
こういった悩みを解決します。
この記事では、おすすめのブログ画像サイトから、記事へのアップロード方法、画像の加工・圧縮方法、引用の注意点などブログ画像に関わる大事な部分をまとめています。
ブログ初心者が画像について覚えておくべきことや注意点を一通りまとめているので、安心してブログ運営をしていくことができますよ(^^)/
本記事の内容
- ブログ画像のおすすめフリーサイトとネットでの検索方法
- ブログ画像の圧縮方法や加工にオススメのフリーソフト
- WordPressへのアップロード方法と細かな設定方法
- 他のサイトの画像を引用する時の注意点
- おすすめのプロフィール画像の作成方法
ブログの画像は記事やサイトの印象を決める大事な素材なので、じっくり学んでいきましょう!
【全体像を理解する】ブログの画像を使う3つの場面

まずはブログで使う画像はどんな時に、何のために使うのか全体像を把握するために簡単に解説しますね。
ブログ記事内で画像を使う場面は主に以下の3つです。
ブログ記事で画像を使う3つの場面
- アイキャッチ画像として使う
- 見出し画像として使う
- 説明画像として使う
アイキャッチ画像として使う
アイキャッチ画像とは、新着記事や人気記事、関連記事など記事を開く前に表示される記事の顔となる画像のこと。
最も目立つ画像であり、SNSや他のサイトで紹介されるときにも表示される機会が多いので最もこだわりたい画像ですね。
見出し画像として使う
見出し画像とは、記事本文の中に箸休め的に挿入される画像のことです。この記事にも見出しの下に画像を設置しています。
記事のテーマやその見出しで伝えたいことのイメージに合った画像を挿入して、読者を飽きさせずストレスを軽減する役割があります。
説明画像として使う
記事の内容を視覚的に伝える図表・グラフや、何かの操作を説明するときにも画像を使います。
適切な画像を挿入することで文字以上に内容が伝わり、読者の滞在時間が伸びるので重要な要素です。
こういった説明画像は、統計データを発表したサイトから引用をしたり、自分で作成したものを利用します。
ブログで使えるおすすめの画像素材フリーサイト

オススメするフリー画像サイトは以下の6サイトです。
因みに僕が良く使うのは「O-DAN」「いらすとや」「フラットアイコンデザイン」などです。
1:O-DAN

O-DANは人気のフリー素材サイトを一気に(横断して)検索することができる便利なフリー画像サイトです。
単体でも人気な「Unsplash」「Pixabey」「Pexels」など40以上のフリーサイトを一気に調べることができます。海外の素材が中心ですが画像検索の手間が省けるのでとてもお勧め。
2:写真AC

写真ACは、高品質な画像と日本人モデルの画像を取り扱っているフリー画像サイトです。
無料会員登録をすると1日9枚の画像をダウンロードすることができます。ダウンロードするのに多少時間がかかるのが難点。
3:ぱくたそ
 ぱくたそは日本人モデルを多く使っているサイトで、アフィリエイトサイトが良く使っている印象。
ぱくたそは日本人モデルを多く使っているサイトで、アフィリエイトサイトが良く使っている印象。
多くのブログで使われているので使いやすい画像が揃っていますが、多用すると安っぽいサイトに見えてしまうのが難点。
4:いらすとや

いらすとやは日本中を席巻している言わずと知れたフリーイラストサイトです。イラスト点数も充実していて様々な用途があります。
広告や街角でも使われているほどメジャーなフリーイラストなので読者に安心感を与えられますね。

フラットアイコンデザインでは、高品質なフラットアイコンを無料でダウンロードすることができます。
フラットデザインはサイトデザインでもトレンドなのでおしゃれなサイトに見せることができます。ただ、デザインの種類が少なめです。

Font AwesomeではシンプルなアイコンデザインをHTMLで取得することができます。
当ブログではグローバルメニューに使ったり、記事内のチェックアイコンとして使ったりしています。➤グローバルメニューにアイコンを表示する方法
ブログ画像の有料おすすめサイト
次におすすめの有料画像サイトを2つ紹介します。
有料画像はそれなりの値段になりますが、おしゃれなサイトに見えて他のサイトと被ることが少ないためオススメです。

