- ワードプレスブログ始めたけど、投稿手順とか書き方わかんない…

- WordPressの投稿記事の設定むず過ぎ
- ワードプレスブログの書き方を順番通りに教えて!
こんなWordpressブログ初心者の方の悩みを解決する内容になっています。
当ブログは副業にもかかわらずこの記事の書き方で、毎日投稿40日以上(現在も継続中)することができ初月で月収5ケタを達成することができています。
そこでこの記事では、
[aside type="boader"]
- WordPressブログを開設して間もない方
- ブログ記事の投稿手順がまだおぼつかない初心者の方
- 副業でもブログ記事を効率的に書きたい方
[/aside]
のために基礎の基礎から画像付きで分かりやすく解説しています。
この記事に書いていることを実践すれば、ワードプレスブログの書き方や投稿手順で悩むことはもうなくなりますよ(^^)/
【準備編】ワードプレスブログの書き方の前にやっておくこと

ワードプレスブログの書き方を解説していく前に、
Wordpressを開設したばかりの初心者が設定しておくべきこと、知識として知っておくべきことを簡単に解説していきますね!
ワードプレスブログを書く前の下準備
- 「投稿記事」と「固定記事」の違いを理解する
- エディター機能を大まかに理解する
- 記事執筆を効率化するツールやプラグインを導入する
一つ一つ解説していきますね!
「投稿記事」と「固定記事」の違いを理解する
まずは、ワードプレスブログの2種類の記事タイプを理解しましょう。
- 投稿記事:一般的なブログ記事のこと
- 固定ページ:トップページ、カテゴリーページ、プロフィールページ、お問い合わせページなどの独立しているページのこと
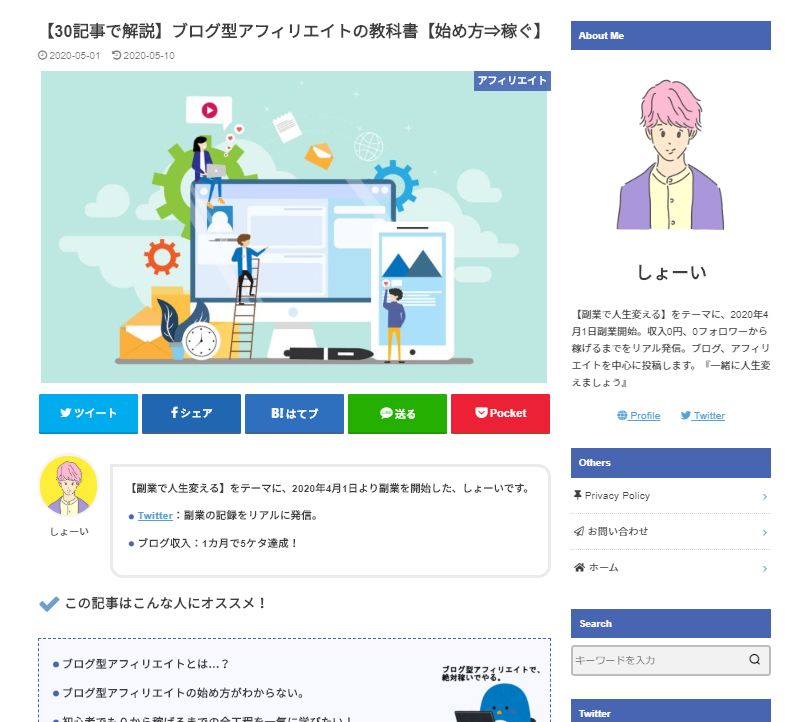
当ブログの『投稿記事』の例

[aside type="boader"] 「投稿記事」とはこのような一般的なブログ記事のことを指します![/aside]
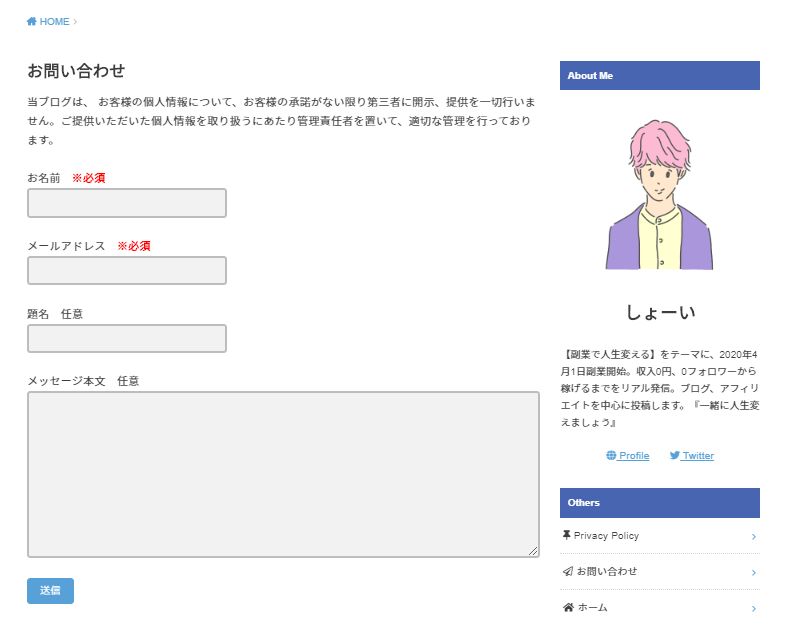
当ブログの『固定ページ』の例

