- ブログの画像サイズはどのくらいがおすすめ?

- WordPressブログを高速化させる方法が知りたい。
- ブログ画像サイズの最適化はどのくらい重要なの?
こんな悩みや疑問に答える内容になっています。
なぜなら、ブログの画像サイズが最適化されたサイトは、ユーザーにも、グーグルにも評価されるから。
この記事で分かる3つの事
[aside type="boader"]
- WordPressブログの画像サイズの重要性
- ブログ画像サイズの最適化方法3つ
- ブログ画像の細かな設定、表示速度のチェック方法
[/aside]
この記事を読み終われば、ブログ画像の最適化方法を一気に学ぶことができ、サイト速度の向上で検索順位を大幅に上げることができますよ!
WordPressブログの画像サイズは何故重要なのか?

WordPressブログの画像サイズを最適化することは非常に重要です。その理由は以下の2つ。
ブログの画像サイズを最適化する2つの理由
- ユーザビリティが上がるから
- 検索エンジンに(Googleに)評価されるから
ブログの画像サイズを最適化することでユーザビリティが向上する理由
ブログの画像サイズを最適化するだけでユーザビリティが向上します。
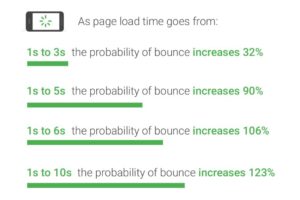
なぜなら、Googleの調査によるとモバイルページの表示速度が1秒から3秒に伸びるだけで、直帰率は32%増加すると言われているからです。
引用:Find out how you stack up to new industry benchmarks for mobile page speed
上記の画像を日本語にすると、
[aside type="boader"]
- 表示速度が1秒から3秒に増加⇒直帰率32%増加
- 表示速度が1秒から5秒に増加⇒直帰率90%増加
- 表示速度が1秒から6秒に増加⇒直帰率106%増加
- 表示速度が1秒から10秒に増加⇒直帰率123%増加
[/aside]
ということになります。
どれだけページの表示速度が大事かがわかると思います。
少なくともイライラしますよね。
せっかくいい記事を書いていても、ブログが読まれることなく読者が離脱してしまう恐れがあるのでページの表示速度は大事なんです。
そしてページの表示速度を落とす1番大きな原因がブログ画像のサイズなんです。
ブログの画像サイズを最適化することでSEO対策になる理由
ブログの画像サイズを最適化することはSEO対策にとっても重要な意味を持ちます。
なぜなら、Googleがサイトの「表示速度が検索順位を決める重要な要素の1つである」と明言しているからです。
Webサイトの高速化は、サイトの所有者だけでなく、すべてのユーザーにとって重要です。より速いサイトはユーザーを満足させますが、サイトの反応が遅いと、訪問者の滞在時間が少なくなることが内部調査で確認されています。しかし、より高速なサイトはユーザーの満足度を向上させるだけではありません。最近のデータは、サイトの速度を向上させることで運用コストも削減されることがわかっています。私たちと同様に、ユーザーは速度に多くの価値を置いています。そのため、私たちは検索ランキングでサイトの速度を考慮に入れることにしました。
引用:Using site speed in web search ranking
このように、ブログ画像サイズを最適化してサイトの表示速度を上げることは、
読者の満足度の為にも、Googleに評価され検索順位を上げるためにも重要なことなんです。
WordPressブログの画像サイズ最適化方法

