- WordPressの問い合わせフォームってどうやって作るの?

- 問い合わせフォームとか難しそう…。初心者でも簡単にできるの?
- 「Contact Form 7」って何?
こんな悩みや疑問に答える内容になっています。
初心者でも簡単に、Wordpressの問い合わせフォームを作成できます。
この記事で分かること
- WordPressの「問い合わせフォーム」の重要性
- 「Contact Form 7」を使った問い合わせフォームの簡単設定方法
- サイトのメニューに問い合わせフォームを表示させる方法
この記事を読み終われば、
WordPress初心者でも簡単に問い合わせフォームを設定して表示させることができ、
サイトの収益化や信頼性UPに一歩近づけますよ(^^)/
「Contact Form 7」とは?:WordPressお問い合わせフォームの重要性

WordPressブログで収益を上げたいなら、「お問い合わせフォーム」は必須です。
お問い合わせフォームが重要な3つの理由
- Googleアドセンスの審査に通過しやすい
- アフィリエイトをする際にサイトの信頼感が増す
- 案件の受注や、仕事につながる問い合わせがある
こういった理由からも、
WordPress開設初期から「問い合わせフォーム」を設置しておくことをおすすめします。
WordPressの問い合わせフォームは「Contact Form 7」で作ろう
そんな必須の問い合わせフォームですが、実はWordPressのプラグインを使えば簡単に設置することができます。
そのプラグインこそが「Contact Form 7(コンタクトフォーム7)」です。
Contact Form 7のメリット
- 初心者でも導入や設定が簡単にできる
- 企業サイトでも用いられるほど高機能でカスタマイズ性も抜群
- 日本のプラグインなのに海外でも広く使われている
- 利用者が多いので、設定がわからなくなってもネットで情報を調べられる
このように「Contact Form 7」は初心者から企業サイトまで様々な用途で使えますので安心して導入できます。
この記事では、WordPress初心者のための「Contact Form 7」最低限の設定方法と表示のさせ方を解説していきます。
「Contact Form 7」でWordpressの問い合わせフォームを作る方法

「Contact Form 7」で問い合わせフォームを作る手順は以下の4つです。
問い合わせページを作る4つの手順
- 「Contact Form 7」のプラグインをインストールする
- 「Contact Form 7」の設定をして、コードを取得する
- 固定ページに「Contact Form 7」のコードを貼る
- サイトのメニューに、作成した問い合わせフォームを表示させる
初心者にもわかるように一つ一つ解説していきます。
1、Contact Form 7のインストール方法
まずは「Contact Form 7」をインストールしましょう。
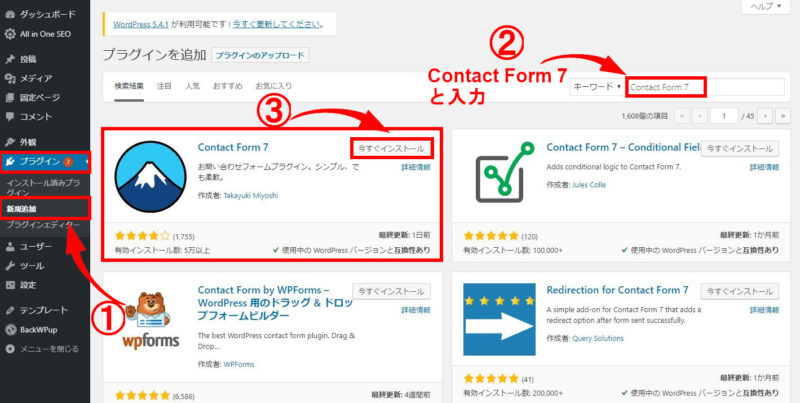
WordPressの管理画面の左側メニューから「プラグイン」⇒「新規追加」をクリックします。