[aside type="boader"] 「固定ページ」とはこのようなページ単体で独立しているページのことを指します![/aside]
この記事では、ワードプレスブログの書き方というテーマなので「投稿記事」の書き方と手順を解説していきますよ!
エディター機能の2つの種類(ブロックエディター、クラシックエディター)
ワードプレスブログには主に2つのエディター機能(記事編集画面)があります。
[aside type="boader"]
- ブロックエディター
- クラシックエディター
[/aside]
ワードプレスブログを立ち上げたばかりの方の投稿ページは「ブロックエディター」というものが標準装備されています。
これはWordPressが2018年12月頃に導入した最新のエディター機能ですが、ブロガー界隈では不評なんです。
理由は様々ですが、僕もブロックエディターは使いにくいなぁと感じているので「クラシックエディター」を導入しています。
クラシックエディターとは簡単に言えば、ブロックエディターが導入される以前にワードプレスに標準装備されていたエディター機能です。
ブロックエディター(現在のWordpress標準装備)

シンプルな編集画面が特徴なので文字装飾をほとんどしない方にオススメです。
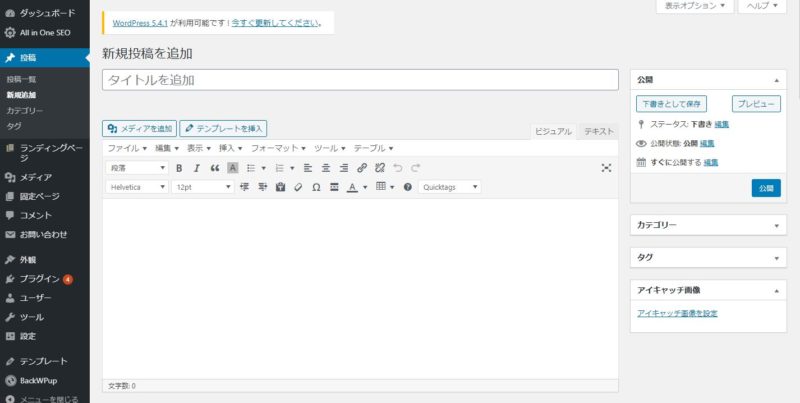
クラシックエディター(2018年以前のWordpress標準装備)

当記事ではこの「クラシックエディター」でのワードプレスブログの書き方を紹介していきます。
プラグインを使えば、ブログ初心者でも1分程度で簡単に導入できるので安心してください!
プラグイン「クラシックエディター」の導入方法
では、現在「ブロックエディターのまま」という方にクラシックエディターの導入方法を簡単に解説します。
まずはWordpressの管理画面の左側メニューから「プラグイン」にカーソルを合わせて、「新規追加」をクリックします。

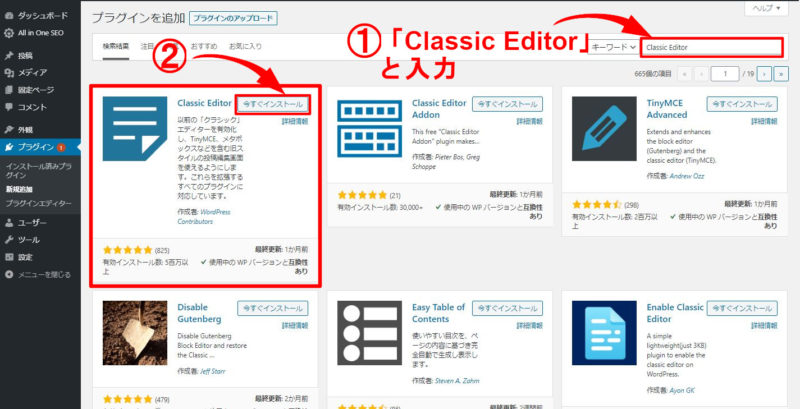
すると以下のような画面になるので右上の入力窓に「Classic Editor」と入力しましょう。