それでは、Wordpressブログの画像サイズを最適化する具体的な方法を解説します。
ブログの画像サイズを最適化する方法は主に以下の3つです。
ブログの画像を最適化する3つの方法
- プラグインの「EWWW Image Optimizer」を導入する
- オンライン画像圧縮サイト「tinypng」を使う
- 画像の読み込みを後回しにする設定をする
一つ一つ解説していきます。
プラグインの「EWWW Image Optimizer」を導入する
EWWW Image Optimizerとは、画像の質を落とすことなく、画像のアップ時に自動でブログ画像サイズを圧縮してくれるプラグインです。
ブログ記事内で画像を多く使う方や、高品質で重い画像を多用する方などには必須のプラグインです。
既に多くの記事を投稿していて、一つ一つの画像サイズを変えることが面倒な方は特におすすめのプラグインになります。
「EWWW Image Optimizer」は簡単に設定することができます。
設定方法や使い方を知りたい方は以下の記事を参考にしてください。
[kanren postid="4001" date="none" target="on" labeltext="あわせて読みたい"]
オンライン画像圧縮サイト「tinypng」を使う
上記のプラグイン「EWWW Image Optimizer」でも十分なブログ画像サイズの最適化ができると言われていますが、
重い画像を毎ページごとに多用する方はオンライン画像圧縮サイト「tinypng」も合わせてお勧めします。
先ほどのプラグインに比べ「画像の品質を保ちつつもさらに画像サイズを圧縮できる」というメリットがあります。
Tinypingの使い方
使い方はめちゃくちゃ簡単です。
まずは「tinypng」にアクセスしましょう。(お気に入りなどに入れてすぐ使えるようにしておくといいです)
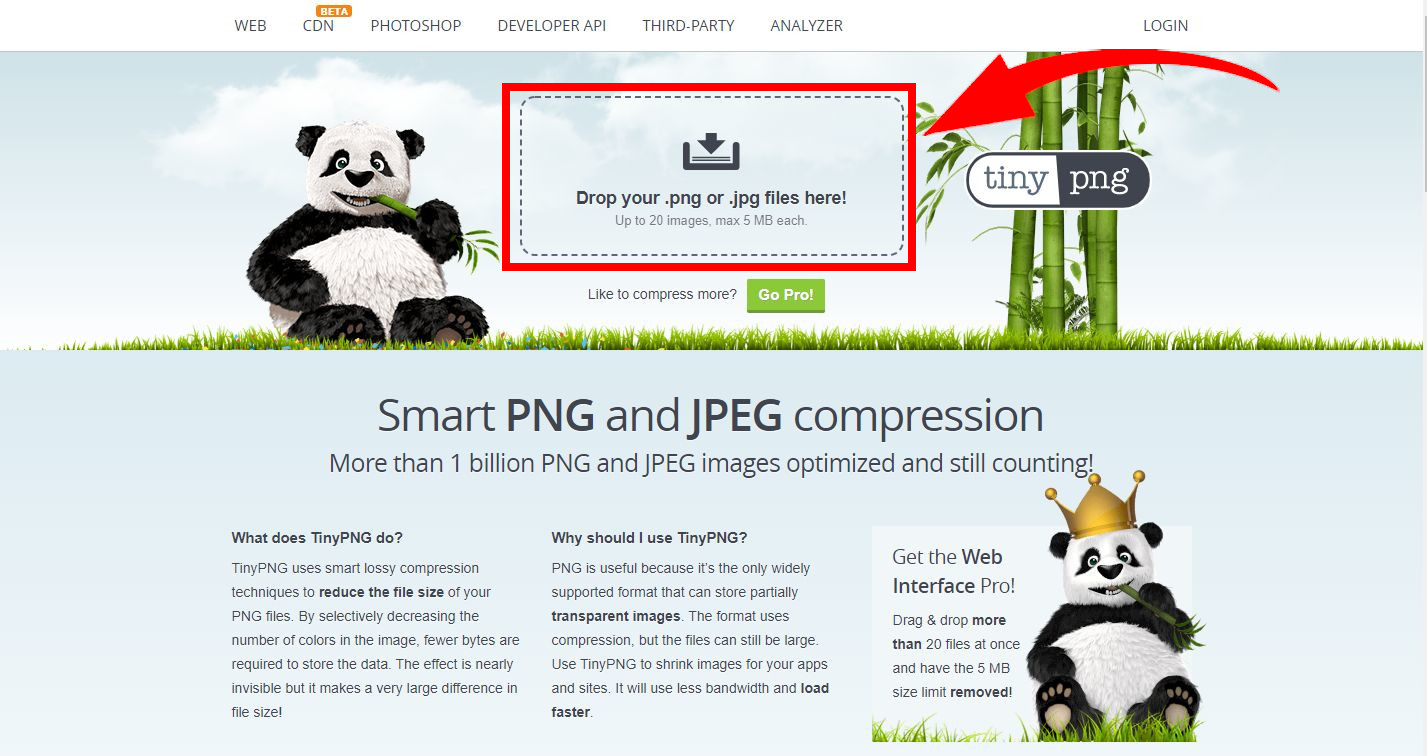
そうすると胡散臭いパンダ君が出てきます。目を合わせないことをおすすめします。