稼いでいるブロガーが良く使っているサイトで、当ブログでもほとんどこのサイトの画像を利用しています。(この記事のアイキャッチや見出し画像はシャッターストックです)
値は張りますがイメージにピッタリの画像やおしゃれな画像が多いのでとても使いやすいです。
2:ピクスタ![]()

日本人モデルの高品質な画像を取り扱っている有料画像サイトです。
日本人モデルで統一しておしゃれなサイトに見せたいならおすすめです。
Google検索で著作権フリーの画像を調べる方法

次にネット上の画像の中から著作権フリーの画像を探す方法を解説します。
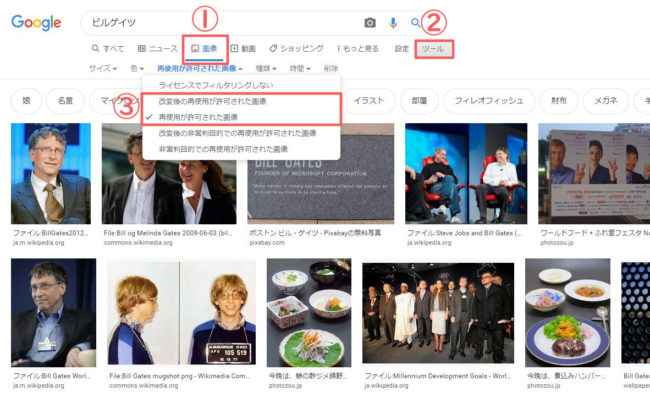
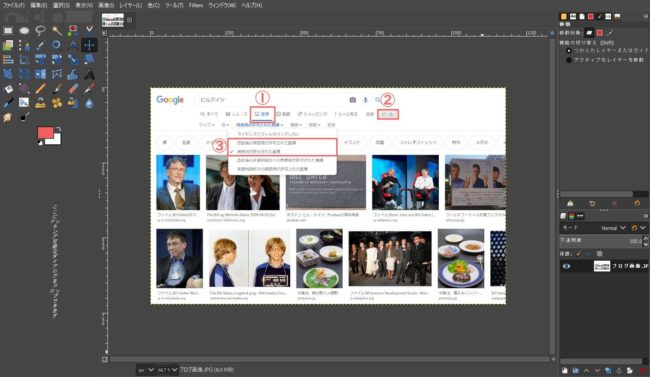
まずはGoogle検索で欲しい画像のキーワードを入力します。

その次に入力窓の下のメニュー欄から「画像」をクリックして、右側にある「ツール」をクリックします。
するとその下にメニューが出てくるので「ライセンス」をクリックしましょう。
- 改変後の再使用が許可された画像
- 再使用が許可された画像
のいずれかを選ぶと著作権フリー(の確率が高い)画像が表示されます。
注意ポイント
上記の方法はGoogleが著作権フリーと判断した画像なだけで100%著作権フリーかは掲載元で確認しないとわからないそうなので使用の際は気を付けてください。
ブログ画像を圧縮する方法【重さを軽くする】

ブログ画像を入手することができたらWordPressにアップロードする前に画像を圧縮することをオススメします。
というのも高品質な画像であればあるほど画像の容量が重いので、サイトの表示速度が遅くなるからです。
画像圧縮にオススメのサイトは「TinyPNG」というサイトです。圧縮したい画像を指定するだけで画質を落とさずに容量を縮小してくれます。

その他にもWordpressプラグイン「EWWW Image Optimizer」を使って一括で画像サイズを圧縮する方法などがあるので、以下の記事を参考にしてください。
-

-
【必須】WordPress『ブログ画像のサイズ』3つの最適化【表示速度UP】
続きを見る
ブログ画像の作り方【作成・編集・加工できるフリーソフト・アプリ】

ここではブログ画像を加工・編集することができるオススメツールなどを紹介していきます。
パソコン画面をキャプチャする
僕がパソコン画面をキャプチャするときに使っているのは「Winshot」というWindowsで使うことができるフリーソフトです。
好きな範囲で簡単にキャプチャを取ることができるので説明画像を作る際に便利です。
Macユーザーにオススメのフリーソフトは使ったことがないのでわかりませんが、以下のサイトでキャプチャできるフリーソフトを紹介しているので参考にしてください。
画像から人物だけを簡単キレイに切り抜く方法
画像から人物をきれいに切り取るには「removebg」というサイトがオススメ。