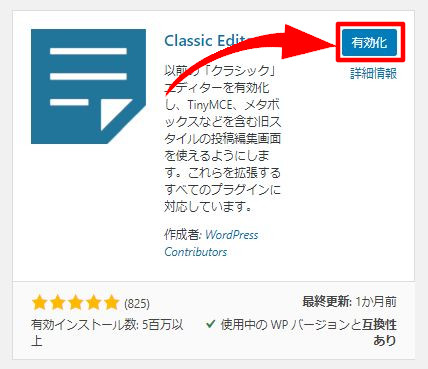
するとプラグイン一覧が更新されて、上の画像のように「Classic Editor」のプラグインが出てきます。
その中にある「今すぐインストール」をクリックしましょう。

少し経つと「有効化」というボタンに変わるのでまたそのボタンをクリックします。
これで有効化が完了すればWordpressのエディター機能がブロックエディターからクラシックエディターに切り替わりますよ!
[aside] 補足説明
ブロックエディターに戻したくなったら、プラグイン一覧から「停止」ボタンを押すだけですぐに戻すことができます[/aside]
その他ブログ投稿作業を効率化するツールやプラグイン
ここで紹介するプラグインやツールは必須のものではありませんが、
記事投稿の作業を効率化する上でかなり役に立つものを紹介します(全て無料です)。
WordPressプラグイン「All in One SEO Pack」
この後にも解説しますが、SEO上不可欠な「メタタグの設定」を記事投稿画面で個別に設定することができるプラグインです。
その他にも、Twitterにブログ記事を投稿するときの設定やサイトマップの設定などもできるオールマイティなプラグインなので、導入していない方は必ず導入・設定をするようにしましょう。(お使いのテーマによっては不要な場合があります)
WordPressプラグイン「AddQuicktag」
「AddQuicktag(アドクイックタグ)」はその名の通りタグ打ちを効率化してくれるプラグインです。
文字装飾を行いたい方には必須のプラグインだと思います。
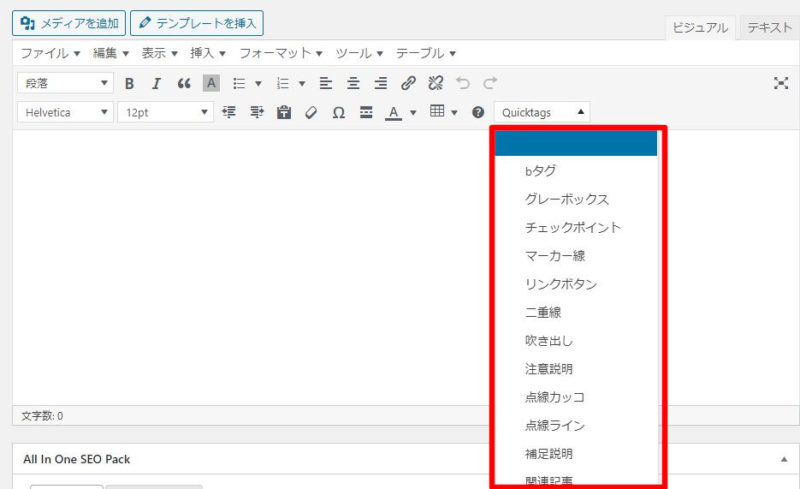
プラグインを導入して、指定したHTMLを設定しておくだけで下の画像のようにいつでもそのHTMLコードを使用することができます。

「AddQuicktag」の設定の仕方などはググれば多くの情報が出てくると思うので、
好みの設定をして文字装飾の効率化をはかりましょう。
WordPressプラグイン「TinyMCE Advanced」と「TinyMCE テンプレート」
こちらもブログ記事の執筆を効率化してくれるプラグインです。
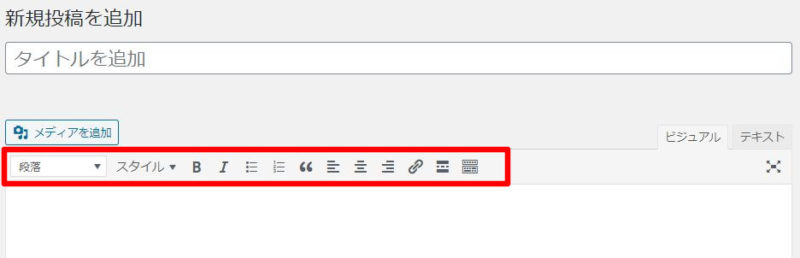
例えば「TinyMCE Advanced」を導入していない記事編集画面は下の画像のように最低限の機能しか備わっていません。

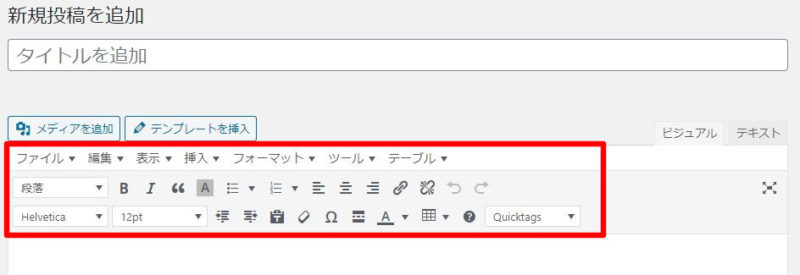
「TinyMCE Advanced」を導入すると下の画像のように様々な項目を追加することができます。(何を入れて何を入れないかなども決めることができます)

