
こんな疑問に答えます。
こんにちは、ショーイです。
WEBサイト運営歴は4年ほどです。
この記事では、Wordpressの「固定ページとは何か?」という基礎的なところから、
編集方法やテンプレートの変更方法、表示されない時の対処法まで解説します。
WordPress初心者にもわかりやすく解説するので、
この記事だけで、固定ページに関してマスターすることができますよ。
本記事の内容
- WordPressの固定ページの役割と、投稿ページとの違い
- 固定ページの編集方法7つの手順。テンプレートやカテゴリに関しても。
- 固定ページがサイト上に表示されないときの対処法
WordPress初心者だと、投稿記事や固定ページが、
どんな役割をしていて、どう使い分ければいいか迷ってしまいますよね。
WordPressの固定ページを使いこなせれば、SEOの評価が上がりやすくなり、
アクセスUPや収益UPにも間接的に繋がりますよ。
WordPressの「固定ページ」とは?「投稿ページ」との違い

固定ページと投稿ページの違いはこちら。
- 固定ページ=更新しないページ(このサイトについて/自己紹介、お問い合わせ、プライバシーポリシーなど)
- 投稿記事=更新する記事(ブログ記事、ニュース記事など普段の投稿)
もうちょっと詳しく解説しますね。
投稿記事とは
投稿記事とは、何かしらのカテゴリーに属する記事で、
投稿するとトップページに自動的に表示される記事のことです。
例えば「副業」というカテゴリーを作ったとします。
- 「副業 おすすめ」
- 「副業 確定申告」
- 「副業 スマホ」
- 「副業 在宅」
上記のような投稿記事を、副業カテゴリーに追加していく感じですね。
そうするとそのカテゴリーのSEO(検索エンジンからの評価)は、
投稿記事単体よりも強くなっていきます。
雑記ブログよりも特化型ブログの方がいいと言われているのは、こういった理由があります。
固定ページとは
固定ページとは、カテゴリーとの紐付けや、トップページとの連動のない、
独立したページのことを言います。
わかりやすい例でいうと、お問い合わせページや会社紹介(自己紹介)ページ、プライバシーポリシーなどですね。
自己紹介記事を投稿記事で書く方も多くいますが、
固定ページで書いた方が、SEO上はいいということになります。(カテゴリーがないので)
お問合せフォームやプライバシーポリシーページの作成方法は、
下記記事で解説しています。
» WordPressブログの「プライバシーポリシー」ページの作り方
wordpressの固定ページに「カテゴリーはない」
上記で説明したように、
固定ページにカテゴリーはないので、カテゴリを設定する必要はありません。
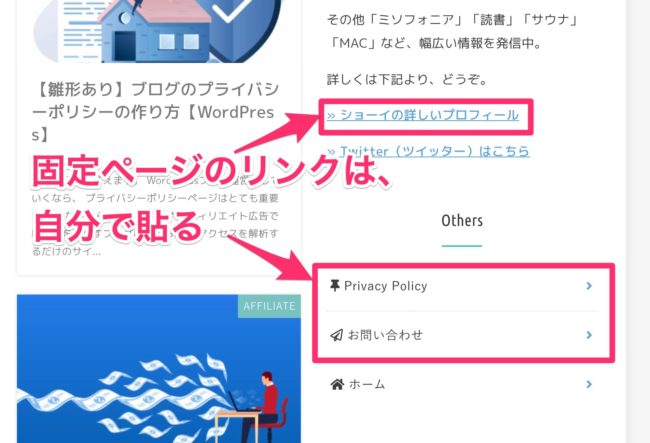
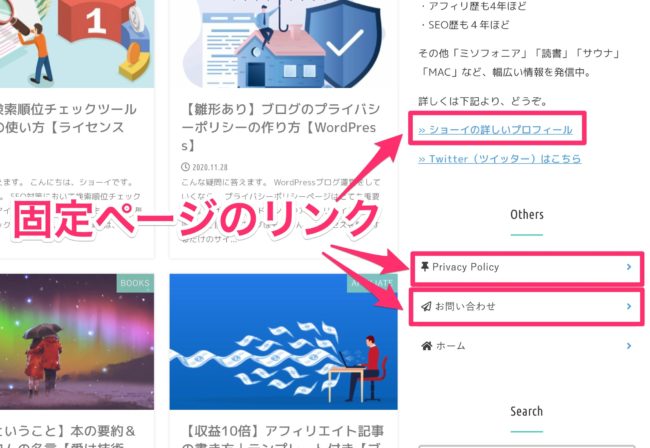
このように固定ページは独立しているので、
ページを作成しただけではサイトのどこにも表示されません。
サイトに関連を持たせるために、
グローバルメニューやサイドバー、フッターなどにリンクを貼る必要があります。

