こんな悩みを解決する内容になっています。

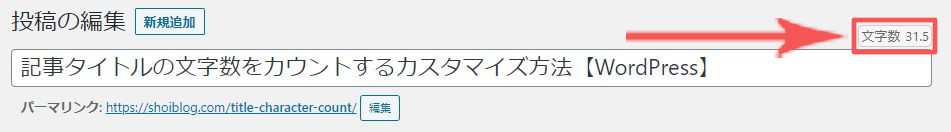
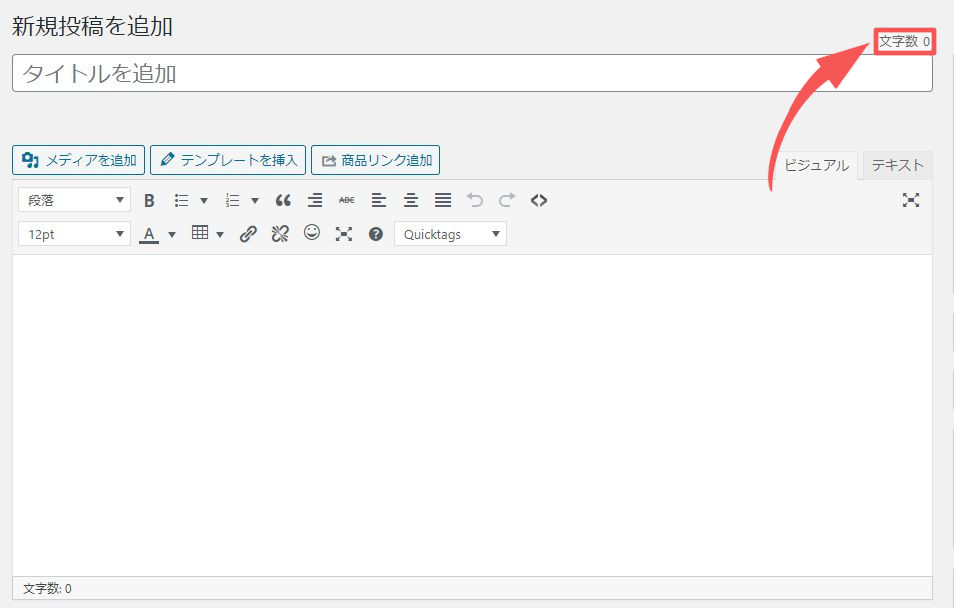
上記のように、Wordpressの投稿編集画面に今まで通りタイトルを入力するだけで文字数がカウントされるカスタマイズ方法です。
コピペするだけの簡単作業なので、眠くてもできます。安心してください(^^)/
記事タイトルの文字数はカウントした方がいい話
記事のタイトルの文字数を毎回確認していますか?
SEOを学び始めた方は「タイトルは大事!32文字にまとめよう!」とか「いやいや28文字にまとめるのがベスト!」みたいな感じで、タイトルの文字数を気にしている方も多いと思います。
実際に調べてみると、パソコンで記事のタイトルが表示される文字数は案外バラバラ。

同じキーワードで、スマホで調べてみても全然違う…。

こういった検索結果から言えるのは、
30文字以内にまとめる必要はないけど、30文字以内のタイトルはめちゃくちゃ重要!
ということです。
まだタイトルの文字数、指でカウントしてるの?

ということで、SEOを意識しているなら記事タイトルが何文字なのか、はたまたタイトルのどの部分までが表示されるのかを予測しながら重要キーワードを入れることが大切になります。
でもなぜかWordPressにはデフォルトでタイトルの文字数が表示されないんですよね。
本文の文字数は表示されますが…。

僕みたいに真面目な人は毎回32文字にまとめようと指で数えた経験もあるのではないでしょうか?
でも、もうそんな苦労はしなくて大丈夫です。
コピペだけで簡単にタイトルの文字数をカウントすることができますよ!
エディター画面(投稿編集画面)のタイトル文字数カウントを表示する方法
では、さっそくタイトル文字数カウントの表示方法を解説していきます。
やり方は簡単で以下で紹介するコードを「functions.php」にコピペするだけです。
では、順番に解説していきます。
functions.phpにコードをコピペする
WordPressの管理画面を開きましょう。