「TinyMCE テンプレート」はテンプレートを設定しておいていつでもワンクリックで挿入できるプラグインです。先ほどの「AddQuicktag」の文章版みたいな感じです。

当ブログのように導入文や最後のあいさつ文など「テンプレート化している文章」がある方などにオススメです。
「Googleドキュメント」「Googleスプレッドシート」

「Googleドキュメント」と「Googleスプレッドシート」とは、Googleが無料で提供している、ウェブブラウザで動くオフィスソフトのことです。
当ブログの場合は下記のように使ってます。
[aside type="boader"]
- Googleドキュメント⇒スキマ時間などにスマホで本文の下書きを書く
- Googleスプレッドシート⇒キーワード選定や記事の構成など
[/aside]
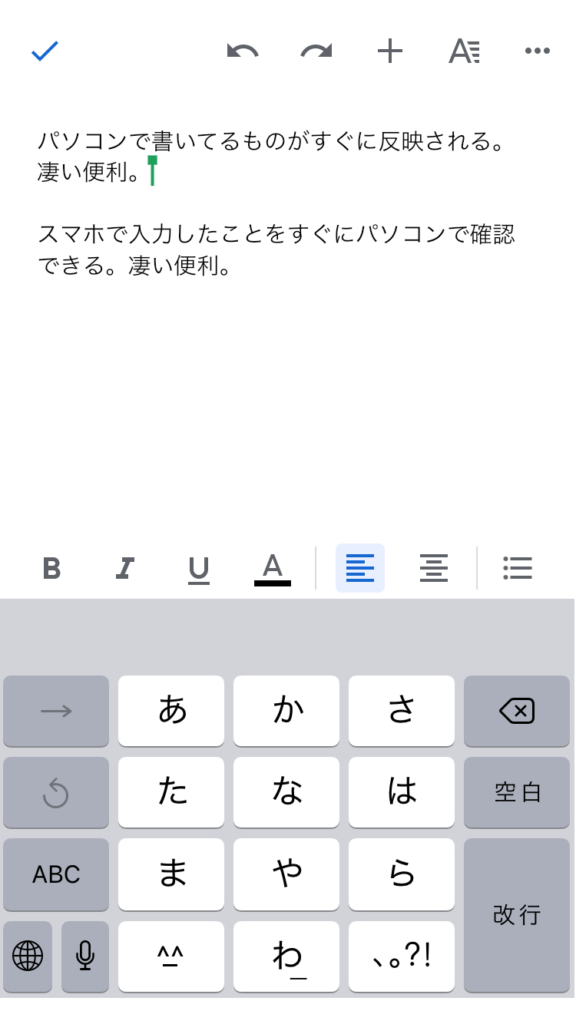
どちらもオンライン上のものなのでスマホで入力した直後にパソコンでも確認ができます。(というか同時に確認できます)

上の画像も上段の文章はパソコンで入力し、下段の文章はスマホで入力しています。
このようにパソコンがないときや移動時間なども記事執筆ができる便利なツールなので副業でブログをやっている方などにオススメです。
ワードプレスブログの書き方・9つの手順

前置きが長くなりましたが、WordPressブログの書き方、投稿の具体的手順を解説していきます!
まずはブログ記事本文の書き方ではなく大まかな投稿手順を解説していきます。
どのような流れでブログ記事を書き始めて、どのように記事を公開するのかまでわかりますよ!
[aside type="warning"] 注意説明
ここで紹介する投稿の手順は絶対ではありません。当ブログが行っている通りに解説しながら「この手順で書く意味」なども解説していきますので、あとは自分に合ったブログ投稿の手順を見つけていきましょう![/aside]
ワードプレスブログの書き方・投稿手順
- 記事の投稿編集画面に行く
- 記事のタイトルを入力する(仮)
- パーマリンクを設定する
- カテゴリー、タグを設定する
- アイキャッチ画像を設定する
- メタタグを設定する
- 本文を作成する(詳しくは後述)
- 全体を見て記入漏れがないかチェックする
- 記事を公開する
[aside] 補足説明
始めに本文から書き始めない理由は、重要な設定をし忘れない為です。(最後も確認して二重チェックができます)。人によっては、本文を仕上げてから細かな設定をすることも多いと思いますので、これらの順番は自分に合った方法を見つけていきましょう。[/aside]
1、記事の投稿編集画面に行く
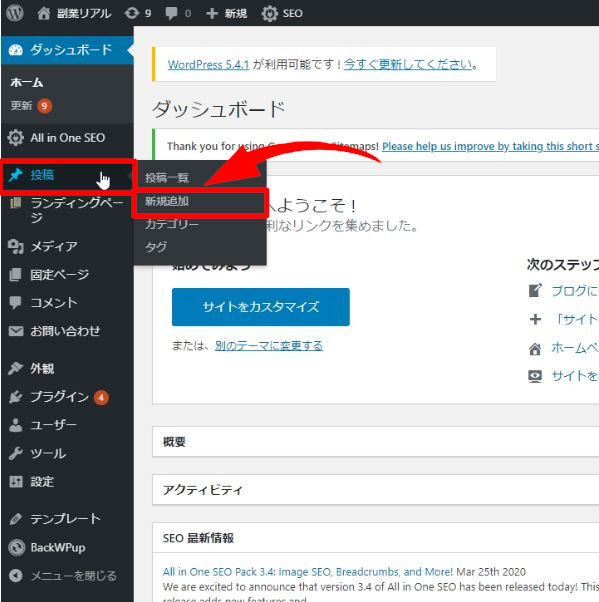
まずはWordpressの管理画面左側のメニューから「投稿」にカーソルを合わせて「新規追加」をクリックしましょう。