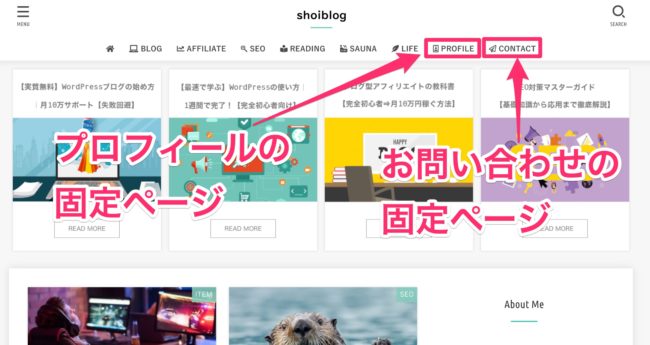
例えばですが、当ブログを例にすると上記の通り。
その方法は後ほど解説します。
WordPressの固定ページの編集7つの手順。テンプレート、カテゴリに関しても。

固定ページの基礎的な編集方法を解説していきます。
- 固定ページの基礎設定方法
- 固定ページのテンプレート変更方法
- 固定ページのnoindexタグの設定方法
またこの記事ではデフォルトのブロックエディターではなく、
「Classic Editer(クラシックエディター)」を使った編集方法を解説しています。
※「Classic Editer」はインストール&有効化するだけで、秒速で導入できます。
-

-
【厳選】WordPressおすすめプラグイン8選【歴4年のプロが解説】
続きを見る
固定ページの編集7つの手順

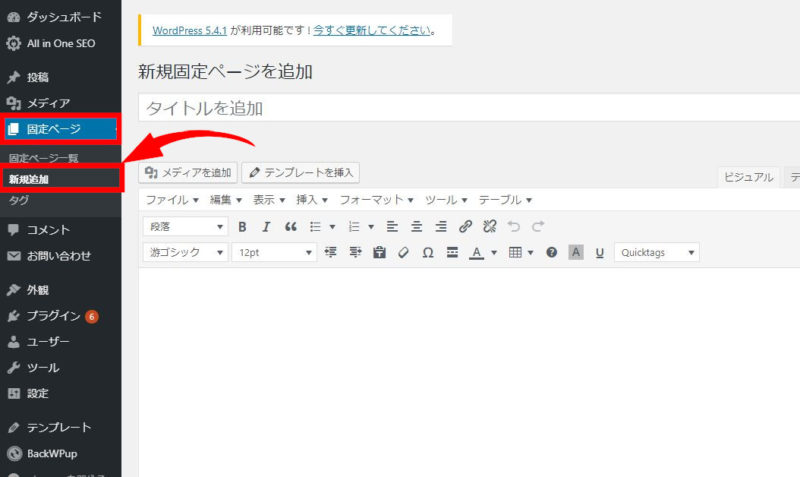
新しく固定ページを作るには管理画面左メニューから、
「固定ページ」⇒「新規追加」をクリックします。

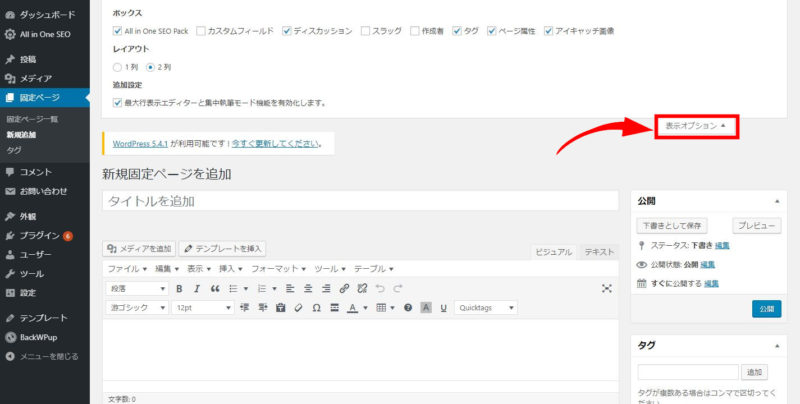
固定ページ編集画面に入ったら、右上にある「表示オプション」というところをクリックすると、編集画面に表示させる内容を選ぶことができます。
もし項目がないと思ったら、上記の表示オプションを見てみましょう。