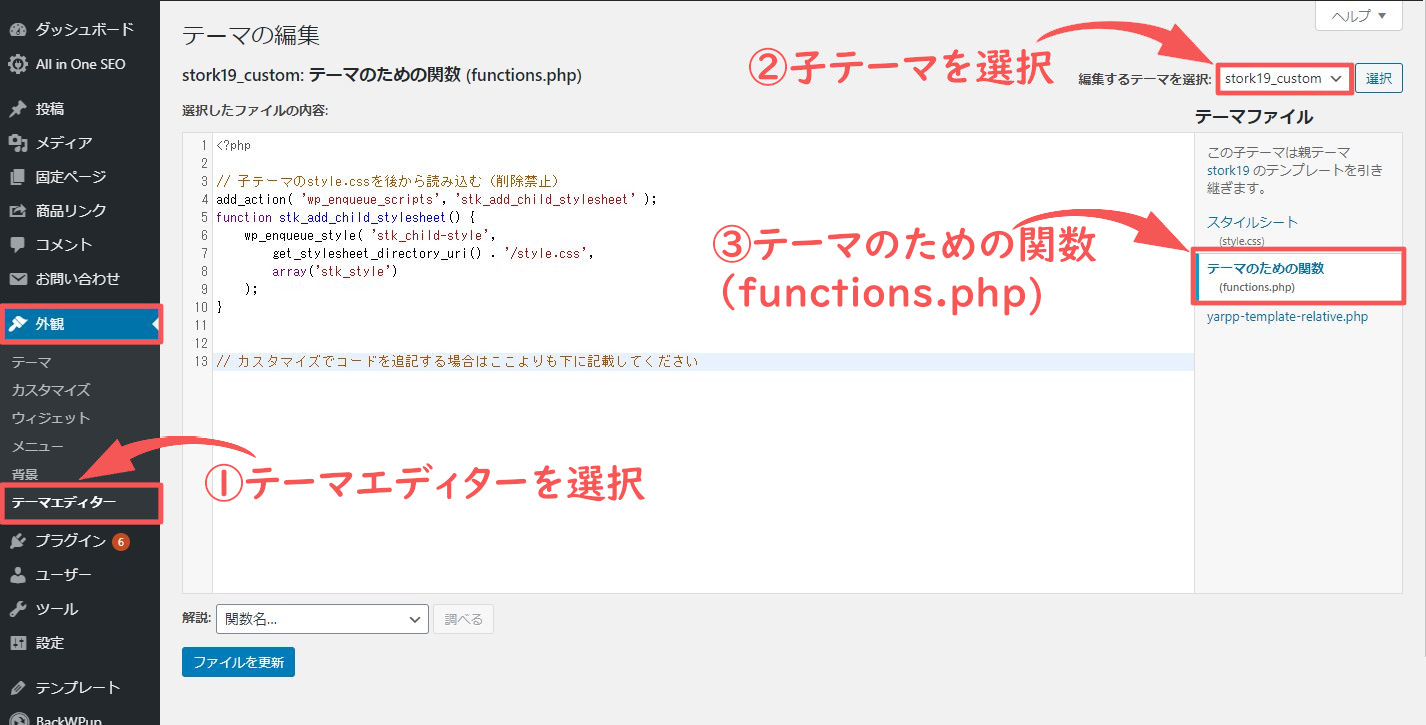
- 「外観」⇒「テーマエディター」をクリック
- 右上のところからお使いの「子テーマ」を選択(すでに選択している場合はそのままでOK )
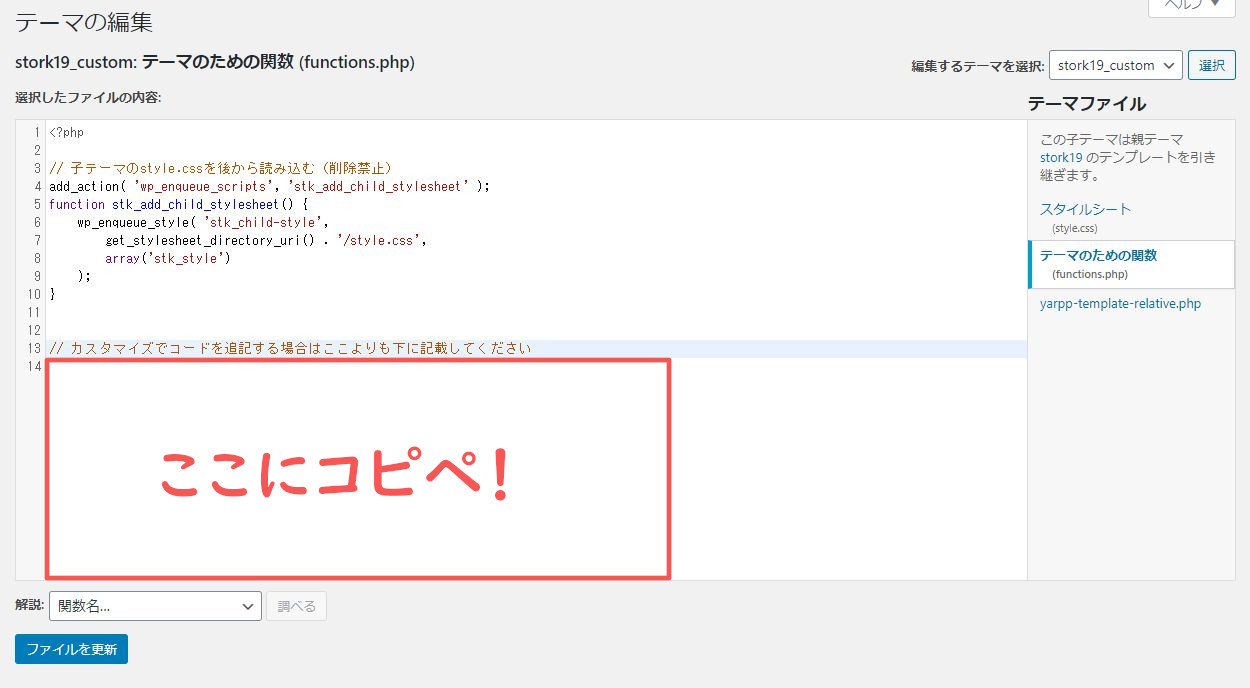
