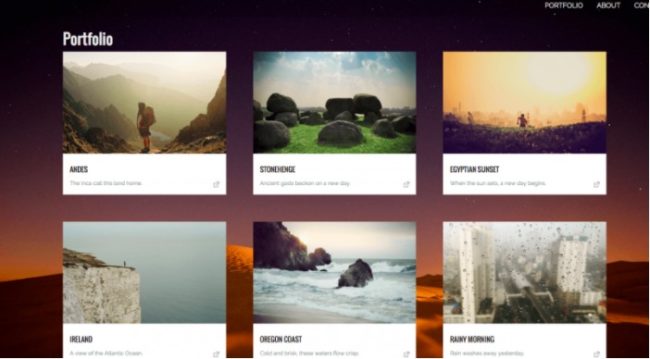
こんな感じの「ポートフォリオサイト」も無料テーマで作ることができます。
あとは自分が好きなデザインのモノを取り入れれば一気にサイトの見た目が変わります。
以下の記事でおすすめのWordPressテーマを紹介しています。
-

-
【無料&有料】おすすめWordPressブログテーマ9選【おしゃれシンプル】
続きを見る
WordPressを「カスタマイズ」するには基礎的なプログラムスキルは必要
こんな感じでプログラミングスキルが一切なくても、記事を作成したり、見た目を変えられるのがWordPressの特徴です。
また、HTMLやCSSの基礎的な知識を身につけるだけで、更にカスタマイズの幅を広げることもできます。
WordPressのテーマも自作することができるので、プログラミング言語を学んでみるとよりWordPressを楽しむことができますね。
WordPress初心者が覚えておきたい、最低限の仕組み

これからWordPressを始めたい、または開設したばかりの人が、
最低限覚えておきたいWordPressの仕組みを紹介します。
プラグイン
WordPressには「プラグイン」と呼ばれる拡張機能があります。
こんな感じでWordPressにも様々なプラグインが用意されていて、自分にあった機能を付け足していくことができます。
- 目次を自動で作成して、自動で表示してくれるプラグイン
- お問合せフォームを簡単に作成してくれるプラグイン
- バックアップを自動で取ってくれるプラグイン
こんな感じで、便利な機能をプログラミングの知識がなくても実装することができます。
当ブログでおすすめのプラグインは以下にまとめているので、参考にしてみてください。
-

-
【厳選】WordPressおすすめプラグイン8選【歴4年のプロが解説】
続きを見る
HTMLとCSSの基礎知識
先程、HTMLやCSSなどのプログラミング知識が全くなくてもできるのがWordPressの特徴だと解説しましたが、基礎の基礎の部分を知っていれば更に楽にWordPressを使いこなすことができます。
なのでちょっとだけ説明しますね。
HTMLとは
HTMLとは、サイトの構造を決めるためのプログラミングの基礎言語です。
言葉で説明してもイミフだと思うので、例を上げるとこんな感じです。

こんな感じでHTMLのタグと言われる記号で文字を囲うことで、
「その文字は文章の中で、どのような役割があるのか?」を指定することができます。
ちなみに全てのプログラミング言語には英語の文字としての意味があるので、簡単に覚えられると思います。
- hタグ→「head」の略で、見出しという意味
- pタグ→「paragraph」の略で、段落という意味
- bタグ→「bold」の略で、太字という意味
こんな感じで、HTMLタグに限らず、プログラミング言語は記号としてではなく意味から覚えることで簡単に習得することができます。
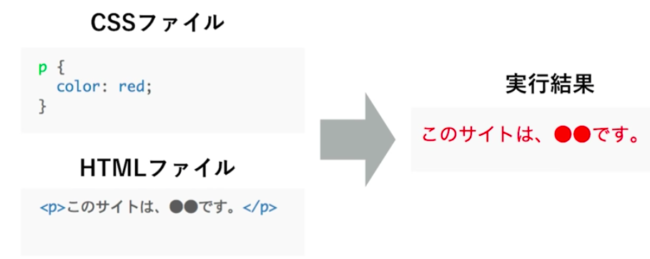
CSSとは
CSSとは、「WEBページの見た目」を決めるプログラミング言語のことです。

こんな感じで、CSSによってWEBページの文字からデザインまで変えることができるので、CSSの基本を学ぶだけで、ちょっとしたカスタマイズも簡単にできるようになります。
HTMLとCSSを学べば、自作のテーマまでは作れませんが、既存のテーマを自分でちょこちょこカスタマイズするレベルにはなれるので、簡単に学んでみるといいと思います。
本格的にプログラミングを学びながらWordPressをやるのも、相互に上達できるのでいいと思いますね。
代表的なプログラミングスクール
まとめ:WordPressの仕組みは簡単。初心者は知識なくてもできますよ。

以上、WordPressの基礎的な仕組みについて紹介してきました。
上記の知識がなくてもWordPressをやっていくことができますが、上記のような知識を持っているとよりスムーズに、そしてより楽しくWordPressをやっていくことができます。
自分好みのサイトデザインにしたり、より伝わりやすい文章を書くにも基礎的な仕組みを知っていて損はないと思うので、
WordPressやプログラミングの知識は徐々に身につけていきたいですね。
今回は以上です!
-

-
【最速で学ぶ】WordPressの使い方|1週間で完了!【完全初心者向け】
続きを見る