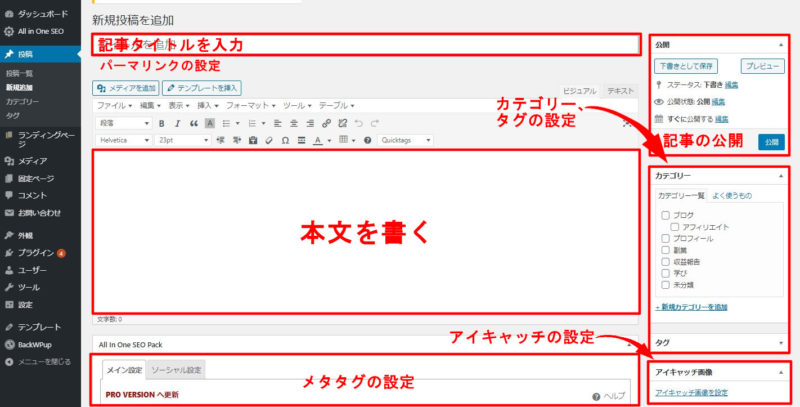
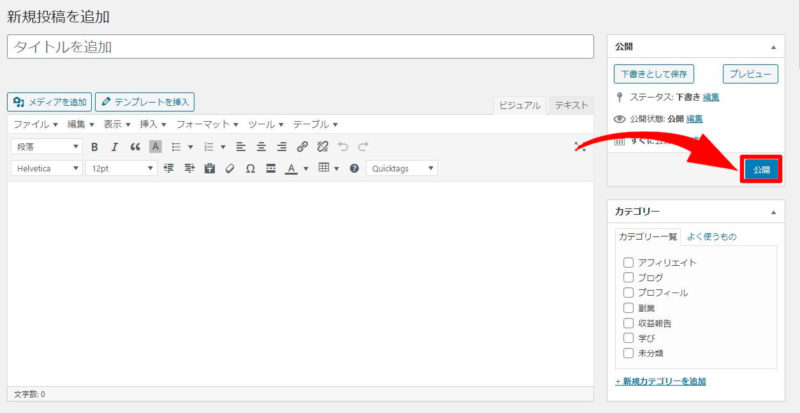
すると下の画像のような記事の投稿画面に移ります。

それでは一つ一つ解説していきます。
2、記事のタイトルを入力する(仮)

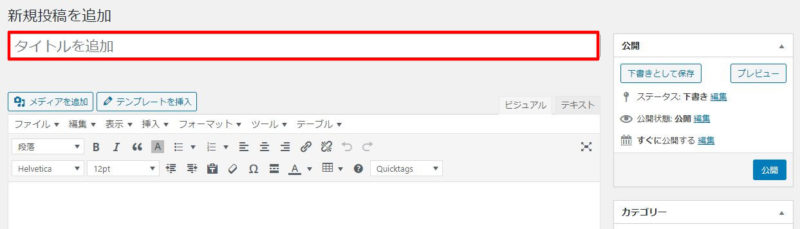
まずは赤枠の部分に記事のタイトルを入力していきます。
最初に記事のタイトルを入力するのは飽くまで「仮のタイトル」です。
というのも、記事本文を全て書き終えて投稿できる段階になって初めてその記事に適したタイトルにできるからです。
ですが、初めに記事のタイトルをつけておくことによって大まかな記事の流れの方針を自分自身で確認できる、というメリットがあります。
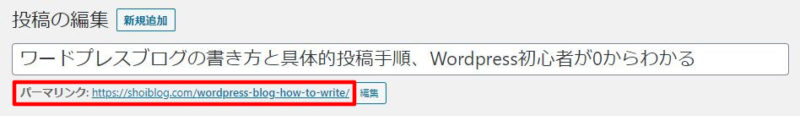
例えばこの記事の場合だと、最初に仮タイトルとして「ワードプレスブログの書き方と具体的投稿手順、Wordpress初心者が0からわかる」というように付けました。
こうすることにより記事の本文を書くときにぶれないようになります。
長文を書くときなどは特に、本文の流れがブレてしまいがちなので仮タイトルをつけて本文を書くことをオススメします。
そして最後に本文全体をみて、記事の内容を要約している、魅力的なタイトルを決定しましょう。
ブログ記事のタイトルの決め方の具体的な方法は以下の記事で解説しています。
[kanren postid="2768" date="none" target="on" labeltext="あわせて読みたい"]
3、パーマリンクを設定する
記事タイトルを入力すると、その直下でパーマリンクが設定できるようになります。
このパーマリンクの基本設定は「WordPressの6つの初期設定」で解説しています。
設定が完了していると下の画像のように入力した記事タイトルと同じように日本語でパーマリンクが設定されます。