- 「テーマファイル」の中から「テーマのための関数 (functions.php)」をクリック
これで上記のような画面に移ると思います。
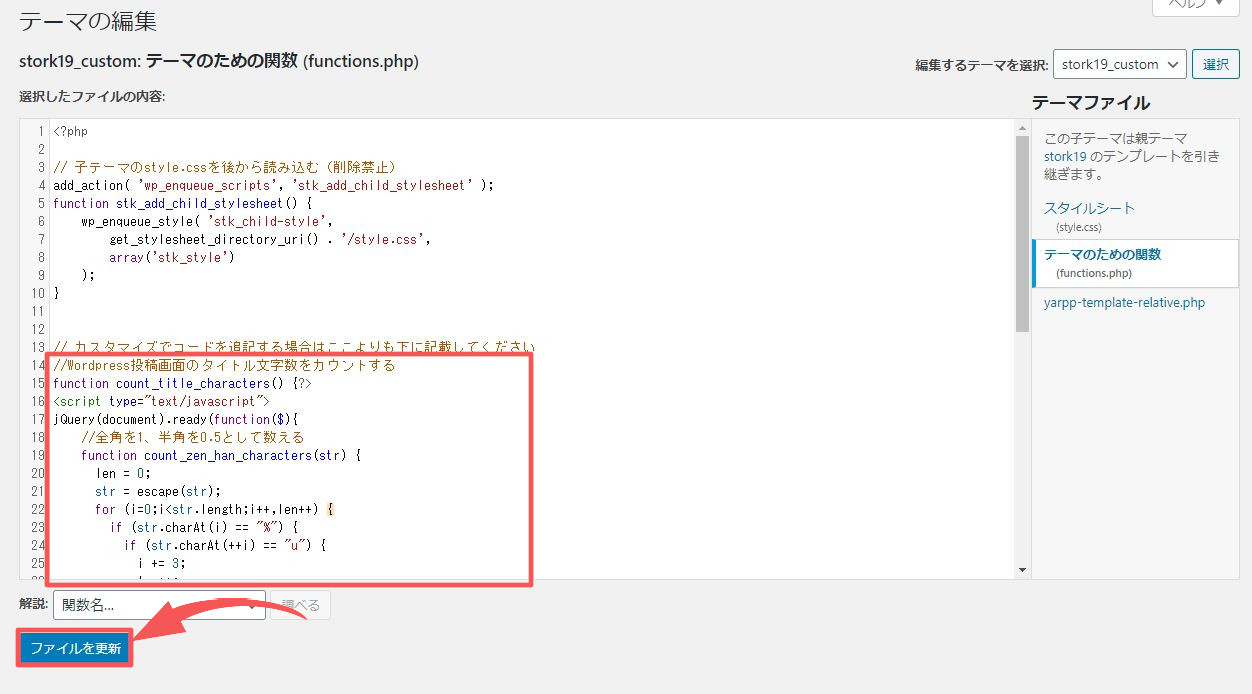
あとは以下の赤枠の部分にコードをコピペしていきます。