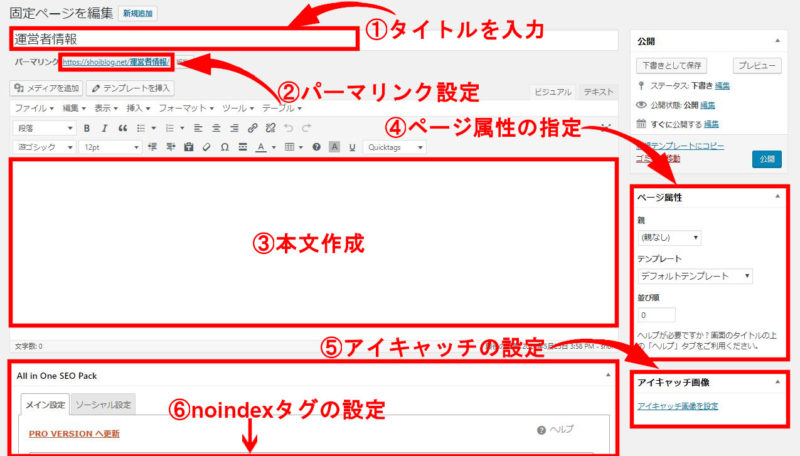
固定ページの7つの作成手順
- タイトルを入力する
- パーマリンクを設定する
- 本文を作成する
- ページ属性を選択する(テンプレートの変更)
- アイキャッチの設定をする
- noindexタグを設定する
- 「プレビュー」で確認して「公開」する
入力する順番に決まりはありませんが、上記順番で解説していきます。
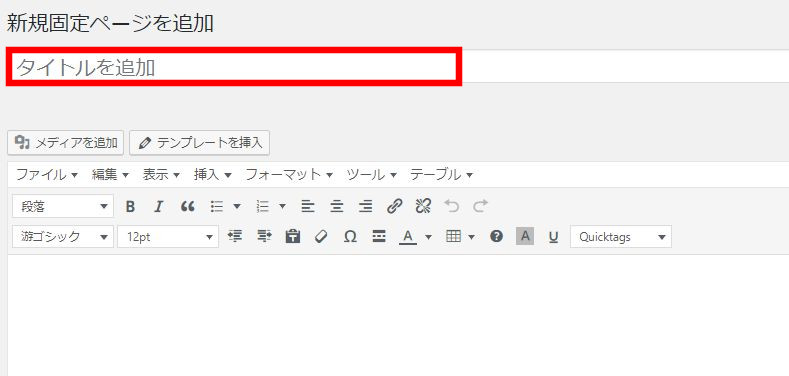
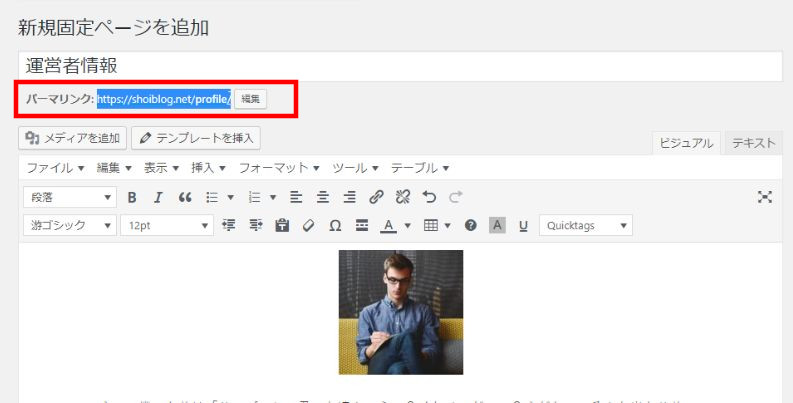
1、タイトルを入力する(非表示にもできる)
まずは下記赤枠部分の固定ページタイトルを入力しましょう。