上記画面になったら右上の入力窓に「Contact Form 7」と入力すると、
プラグイン一覧に「Contact Form 7」が出てくるので「今すぐインストール」をクリックして、「有効化」をクリックしましょう。
※補足説明
「これだけじゃわからない!」という方は、以下の記事でプラグインのインストール方法を詳しく解説しています。
⇒Wordpressプラグインのインストール方法とおすすめ
2、「Contact Form 7」の設定と、コードの取得
「Contact Form 7」をインストール&有効化することができたら、
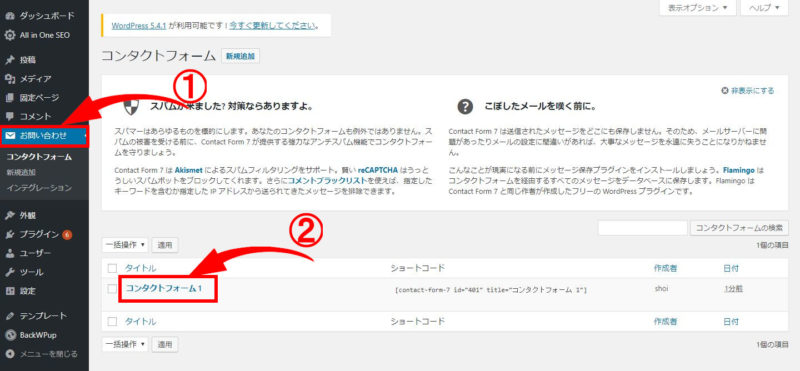
管理画面の左メニューに「お問い合わせ」という項目が追加されます。

「お問い合わせ」をクリックすると上記の画面に移るので「コンタクトフォーム1」というデフォルトで設定してある項目をクリックしましょう。

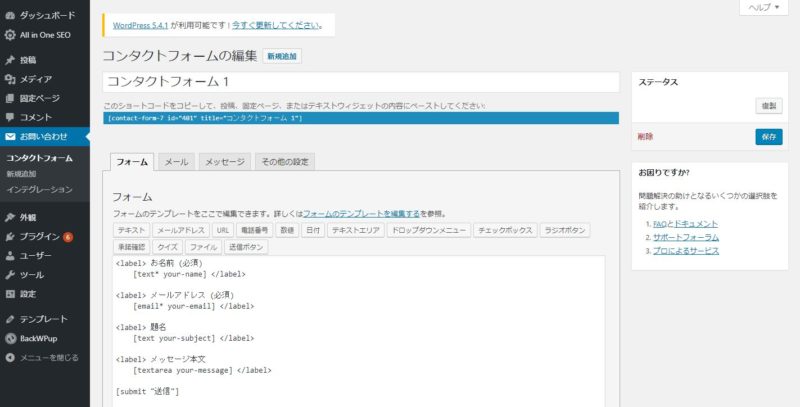
この画面で問い合わせフォームの編集をしていきます。
ここで設定できることは以下の5つです。
編集画面でできる5つのこと
- 「フォーム」の設定
- 「メール」の設定
- 「メッセージ」の設定
- その他の設定
- 作成したフォームのコードをコピーする
基本的には全てデフォルトのままで大丈夫ですが、設定の意味などを解説していくので、
変更したい部分があったら変更しましょう。
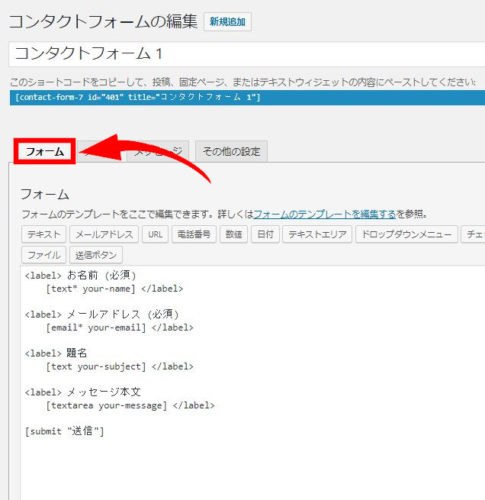
問い合わせ「フォーム」の設定
「フォーム」の設定ではデフォルトで「名前」「メールアドレス」「題名」「メッセージ本文」がすでに設定されています。