コピペ用のコードはこちら!
//Wordpress投稿画面のタイトル文字数をカウントする
function count_title_characters() {?>
<script type="text/javascript">
jQuery(document).ready(function($){
//全角を1、半角を0.5として数える
function count_zen_han_characters(str) {
len = 0;
str = escape(str);
for (i=0;i<str.length;i++,len++) {
if (str.charAt(i) == "%") {
if (str.charAt(++i) == "u") {
i += 3;
len++;
}
i++;
}
}
return len / 2;
}
//in_selの文字数をカウントしてout_selに出力する
function count_characters(in_sel, out_sel) {
$(out_sel).html( count_zen_han_characters($(in_sel).val()) );
}
//ページ表示に表示エリアを出力
$('#titlewrap').after('<div style="position:absolute;top:-24px;right:0;color:#666;background-color:#f7f7f7;padding:1px 2px;border-radius:5px;border:1px solid #ccc;">文字数<span class="wp-title-count" style="margin-left:5px;">0</span></div>');
//ページ表示時に数える
count_characters('#title', '.wp-title-count');
//入力フォーム変更時に数える
$('#title').bind("keydown keyup keypress change",function(){
count_characters('#title', '.wp-title-count');
});
});
</script><?php
}
add_action( 'admin_head-post-new.php', 'count_title_characters' );
add_action( 'admin_head-post.php', 'count_title_characters' );
引用:寝ログ

コードのコピペが完了したら左下の「ファイルを更新」を忘れずにクリックしましょう!
文字数がカウントされるか実際に確認してみる
では、実際に表示されているか確認してみましょう!

上記のようにタイトル入力欄の右端に「文字数」と出ていればOKです!
これぞ効率化!
タイトル文字数カウント表示方法:まとめ

タイトルの文字数は何文字か論争はやむことを知りませんが、僕の中での結論は
25文字以内の文章にキーワードが入っていて、魅力的(クリックされる)なら何文字でもいい。
です。
今回の文字数カウンターを取り付けたことにより、さらに魅力的なタイトルを付けられることを願っています(^^)/
魅力的なブログタイトルの決め方は以下の記事を参考にしてください!
-

-
1万記事分析してわかった『ブログタイトルの決め方』【集客10倍UP】
続きを見る
それでは、よいWordpressライフをお送りください(^^)/
-

-
【スマホで5分】WordPressブログの始め方【初心者も簡単】
続きを見る