自己紹介ページや会社情報のページを作るなら、
「プロフィール」「運営者情報」や「会社概要」などシンプルなものでOK。
固定ページのはSEOのことを考える必要がないからですね。
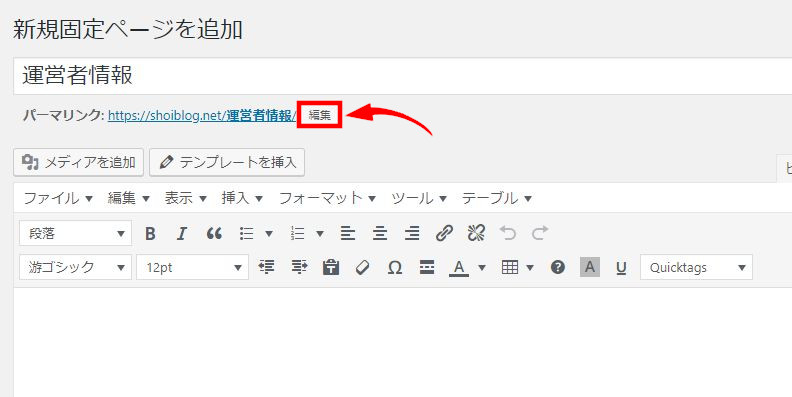
2、パーマリンク(URL)を設定する
タイトルを入力したら、パーマリンクを設定しましょう。
パーマリンクを日本語で入力すると拡散されたときに文字化けするので、
こだわりがなければ英単語で入力するのが基本です。

パーマリンクを編集するには、上記のように「編集」をクリックします。

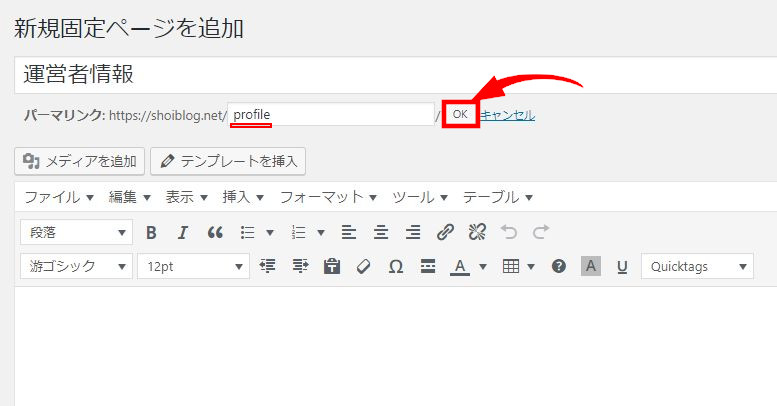
入力窓が開くので、日本語の文字を消して、英単語で入力します。
入力が終わったら右側の「OK」をクリックしましょう。
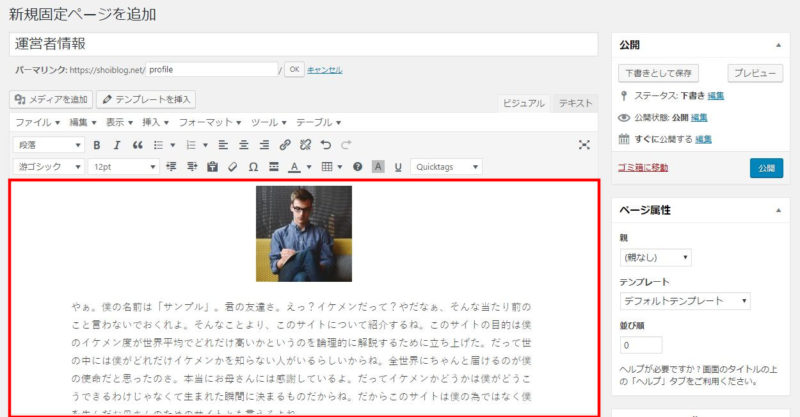
3、本文の入力
次に本文を入力していきましょう。

画像の挿入方法や文章の作成方法は「投稿記事」と全く同じです。
-

-
【副業ブロガーが教える】ワードプレスブログの書き方と9つの投稿手順
続きを見る
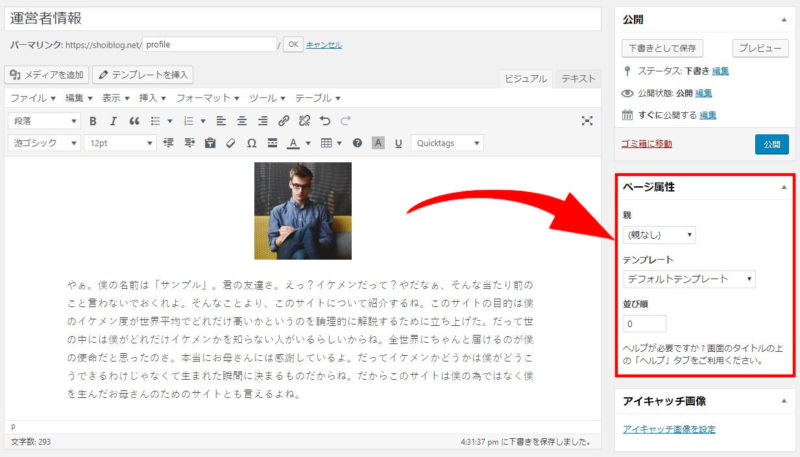
4、ページ属性の指定(レイアウトの変更)
右側にある「ページ属性」で、ページのテンプレートを変更することができます。