上の画像の赤枠で囲っているところに、圧縮したい画像をドロップするか、クリックして圧縮したい画像を選択しましょう。

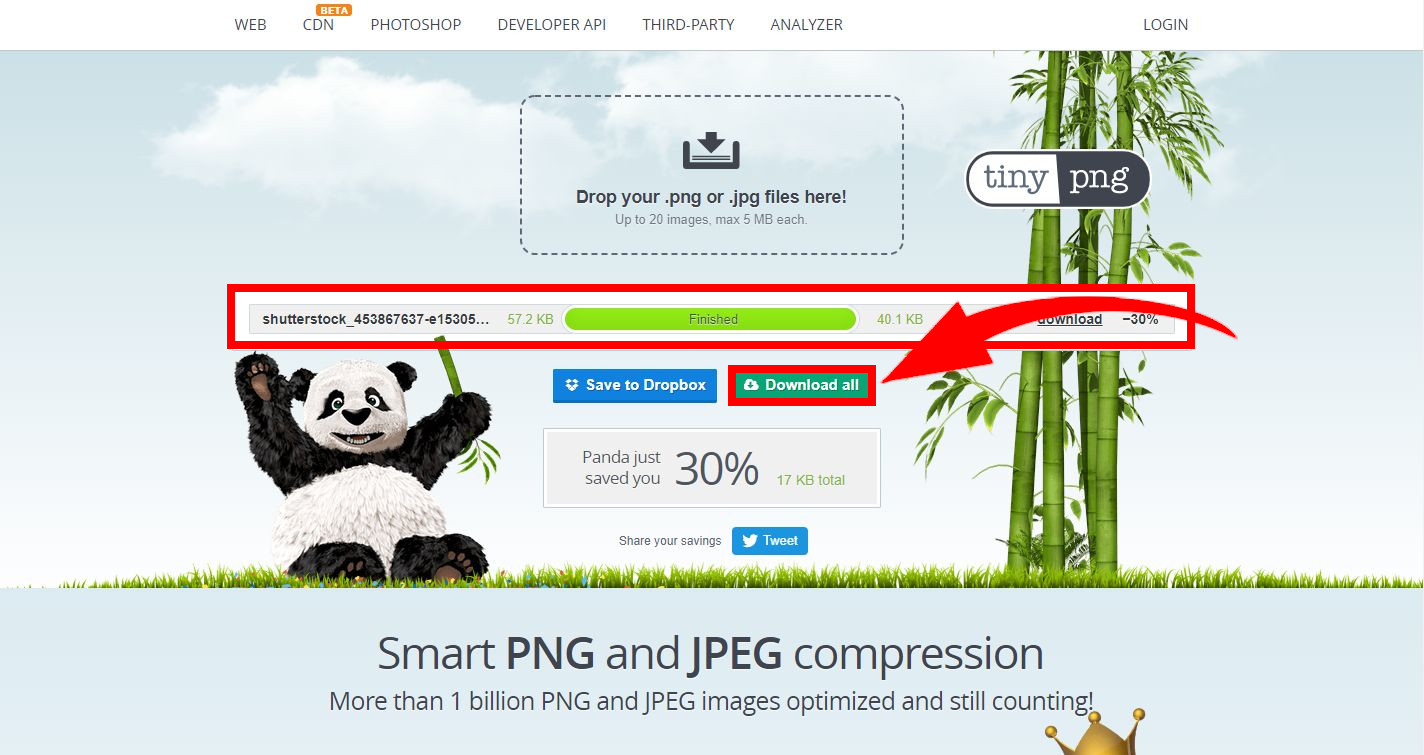
サイトに画像がアップロードされたら圧縮が始まります。
完了するとパンダが万歳しますが目を合わせてはいけません。
完了したら緑のボタンの「Download all」をクリックすると圧縮した画像を取り込むことができます。
これで完了です!簡単ですね。
画像は20枚まで一気に圧縮できるので、記事を書くごとにこの画像圧縮サイトを使ってもそこまで時間がとられないと思うのでおすすめです。
画像の読み込みを後回しにする設定をする
WordPressブログは、通常、画像の読み込みが終わってからページ全体が表示される仕組みになっています。
なので、画像の読み込みが多いとそれだけブログ全体の読み込みも遅くなってしまします。
これを回避する手段が、先にページを読み込ませて、後で画像を読み込む設定をすることです。
その方法の一つがプラグインの「Lazy Load」を導入することです。
プラグインの入れすぎには注意!
しかし、「おすすめプラグイン8選」でもお伝えしましたがプラグインを余計に入れすぎると、
プラグイン同士がクラッシュしてWordPress全体にエラーが起こったり、せっかく表示速度を上げようとプラグインを入れたのに逆にページ速度を落とす可能性もありますので、
プラグインの入れすぎには十分注意するようにしましょう。
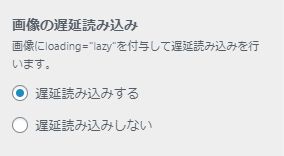
当ブログは有料テーマの「スワロー![]() 」を導入していますが、スワローにはデフォルトで画像の遅延読み込みの設定ができるようになっています。(外観⇒カスタマイズ⇒全ページ共通設定)
」を導入していますが、スワローにはデフォルトで画像の遅延読み込みの設定ができるようになっています。(外観⇒カスタマイズ⇒全ページ共通設定)