初心者の方はこのままでも十分な問い合わせフォームになっています。
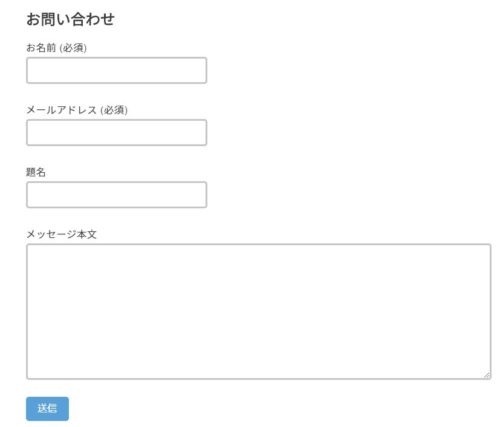
デフォルトのまま問い合わせページを作ると以下のように表示されます。
デフォルトの問い合わせフォーム(テーマによって見え方が若干変わります)

WordPress初心者の方はとりあえずこのままの設定で問い合わせフォームを作成していきましょう。
※注意説明
カスタマイズは自由にできますが、項目を増やしすぎるとコンバージョン率(問い合わせの数や受注など)が低くなると言われているので必要最低限の設定にしましょう。
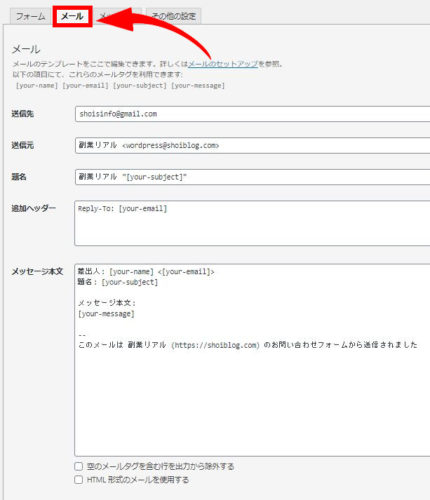
メールの設定
メールの設定では、問い合わせフォームから連絡があったときに受信するメールを設定することができます。

- 送信先⇒問い合わせがあったときに受け取るメールアドレス
- 送信元⇒問い合わせしてきた人の名前が表示されます。(デフォルトのままでOK!)
- 題名⇒受け取るメールの件名になります。(デフォルトのままでOK!)
- 追加ヘッダー⇒他のメールアドレスにも受信したい場合ここに追加しましょう。
- メッセージ本文⇒問い合わせフォームに入力された内容が書かれます(デフォルトのままでOK!)
おそらく全て入力されていると思うのでデフォルトのままでOKです。
他に受信したいメールアドレスがある場合などは追加しましょう。
メッセージの設定
メッセージの設定では、問い合わせる人が入力した際に、
送信完了やエラー入力をした時などに表示される文章を設定することができます。

基本すべてデフォルトのままで大丈夫ですが、
一応目を通してみて、ブログやサイトの雰囲気に合わせて文章を変えてみてもいいかもしれません。
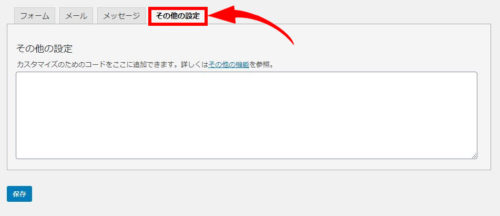
その他の設定
その他の設定では、「Contact Form 7」の専用コードを入力することで問い合わせフォームをカスタマイズすることができます。