ここはお使いのWordPressテーマによって、どのようなレイアウトにできるかが異なります。
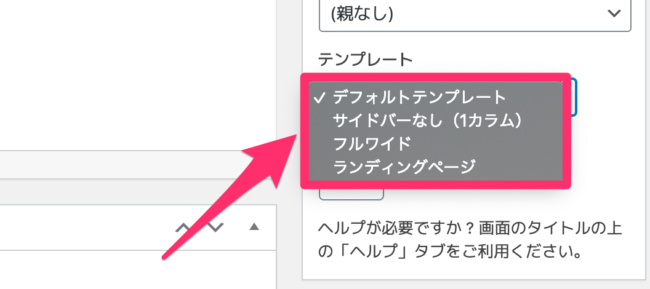
ちなみに現在当ブログが使っているWordPressテーマの「STORK19」では、下記の3つのテンプレートがありました。

- サイドバーなし(1カラム)
- フルワイド
- ランディングページ
WordPress初心者の方は、有料テーマのほうが、
こういった設定やカスタマイズも簡単にできるのでおすすめです。
-

-
【無料&有料】おすすめWordPressブログテーマ9選【おしゃれシンプル】
続きを見る
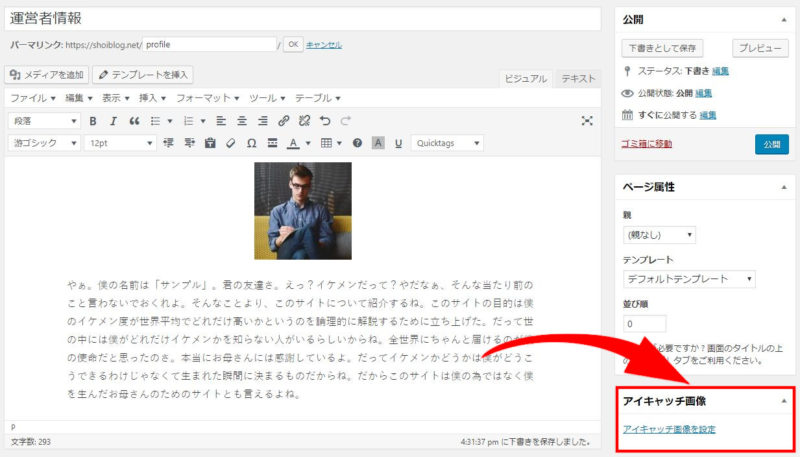
5、アイキャッチ画像の設定
基本的には固定ページにアイキャッチ画像は必要ありません。

上記の赤枠の部分から、
アイキャッチ画像を設定することができます。
6、noindexタグの設定
固定ページには「noindexタグ」を設定するようにしましょう。
※noindexタグとは「ノーインデックス」つまり「検索結果に表示させない」という指示を出すためのタグのこと。
固定ページにnoindexタグを付けたほうがいい理由としては、下記。
- 固定ページは基本的に、検索結果に載せる必要がないから
- 余計なページをnoindexすることで、上位に上げたい投稿記事のSEO評価が上がる(足かせにならない)から
例えば、プライバシーポリシーやお問い合わせフォームを検索結果に載せる必要はないですよね。
さらにnoindexタグについて知りたい方は、こちらからどうぞ。
noindexタグの設定は、プラグインの「All In One SEO Pack」を設定していれば簡単につけることができます。
» All In One SEO Packの導入&設定方法はこちら