このままだとSEO効果が上がらないのでSEOに適した設定を必ず毎回行いましょう。
パーマリンクを変更するには赤い矢印で指している「編集」ボタンをクリックしましょう。

すると文字を変更できるようになるので、その記事(キーワード)に適したパーマリンクを英単語で入力しましょう。

例えば当記事が狙っているキーワードは「ワードプレス ブログ 書き方」というキーワードです。
なのでそれを英単語で書くと「wordpress-blog-how-to-write」という書き方になります。
パーマリンクで使う文字は「半角英数字」「半角-(ハイフン)」のみにしましょう。
というのも、それがGoogleも公式に認めている書き方だからです。
パーマリンク設定の例
[aside type="boader"]
- 「副業 稼ぐ」⇒side-job-earn
- 「ブログ 初心者」⇒blog-beginner
- 「アフィリエイト おすすめ」⇒affiliate-recommended
[/aside]
[aside] 補足説明
記事を公開したあとにパーマリンクを変更すると別記事として判断されSEO的に最悪です。特にこのパーマリンクの設定は忘れがちなので、記事を書く前に設定する癖をつけて、記事投稿前にもう一度確認することをオススメします。[/aside]
4、カテゴリー、タグを設定する
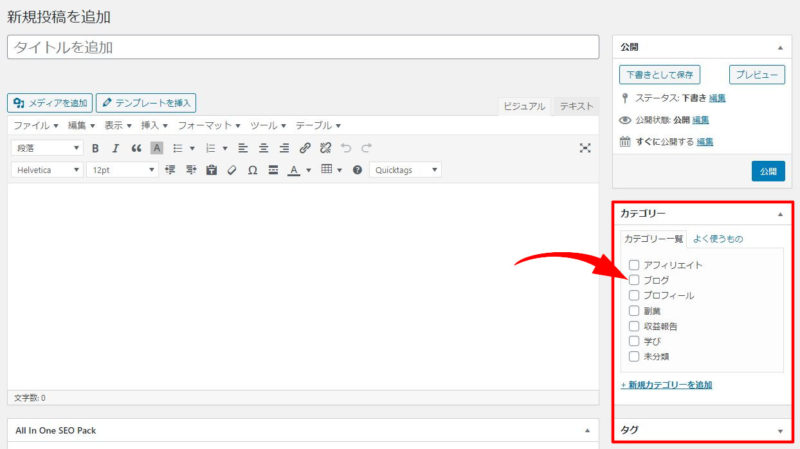
次に「カテゴリー」と「タグ」の設定をしていきます。
どちらも事前に決めている分類にチェックを入れるだけなので簡単に設定できます。