⇒「Contact Form 7」追加設定
最後に設定を変更した場合は右側にある「保存」を忘れずにクリックしましょう。

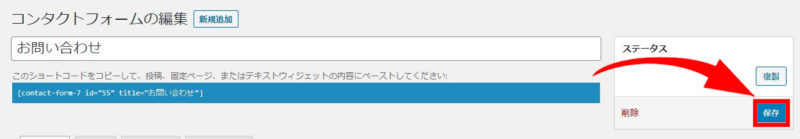
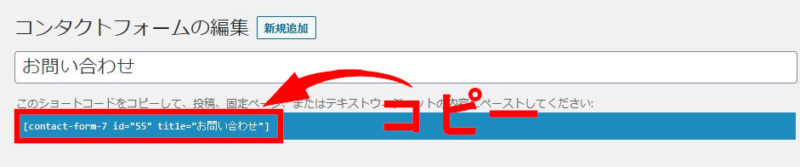
作成した問い合わせフォームのコードをコピーする
お問い合わせフォームは設定しただけだと反映されません。
お問い合わせフォーム専用の固定ページを作る必要があるので、以下のコードをコピーして固定ページを作成していきます。

一覧画面でもショートコードを取得することができます。

3、問い合わせフォーム専用の「固定ページ」を作る

では、先ほど作成した問い合わせフォームを固定ページに反映させていきます。
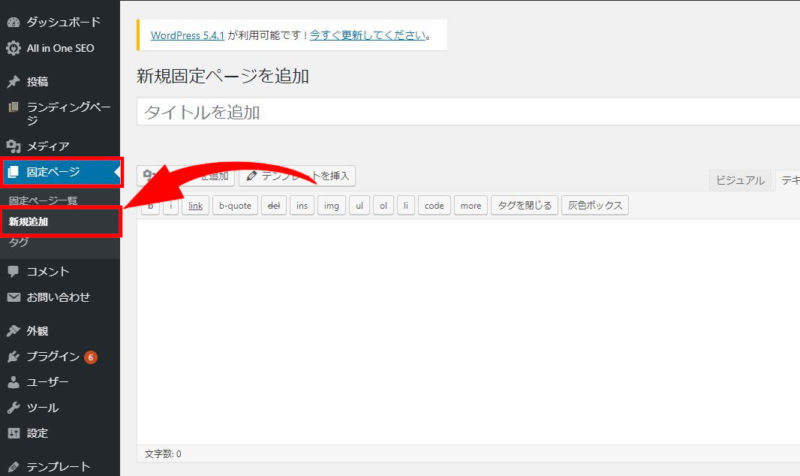
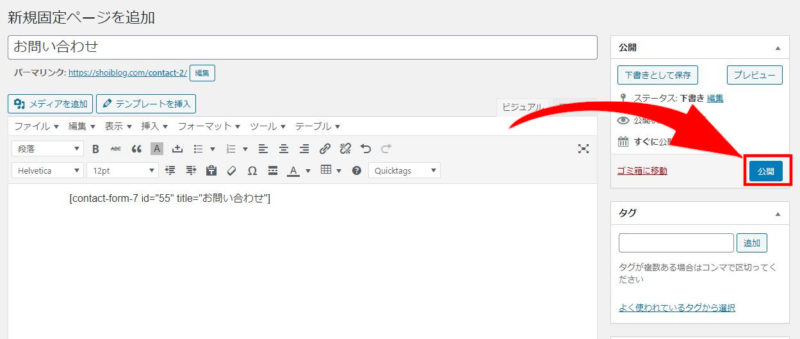
管理画面の左メニューから「固定ページ」⇒「新規追加」をクリックします。