このように有料テーマは様々な点でのメリットもあるのでプラグインを入れすぎて逆効果になってしまうより、
有料テーマを導入して最低限のプラグインで快適に利用することも一つの手です。
おすすめの有料テーマは以下の記事を参考にしてください👇
[kanren postid="1517" date="none" target="on" labeltext="あわせて読みたい"]
その他Wordpressブログの画像サイズ最適化方法:おすすめの大きさなど

では画像サイズの圧縮が完了したら、その他のブログ画像の最適化方法もチェックしておきましょう。
ブログの画像最適化4つのチェックポイント
- 画像はブログ内容と関連したものを使用する
- 画像タイトル、alt属性を設定する
- ブログ画像のサイズを設定する
- 画像を不必要に貼りすぎない
1、ブログの画像は関連したものを
ブログに貼る画像は、記事内容と関連した画像を使うようにしましょう。
なぜなら、最近Googleが画像識別機能というものを取り入れて「その画像と記事内容が一致しているか?」ということを確認しているからです。
特に無料画像サイトだけだとなかなか内容にマッチした画像を探すことも大変だと思うので、
できるだけ高品質でバリエーションも豊富な画像をサイトを使うことをオススメします。
当ブログが使用している画像サイトは以下の記事にまとめてあります。
2、画像タイトル、alt属性を設定してSEO対策
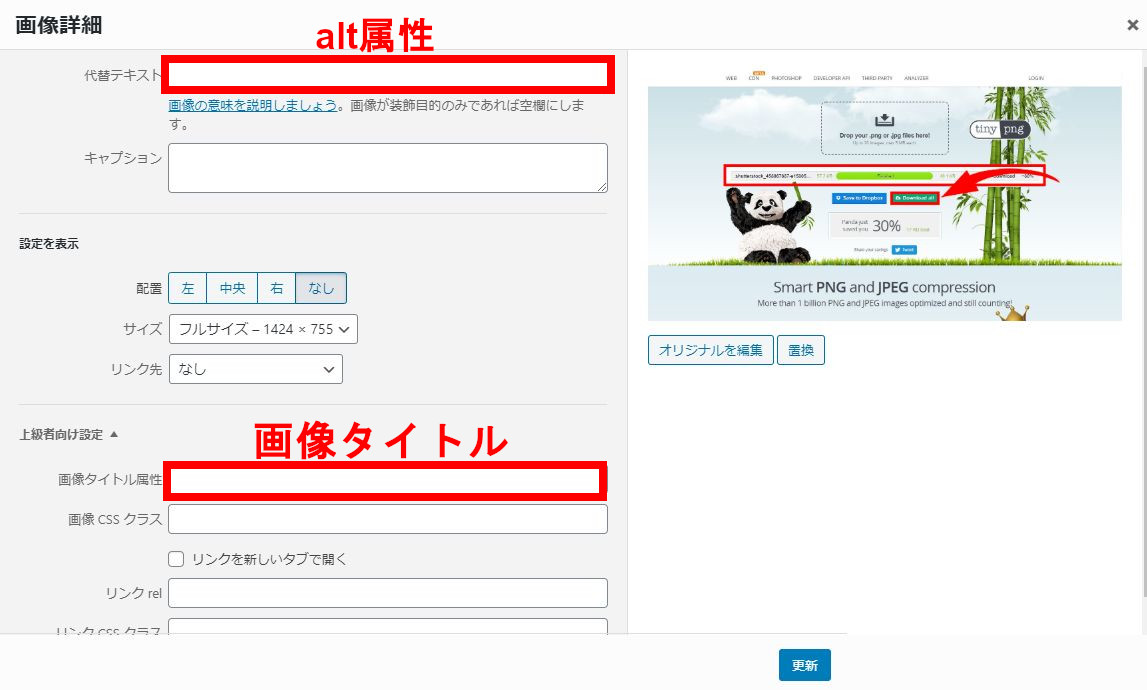
記事に画像を挿入してその画像の編集ボタンをクリックすると下の画像のような設定画面になります。