切り抜きたい画像をアップロードするだけで、簡単キレイに画像を切り抜きしてくれます。
上記画像のように髪の毛の細かいところまできれいに切り抜いてくれるので使いやすいです。
ブログ画像に文字を入れる方法
画像に文字を入れたりデザイン加工をしたりするなら「Canva」がオススメ。

ブロガーにも愛用者が多くおしゃれなアイキャッチ画像などが作れるのでデザインにこだわりたい方は使ってみてください。
さらに高度な編集を行いたい方
更に高度な画像編集を行いたい方は「GIMP」がオススメ。完全フリーソフトですが有料級の編集ソフトです。当ブログの画像はほとんどこのGIMPで編集しています。

ただ、機能が充実しすぎていて初心者にはちょいと骨が折れます。
僕も慣れるまで何度もネットで検索して使用法を学んだので使いこなすにはそれなりに知識と練習が必要です。(今でも十分使いこなせていませんが、、)
【Wordpress】ブログ記事に画像をアップロード・挿入する方法

ブログ画像を用意することができたら早速Wordpressブログにアップロードしてみましょう。
ここでは、基礎的なアップロード方法から知っておくと便利な画像挿入方法まで簡潔に解説します。
基本的な画像アップロード、挿入方法
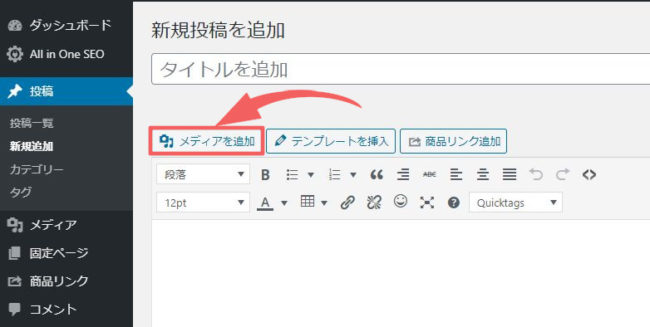
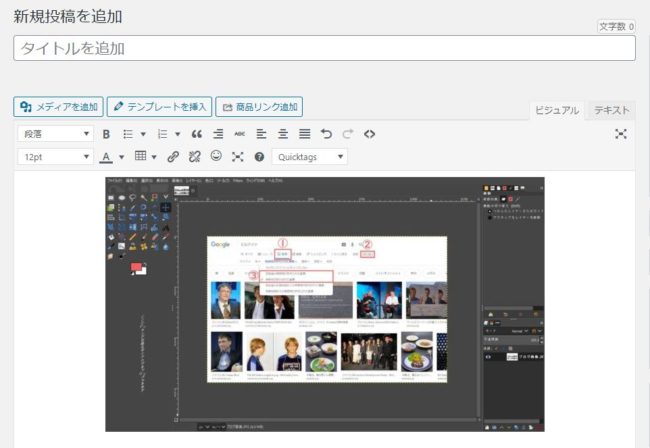
まずはWordpressの投稿編集画面を開きます。

上記画像のように「メディアを追加」をクリックします。
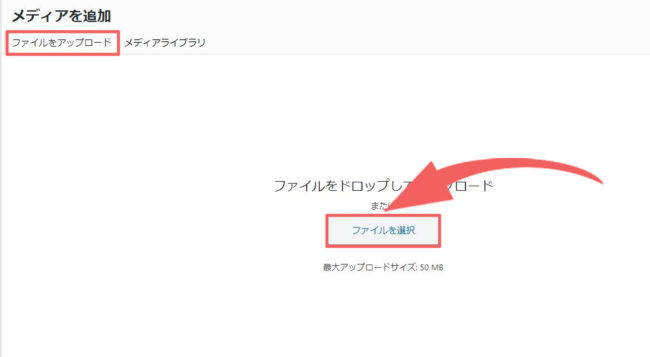
「ファイルをアップロード」のタブから「ファイルを選択」をクリックします。

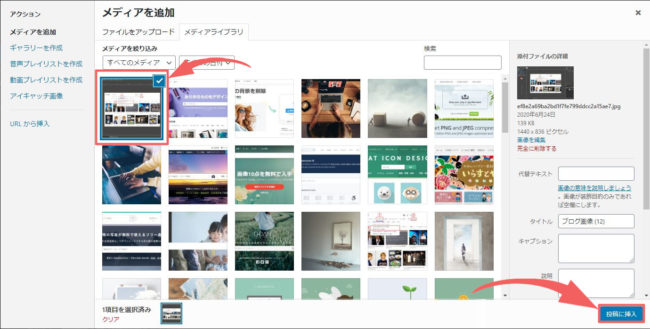
あとはパソコンに保存している画像からアップロードしたい画像を選択すると下記のようにWordpressにアップロードされます。