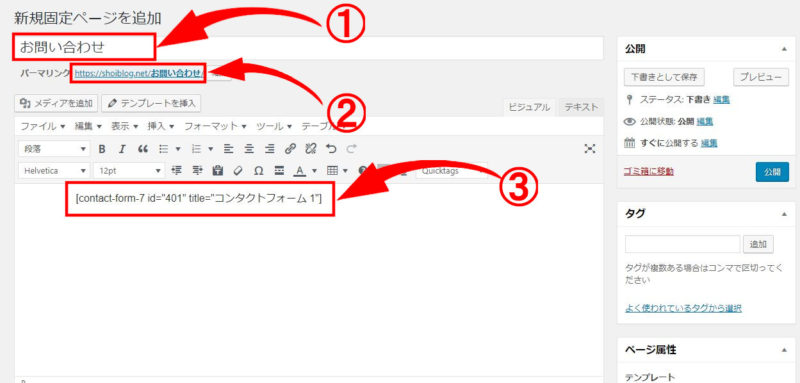
ここで設定するのは以下の3つです。

- タイトル⇒「お問い合わせ」と入力しましょう。(もちろん「問い合わせフォーム」や「コンタクト」などの名前でもかまいません。)
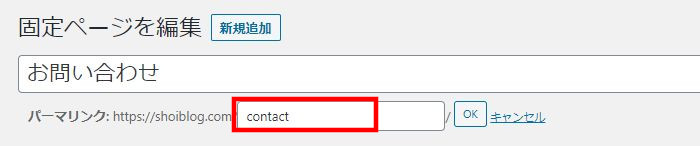
- パーマリンク設定⇒「編集」をクリックして「contact」などに変更しましょう。
- 本文⇒先ほど作成してコピーしたコードを貼り付けます。
パーマリンクの設定は忘れがちなので気をつけましょう。
※補足説明
パーマリンクの設定例

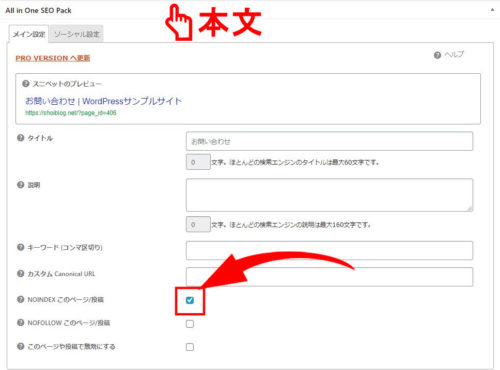
「All In One SEO Pack」を設定している方はnoindexタグも設定しましょう。
問い合わせページなどの固定ページは検索エンジンにインデックスされる必要がないので「noindexタグ」を設定しておくべきです。
「All In One SEO Pack」を設定済みの場合、簡単に設定できます。(記事本文の下)

上記画像のように「NOINDEX このページ/投稿」にチェックを入れるだけです。
※補足説明
- 「All In One SEO Pack」の設定がまだの方は下記の記事を参考にしてください。
⇒「All In One SEO Pack」の設定方法 - noindexタグの意味を詳しく知りたい方は以下の記事を参考にして下さい
⇒「noindexタグ」とは?その使いかた
あとは右上の「プレビュー」ボタンでしっかり表示されているかを確認しましょう。
最後に、右側にある「公開」ボタンを忘れずにクリックしましょう。

メニューに問い合わせフォームを表示させる

固定ページで問い合わせフォームを作っても、固定ページは独立しているページなので、投稿記事と違ってサイトにはまだ表示されていません。
なのでグローバルメニューやフッターメニューなどに、今作成した問い合わせフォームを表示させていきます。
グローバルメニュー(当ブログ例)