この画面で設定しておくべきなのが、
[aside type="boader"]
- 画像タイトル
- alt属性(代替テキスト)
[/aside]
です。
画像タイトルとはその名の通り、「その画像はどのような内容を示しているのか」をキーワードで書きましょう。
例えば「プラグインの使い方」「画像圧縮方法のやり方」などですね。
少しでもアクセスを集めることができるのでできるだけ設定しましょう。
alt属性にはSEO効果あり!?
また、alt属性(オルトぞくせい)の設定も大切です。
これを設定することで画像が何らかの理由で読み込まれなかった時に変わりにテキストで表示されます。
また、ここに狙っているキーワードを含めることでSEO対策にもなると言われているので、とりあえず設定しておくことは損ではありません。
ブログ画像のおすすめサイズ
ブログ画像のサイズはお使いのテーマなどによって変わってきます。
その中でも、よく言われているブログの画像サイズのおすすめは、「横幅が650px」くらいだと言われています。そのサイズで問題ないブログテーマならこのサイズで統一しましょう。
しかし、テーマによってはこの画像サイズだと小さすぎる、ということもあるので最大で言えば「横幅1200px」くらいを目安にするいいと思います。
画像のサイズが大きすぎると画像の読み込みに時間がかかるので、最小限の最適な画像サイズを見つけておきましょう。
画像を貼るのは最低限にする
画像を貼るのは最低限にしましょう。
操作の説明記事などは何十枚と画像を使うことになりますが、普通の記事だったらh2タグ(見出し2)ごとに1枚のイメージ画像を使うくらいが丁度いいと思います。(1記事3~5枚くらい)
h3タグ(見出し3)の下にも画像を使うとかなりの画像使用量になり、
ユーザーも見ていてうるさいイメージにつながる可能性もあるので適材適所に画像は使っていきましょう。
WordPressブログの表示速度を確認する方法

上記で紹介してきたブログ画像の最適化方法は常に意識して行いましょう。
ですが、「どれくらいのページ表示速度なら合格なの?」と思う方もいると思いますので、
ページの表示速度をチェックする方法を簡単にご紹介します。
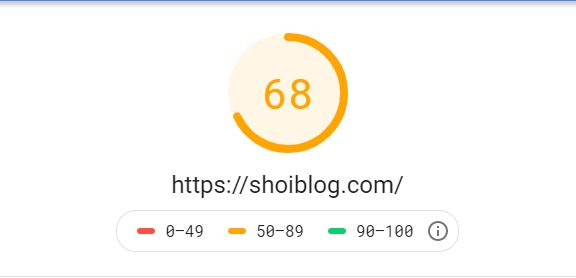
Googleの「PageSpeed Insights」を利用してページ速度をチェックする
Googleの「PageSpeed Insights」に自分のサイトURLを記載することで表示速度をチェックすることができます。
このスピードスコアが最低でも60点以上を目安に表示速度の最適化を行いましょう。
(当サイトもサイトスピードを向上するためにもう少し設定しなおす予定です)