画像を挿入する場合は、画像が選択されているのを確認して右下の「投稿に挿入」をクリックします。

このように画像が挿入されれば完了です!
ブログの画像サイズ(大きさ)のおすすめと変更方法
ブログの画像サイズのオススメはお使いのWordpressテーマによって異なります。
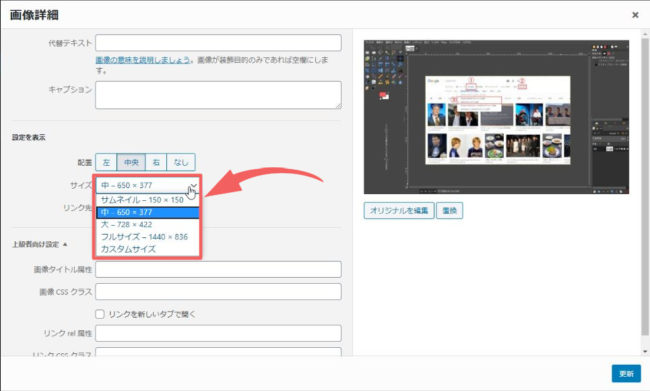
画像のサイズを変更する方法は、サイズを変更したい画像をクリックして「編集」からできます。

「カスタムサイズ」を選択すれば自由に画像サイズを変更することができます。
画像サイズの基本設定の変更
「サムネイルサイズ、中、大」のサイズは、Wordpressの左側メニューから「設定⇒メディア」をクリックすると変更することができます。
よく使う画像サイズがわかったら、ここで設定しておくと効率的に画像サイズを変更することができます。
ブログ画像にはタイトル名やalt属性を設定しよう
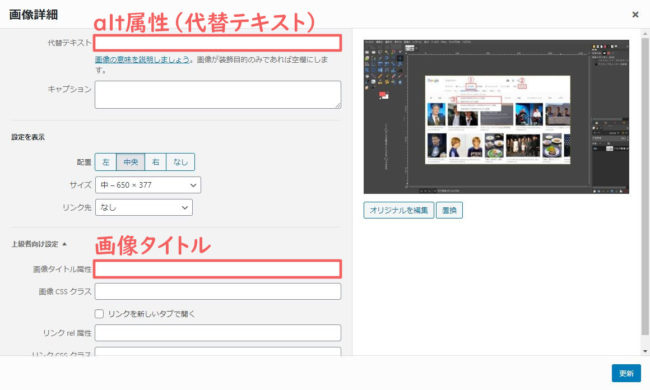
ブログ画像のalt(オルト)属性とタイトルは設定することをオススメします。
alt属性とは、代替(だいたい)テキストのことで、ようは画像が表示されないときや音声情報に変換するときなどに代わりに表示してくれる文章のことです。
あとGoogleも設定することを推奨しています。

上記の部分から設定できます。
詳しい書き方を知りたい方は以下の記事を参考にしてください。
-

-
【Google明言】『alt属性(タグ)』の重要性と正しい書き方【SEO対策】
続きを見る
ブログ画像にリンクを設定する方法
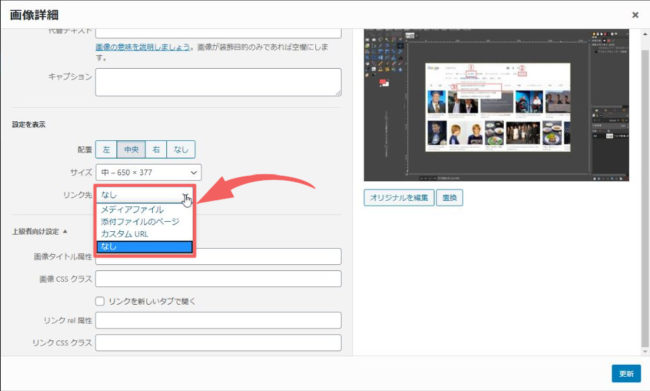
そこまで使用頻度は多くないと思いますが、画像にリンク先を設定することができます。