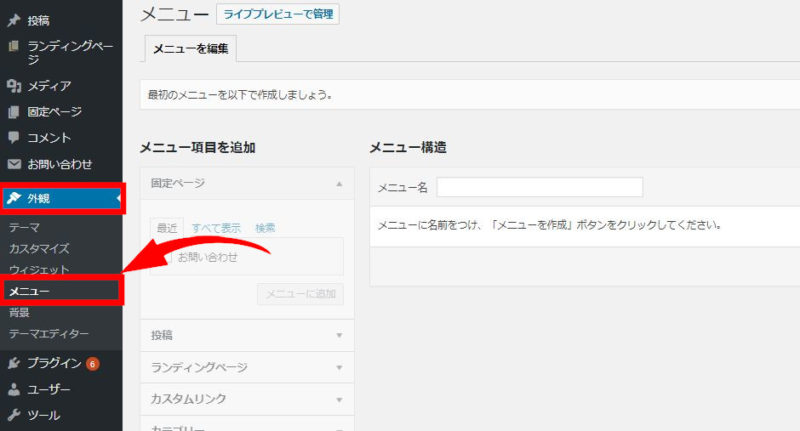
まずは管理画面左のメニューから「外観」⇒「メニュー」をクリックします。

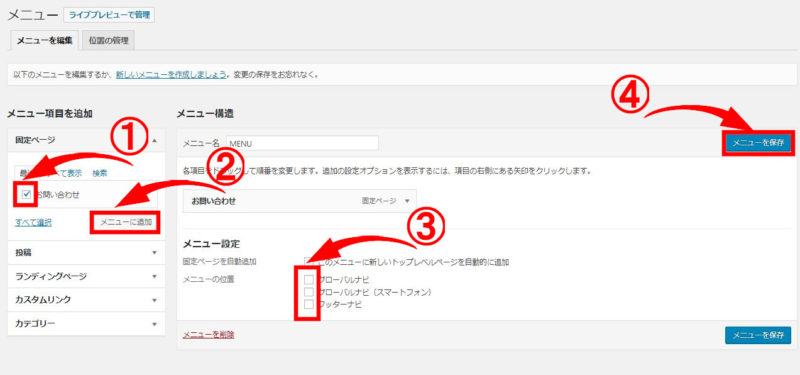
メニュー構造の中に問い合わせフォームを追加していきます。

- 左側の「固定ページ」から「お問い合わせ」にチェックを入れます。(表示れていないときは「すべて表示」タブをクリック)
- 「メニューに追加」をクリックするとメニュー構造の中に追加されます。
- 「メニューの位置」からどこに表示させるかをチェックしましょう。
- 右側の「メニューを保存」をクリックしましょう。
最後にしっかり表示されているのか確認してみます。
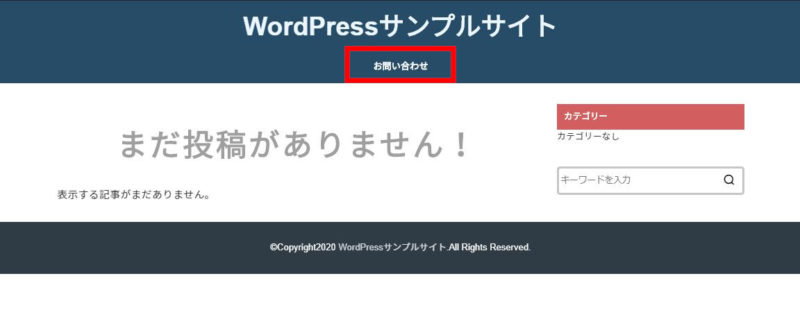
今回はグローバルメニューにチェックを入れたので下記のように表示されました。

これで問い合わせフォームの表示は完了です!
※補足説明
その他カテゴリーページをグローバルメニューに表示させる方法は下記の記事を参考にしてください。
⇒カテゴリーページの設定と表示方法
「Contact Form 7」を使ったWordPress問い合わせフォーム:まとめ

では、最後にWordPressで問い合わせフォームを作る方法をまとめるとこのようになります。
「Contact Form 7」で問い合わせフォームを作る4つの手順
- 「Contact Form 7」のプラグインをインストールする
- 「Contact Form 7」の設定をして、コードを取得する
- 固定ページに「Contact Form 7」のコードを貼る
- サイトのメニューに、作成した問い合わせフォームを表示させる
WordPress初心者は、基本的にお問い合わせフォームをカスタマイズする必要はないですが、
WordPressに慣れてきた方や、問い合わせフォームを充実させたい方はネットで調べれば様々なカスタマイズ方法があるので探してみてください。
その他に設定しておきたいプラグイン一覧
-

-
【厳選】WordPressおすすめプラグイン8選【歴4年のプロが解説】
続きを見る
それでは、よいWordpressライフをお送りください(^^)/
-

-
【スマホで5分】WordPressブログの始め方【初心者も簡単】
続きを見る