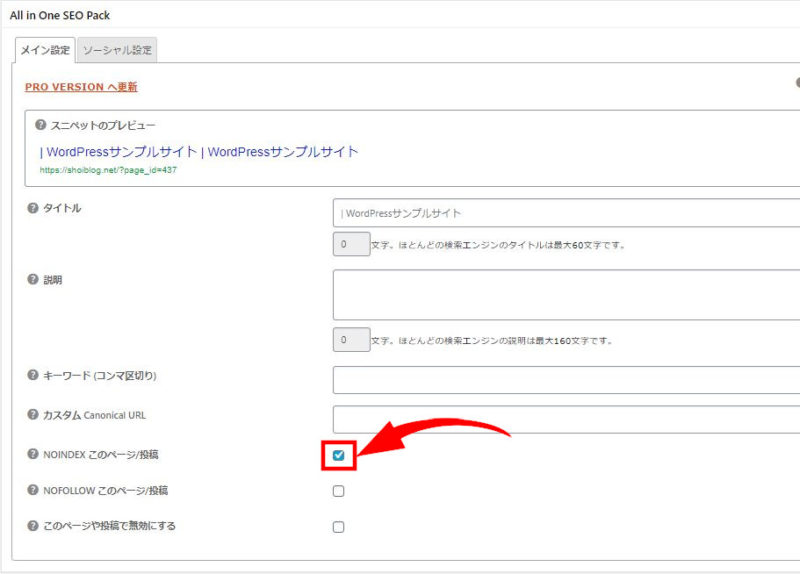
「All In One SEO Pack」を導入すると、
本文の直下に上記のような設定項目が追加されます。
あとはこの中の「NOINDEX このページ/投稿」にチェックを入れるだけです。
サイト全体のSEOのことを考えると必要なことなので、SEOをしっかりやっていきたい方は、このような設定を疎かにしないようにしましょう。
※自己紹介ページを作り込んで、検索結果に載せたい場合などはnoindexをつけなくてもOKです。つまり「情報量が少ない低品質なページ」と判断されかねないページをnoindexするということ。
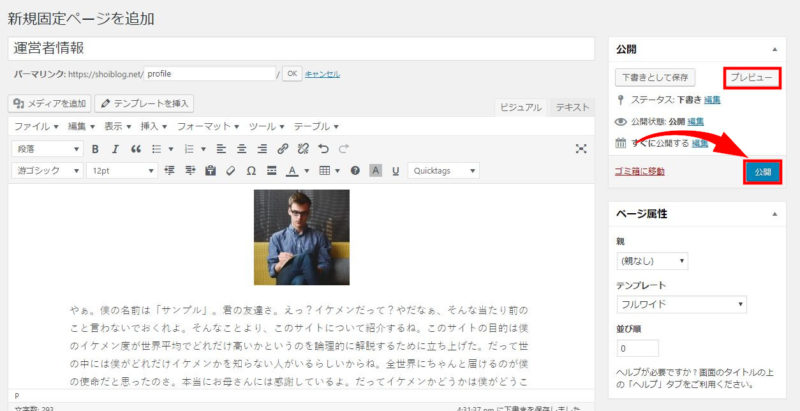
7、作成した固定ページを公開する
これで全ての編集が終わったので、公開する前に右上にある「プレビュー」ボタンで修正点がないかの確認をしましょう。

問題がなければ「公開」をクリックして完成です!
WordPressの固定ページが表示されないのはリンクしてないから

上記の手順で固定ページは完成ですが、
このままではサイトのどこにも表示されません。
なのでグローバルメニューやサイドバー、フッターなどに、
自分でリンクを設置する必要があります。
グローバルメニュー(当ブログの例)

サイドバー(当ブログの例)

グローバルメニューまたはフッターに固定ページを追加したい場合は、
以下の記事を参考にしてください。
サイドバー(ウィジェット)に固定ページを追加する場合は、
以下の記事を参考にしてください。
固定ページのURLの取得方法
ちなみに固定ページのURLは、先ほど設定したパーマリンクになります。

固定ページのURLが見当たらないときは、
上記のように固定ページの編集画面のパーマリンクをコピーしましょう。
WordPressの固定ページまとめ

以上、WordPressの固定ページとは何か、そして設定方法から編集方法まで解説してきました。
最後にかんたんにまとめます。
- 固定ページとは、独立した更新しないページのこと。
- ページごとにテンプレートの変更などができる。
- 基本的にはnoindexタグをつける。
- サイトに表示されないのは、固定ページのリンクを設置していないから。
固定ページと投稿記事の違いをしっかり理解して、作成していきましょうね!
本文で紹介した関連記事をまとめておきます。
ぜひ、参考にしてください。
-

-
【最速で学ぶ】WordPressの使い方|1週間で完了!【完全初心者向け】
続きを見る
-

-
SEO対策no【基礎知識から応用まで徹底解説】
続きを見る
-

-
【無料&有料】おすすめWordPressブログテーマ9選【おしゃれシンプル】
続きを見る
今回は以上です。
それではよいWordPressライフをお送りください_(:3」∠)_