上記のように「リンク先」をクリックすると設定することができます。
あとはリンク先のURLを「カスタムURL」に入力するだけです。
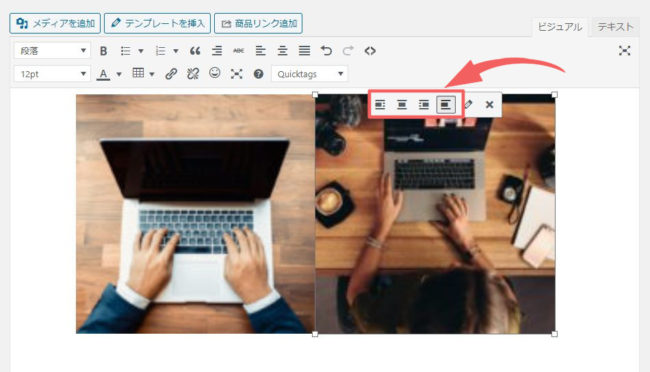
ブログ画像を並べる方法
ブログ画像を並べる場合は、画像の合計の幅が記事幅を超えないようにしてサイズを変更しましょう。
あとは「配置なし」を選択すれば勝手に画像が横に並びます。

配置が「中央揃え」になっていたりすると画像が並ばないので注意しましょう。
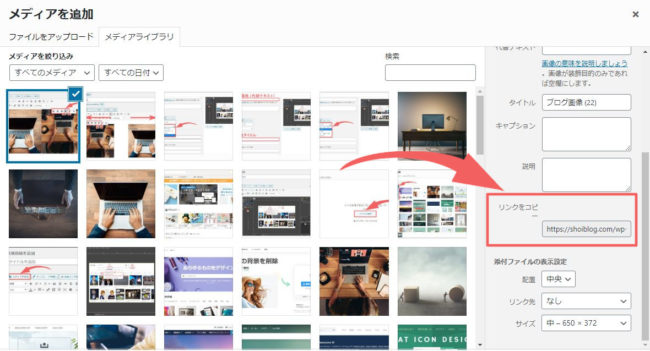
ブログ画像のURLを確認する方法
WordPressにアップロードされた画像にはURLがつきます。

上記のようにメディアを追加する時に右側にリンクURLが表示されます。
または、WordPressの左メニューの「メディア」から画像のリンクを確認することもできます。
【著作権注意】ブログで画像を引用する方法と3つの注意点

画像素材サイトで画像を入手した場合は関係ありませんが、ネット上で見つけた画像をどうしても引用して使いたい場合はルールに従って引用するようにしましょう。
以下が画像を引用する際の注意点です。
- オリジナルコンテンツと引用コンテンツの主従関係がはっきりわかること。
- 引用の必要性があること。
- 引用コンテンツと、引用者のオリジナルのコンテンツが明確に区別されていること。
- 引用元が明記されていること。
- 引用する他人のコンテンツに修正を加えていないこと。
画像を引用する際は、特に④の引用元をしっかり明記することが重要です。
「引用:サイトURL」「出典:サイトURL」「参照:サイトURL」という感じで、画像の下に必ず記載するようにしましょう。
また、⑤にあるように引用する画像を加工するのはNGです。
ブログのプロフィール画像を作成する方法

ブログのプロフィール画像をイラストで作成するならココナラ![]() がオススメ。
がオススメ。
無料でもプロフィール画像を作ることはできますが、はっきりいて結構ダサいですよね。(笑)
特にプロフィール画像はサイトのイメージにもかかわるものなので1,000円前後出せばイラストレーターさんにきれいなプロフィール画像を作ってもらうことができます。
SNSなどでも利用できるのでコスパ良いですよ!

とりあえず無料で登録できるので、気に入るイラストレーターさんがいるかチェックしてみるのもアリですね!
まとめ:ブログ画像は大切!でも記事作成が1番大事だよ!

以上、ブログ画像に関することを簡潔に解説してきました!
最初はいろいろとやることが多くて大変かもしれませんが、ブログで最も大切なのは文章です。
画像の編集ばかりに気を取られて記事を書く時間が無くなってしまっては本末転倒。
自分なりに効率的な画像編集や加工方法を見つけて、素早く記事作成に取り掛かれるようになりましょう。
-

-
【収益10倍】アフィリエイト記事の書き方|テンプレート付き【ブログ型】
続きを見る
以上です!