WordPressブログを開設して間もない方だとカテゴリーやタグの設定をしていないと思いますが、基本的にはカテゴリーやタグは事前に設定しておきましょう。
ここで注意したいのはカテゴリーのチェックは一つだけということです。
理由は、検索エンジンはカテゴリーを複数設定されていても勝手にどっちかのカテゴリーでしか認識しないからです。
また、投稿編集画面でも「+新規カテゴリー追加」を押すとカテゴリーを追加できますが、
その場その場でカテゴリーを決めるとブログ全体の構成にまとまりが無くなりSEO上不利になってしまいます。
カテゴリーやタグの設定は管理画面の「投稿」⇒「カテゴリー」、「タグ」から設定できますので事前にそこで設定をしておきましょう。
[aside] 補足説明
カテゴリーやタグの設定方法は、近日中に別記事で解説予定です!記事を投稿したらここに貼りますね![/aside]
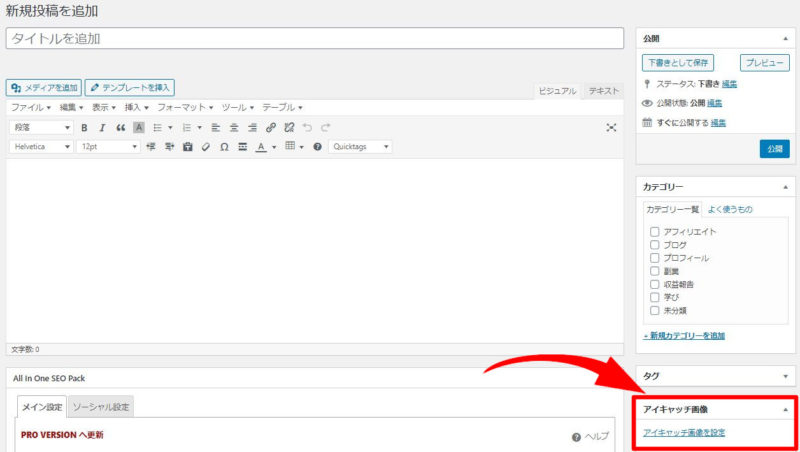
5、アイキャッチ画像を設定する
次はアイキャッチ画像を設定していきます。
この記事を例にすれば、ここの画像がアイキャッチになります。

アイキャッチ画像を設定するには記事投稿画面の右下から選択するだけでできます。

アイキャッチ画像は記事の真上に来るだけでなく、
[aside type="boader"]
- TwitterなどのSNSで表示される(違う画像にすることも可能)
- 投稿記事一覧に表示される
[/aside]
などの部分になり、読者が記事をクリックする動機になる重要な部分です。
アイキャッチ画像や記事本文で使う画像などは、以下の記事で紹介している画像サイトを参考にしてみてください!
[kanren postid="1913" date="none" target="on" labeltext="あわせて読みたい"]
6、メタタグを設定する
メタタグとは簡単に言えば、検索エンジンに「どのような記事内容なのか?」ということを簡潔に示すための設定です。
この設定は検索エンジン上位を目指すには必須の設定なのですが「All In One SEO Pack」というプラグインの導入が必要です。
「All In One SEO Pack」の設定方法などは以下の記事で解説しています。
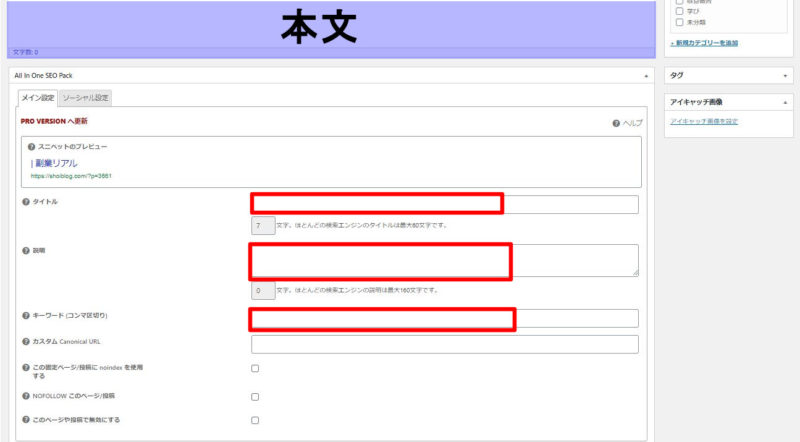
「All In One SEO Pack」の設定が完了すると本文の下にこのようなメタタグの設定画面が出てきます。

ここで入力するのは、主に赤枠で囲っている3つのことです。
- タイトル⇒記事タイトルと同じものを入力する
- 説明(メタディスクリプション)⇒記事の概要を説明する(120文字以内!)
- キーワード⇒狙っているキーワードを入力(必須ではありません)
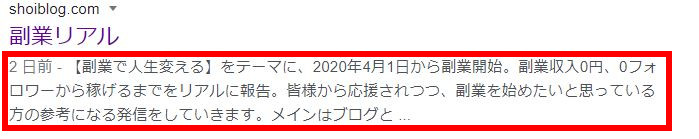
この中でも特にメタディスクリプション(記事の説明)の設定は重要です。
何故なら検索エンジンに表示されるのでクリック率に大きく影響してくるからです。