[aside] 補足説明
このスコアの意味は、50点なら全世界のサイトで平均くらいの表示速度、90点なら世界のサイト表示速度の中で上位10%、みたいなイメージです。[/aside]
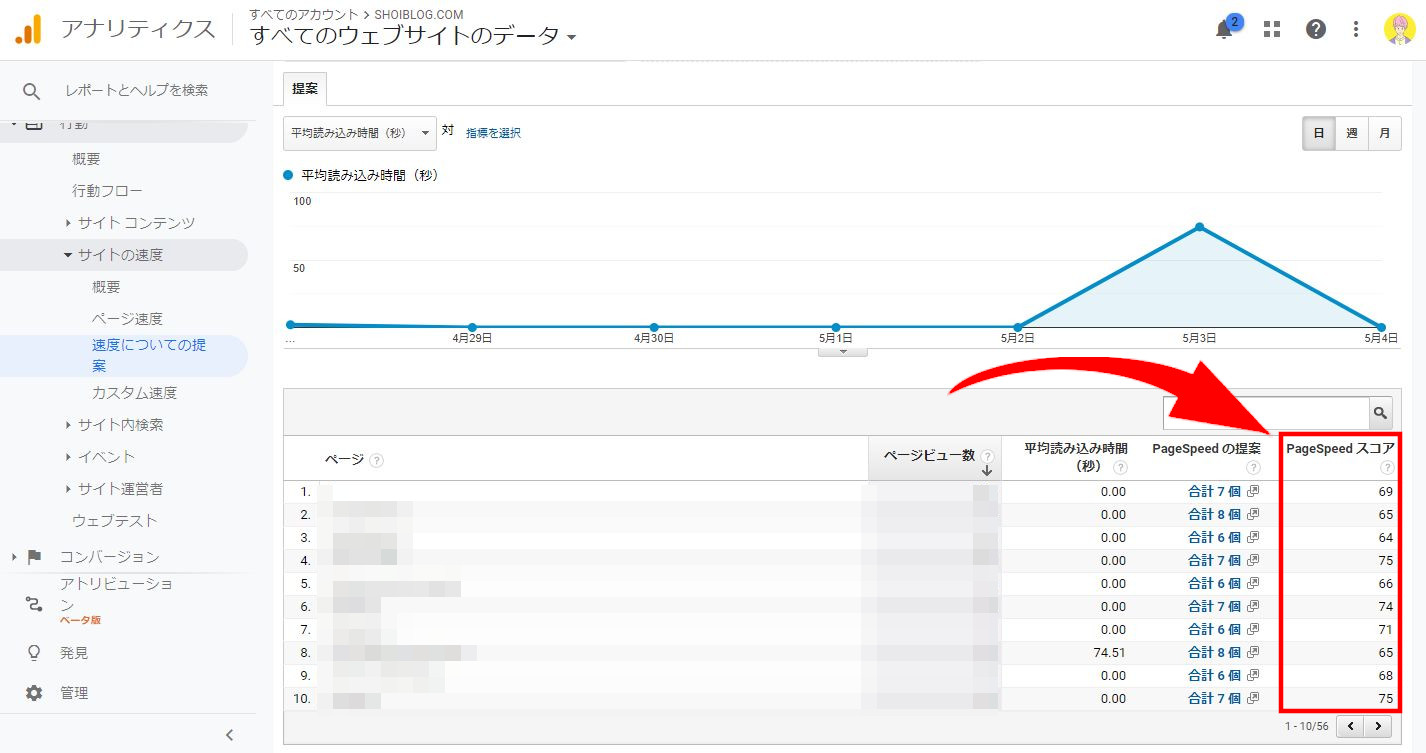
また、Googleアナリティクスなら一気に記事ごとのページ表示速度のスコアを見ることができます。

このスコアも同様に60点以上を目安に考えましょう。
もし、60点以下の記事があるならそこから優先的に画像のサイズを見直すなどをすると検索上位に上がる率が増していきます。
すでに記事数が多い方などはこれを目安に改善する記事の優先順位を決めましょう(^^)/
Googleアナリティクスの登録、設定などを完了していない方は以下の記事を参考にしてください。
[kanren postid="2068" date="none" target="on" labeltext="あわせて読みたい"]
WordPressブログの画像サイズ最適化方法:まとめ

それでは最後に、ブログ画像サイズの最適化方法をまとめるとこのようになります。
ブログ画像のサイズ最適化のまとめ
- ブログ画像を最適化すると検索順位が上がることを理解する
- プラグインや画像圧縮サイトを利用して画像サイズを最適化する
- 画像タイトル、alt属性などを設定してSEO対策をする
- Googleの「PageSpeed Insights」を使って表示速度のチェックをする
これらをしっかり実行すれば、
「ブログの表示速度が遅くて検索上位に上がれない」ということがなくなります。
少々めんどくさいと思いますが、重要な点ですのでめんどくさがらず実行しましょう!
その他のブログの内部最適化方法なども、以下の記事で全てまとめているので参考にしてください(^^)/
[kanren postid="2936" date="none" target="on" labeltext="あわせて読みたい"]
それでは、よいブログライフをお送りください(^^)/
[voice icon="https://shoiblog.com/wp-content/uploads/2020/03/WS000000-2.jpg" name="しょーい" type="l"]気に入っていただけたらシェアお願いします!
当ブログ『shoiblog』では、ブログ、アフィリエイト、SEOを中心に毎日投稿しています。
Twitterもやっているので、フォローよろしくお願いします!
[/voice]