以下の記事でメタディスクリプションの書き方を解説しているので参考にして下さい
[kanren postid="2563" date="none" target="on" labeltext="あわせて読みたい"]
7、本文を作成する
ここまで設定を終えたら、記事の本文に取り掛かります。
記事本文を真っ先に書き始めても大丈夫ですが、細かな設定を忘れないために当ブログでは敢えて細かな設定を先にするようにしています。
本文記事を書くステップ
- まずは装飾など関係なく記事本文を書く(下書きしたものをコピペする)
- 改行、見出しの設定をする
- 文字装飾などをして整える
- 見出し画像を挿入する
- 「プレビュー」を見ながらバランスを整える
本文記事の書き方の具体的方法は、
全体の記事投稿の流れを開設した後に詳しく説明しますね!
8、全体を見て記入漏れがないかチェックする
記事の本文を書き終わり文字装飾なども終わったら、最後に、記事全体の最終調整や記入漏れがないかのチェックをしていきます。
記事の最終チェックの手順
- 記事タイトルの最終決定
- パーマリンク、カテゴリー、メタタグに不備がないかのチェック
- プレビューを使い、誤字脱字チェックと全体のバランスの微調整(スマホでも見る)
当ブログの書き方だと、ブログのタイトルはまだ仮タイトルのままなのでここで最終的なタイトルを決定していきます。
本文が出来上がっているとその中に、最も強調したい部分や、オリジナリティのある表現などが必ずあります。
それを上手く記事のタイトルに入れるようにしましょう。
パーマリンクの設定は、先ほども説明したように記事を公開した後に変更するとSEO的に悪影響が強くなりますので、変更する必要がなさそうかを最後にしっかり吟味するようにしましょう。
特に、パーマリンクは英語での入力なのでスペル間違いをしていることが多いのでそこを重点的に見るといいと思います。
カテゴリーやメタタグに関しても同様にチェックしていきましょう。
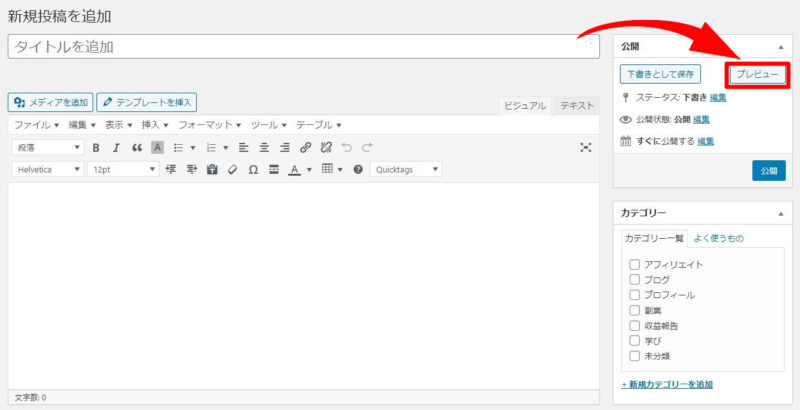
すべての設定のチェックが終わったら最後に「プレビュー」ボタンで実際に公開された場合の記事をチェックしていきます。

この時チェックするのは徹底して読者目線になることです。
[aside type="boader"]
- 誤字や脱字、文章表現は適切か
- 改行は見やすいか
- 文字装飾が少なすぎないか、または、多すぎないか
- 画像の大きさが適切か
- 補足説明や関連記事を挿入すべきか
[/aside]
などですね。
またスマホ画面で実際に見ることも重要です。
最低でもパソコン画面で1回、スマホ画面で1回は最終チェックをして読みやすい記事になっているかを確認するようにしましょう。
9、記事を公開する
全てのチェックが完了したら記事を公開していきます。
基本的には右上の「公開」ボタンをクリックするだけで大丈夫です。

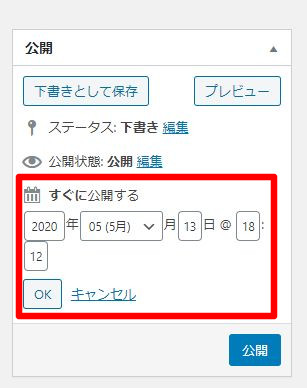
すぐに公開ではなく時間を指定して「予約投稿」をしたい場合は、
「公開状態」というところの「編集」をクリックすると予約投稿する時間を指定することができます。

時間を指定して「OK」をクリックすると「予約投稿」というボタンが出てきます。

これをクリックするとあとは自動的に指定した時間に記事が公開されます。
以上でワードプレスブログの書き方と投稿手順の流れは終わりです!
記事本文の書き方(見出しや文字装飾方法など)や手順はまた別記事で解説していきますね。
[kanren postid="2851" date="none" target="on" labeltext="あわせて読みたい"]
[kanren postid="2807" date="none" target="on" labeltext="あわせて読みたい"]
[kanren postid="2847" date="none" target="on" labeltext="あわせて読みたい"]
それでは、よいWordpressライフをお送りください(^^)/
[voice icon="https://shoiblog.com/wp-content/uploads/2020/03/WS000000-2.jpg" name="しょーい" type="l"]気に入っていただけたらシェアお願いします!
当ブログ『shoiblog』では、ブログ、アフィリエイト、SEOを中心に毎日投稿しています。
Twitterもやっているので、フォローよろしくお願いします!
[/voice]

